标签:keyword qq群 可选参数 变形 nat 边框 圆角边框 图片 native
Github地址:https://github.com/AlloyTeam/AlloyFinger/tree/master/alloy_crop
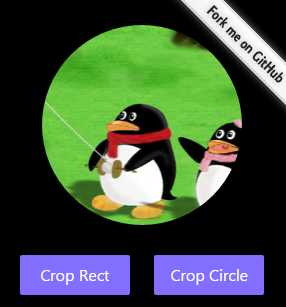
在线Demo演示:
裁剪图片的应用场景有头像编辑、图像编辑,在移动端要配合手势以及进行触摸反馈来进行变形以确认用户的选区进行裁剪。AlloyCrop就是专注于裁剪图像的组件,目前服务于QQ相关的Web业务,今日正式对外开源。




这里需要注意的是,圆形裁剪出的图片其实是正方形的,这里可以通过CSS3圆角边框自行设置为圆形的图片。
new AlloyCrop({
image_src: "img src",
circle:true, // optional parameters , the default value is false
width: 200,
height: 200,
ok: function (base64, canvas) { },
cancel: function () { },
ok_text: "确认", // optional parameters , the default value is ok
cancel_text: "取消" // optional parameters , the default value is cancel
});Q: 对比了下微信的头像裁剪,为什么基于Web的AlloyCrop比微信Native还要流畅?为什么?为什么?
A: 基于transformjs和AlloyFinger打造的AlloyCrop必须流畅啊!
这里猜测下(因为看不到微信裁剪的源码),微信头像裁剪走的是软绘,transformjs走的是硬绘。
Q: 兼容性如何
A: 支持touchstart、touchmove、touchend、touchcancel以及CSS3 transform的设备的浏览器便可运行AlloyCrop....不一一列举..
Q: transformjs+AlloyFinger+ AlloyCrop 一共不到600行?为什么体积这么小?
A: 腾讯手Q内大量的web都会去不断地从各个维度进行性能优化。框架类库尺寸的大小就是其中很重要的一个维度,小文件明显加载更快,解析也更快,这是很直接的优化手段。100行代码能解决的问题绝对不会用1000行代码去解决。所以Hammerjs被我们抛弃了,各种CSS3的js库也被我们放弃。使用更加精简的、抽象层次更高的 transformjs和AlloyFinger。具体为何如此小,可以看看源码。
Q: 腾讯内部有哪些项目在用?
A: 目前AlloyCrop主要是兴趣部落、QQ群等Web业务在用,刚刚开源出来,只要有裁剪图片的地方都会用到。AlloyFinger和transformjs拥有大量的项目在使用,包括公司外部的内部的以及国内的和国外的用户。
Github地址:https://github.com/AlloyTeam/AlloyFinger/tree/master/alloy_crop
腾讯AlloyTeam移动Web裁剪组件AlloyCrop正式开源
标签:keyword qq群 可选参数 变形 nat 边框 圆角边框 图片 native
原文地址:http://www.cnblogs.com/libin-1/p/6073288.html