标签:开始 doc else 技术分享 cli onclick ima 表单 分享
主要思路:
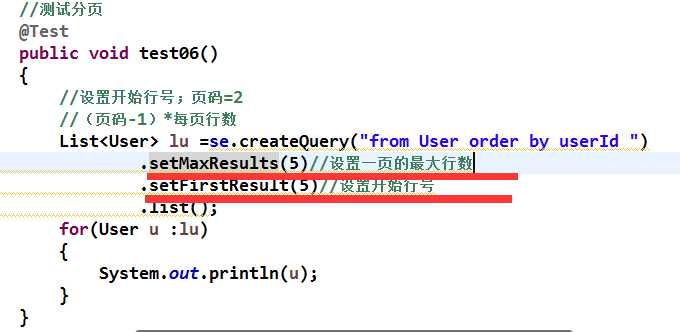
实现分页查询的关键是设置一个页面的最大数据行数和开始行号,代码如下:

最大行数我们设置为常量,不必纠结于他,所以关键就是如何把起始行号设置为变量,让他随着我们点击【上一页】或【下一页】而改变。
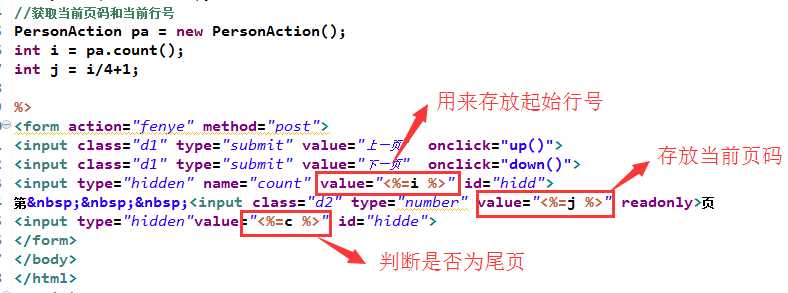
先看最顶层代码:

<script> function up() { var b = document.getElementById("hidd"); var a =b.value; a=parseInt(a); if(a>=4) { a-=4 } else { alert("当前已经是首页") } b.value=a; } function down() { var e = document.getElementById("hidde").value; e=parseInt(e); var b = document.getElementById("hidd"); var a = b.value; a=parseInt(a); if(e!=0) { a+=4 } else { alert("当前已经是尾页"); } b.value=a; } </script>
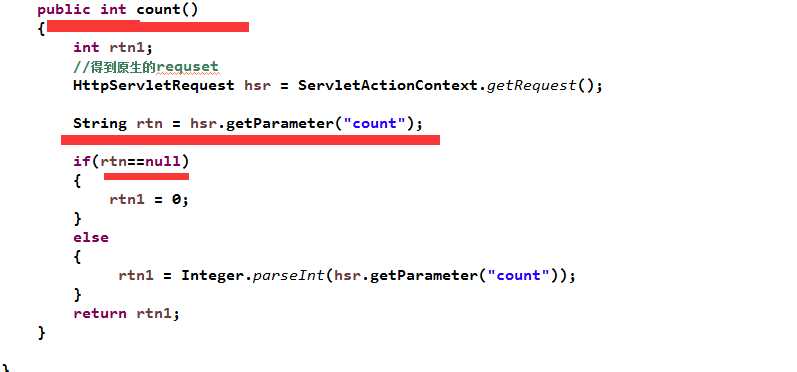
当我们点击【下一页】时,触发onclick事件,改变起始行号,并通过表单提交。表单提交后把参数传递给如下方法:


该方法通能够返回我们刚刚改变的起始行号。
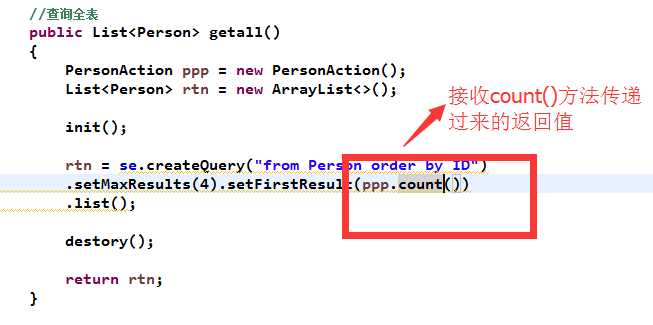
并通过被分页查询的方法调用将该起始行号传递给过去,实现了页面的刷新。
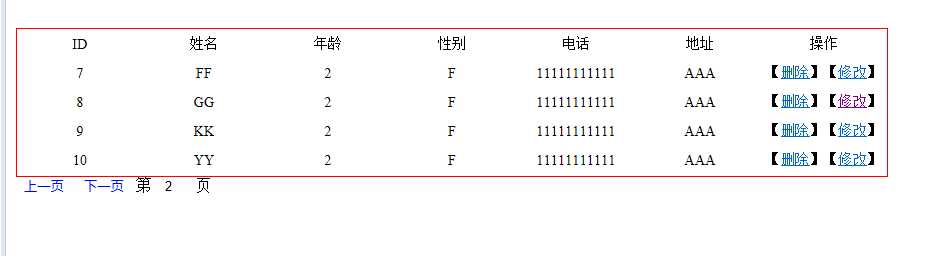
下面是图示:


标签:开始 doc else 技术分享 cli onclick ima 表单 分享
原文地址:http://www.cnblogs.com/HRZJ/p/6074498.html