标签:put break 复杂度 i++ js代码 result 限制 created message
Web Workers
为什么用web workers?
浏览器的原理中决定了页面打开只有一个主线程——UI渲染线程,如果线程中有耗时的程序(js)会阻塞线程,使得页面中其他的UI无法渲染,我们一般把js文件放在body结束之前,或者优化算法复杂度。但是根本上解决还是线程的问题。在HTML5中新增了web Workers的方法,用来解决JavaScript多线程的问题。把一些耗时的程序放在单独的js中,和浏览器的UI渲染线程同步执行。
如何用:
1.首先把需要单独执行的js代码单独放在一个js文件(such as fanfan.js);
onmessage方法接收主线程发送过来的数据
postMessage(data)向主线程发送数据

1 /** 2 3 * Created by fanfan on 2016/11/17. 4 5 */ 6 7 onmessage=function(e){//onmessage方法接收主线程发送过来的数据 8 9 var n= e.data; 10 11 n=parseInt(n); 12 13 var result =isPrime(n); 14 15 postMessage(result);//postMessage(data)向主线程发送数据 16 17 } 18 19 function isPrime(num){//判断质数的算法 20 21 var result = false; 22 23 for(vari=2; i<num; i++){ 24 25 if(num%i===0){ 26 27 break; 28 29 } 30 31 } 32 33 if(i===num){ 34 35 result = true; //是质数 36 37 } 38 39 return result; 40 41 }
2.在使用js文件的HTML页面中调用js文件
①创建一个web worker线程
var w=new Worker(url);
②传递数据给worker
w.postMessage(data);
③接受worker返回的数据
w.onmessage=function(e){
console.log(e.data);
}
④释放web worker占用的资源
w.terminate();
完整代码:

1 <!DOCTYPE html> 2 3 <html> 4 5 <head lang="en"> 6 7 <meta charset="UTF-8"> 8 9 <title></title> 10 11 <style> 12 13 div{ 14 15 border:1px solid #ccc; 16 17 width: 100px; 18 19 height: 100px; 20 21 } 22 23 </style> 24 25 </head> 26 27 <body> 28 29 <h3>判断质数</h3> 30 31 <input type="text" id="num"/><button id="btn">开始判断</button> 32 33 <div id="r"></div> 34 35 <script> 36 37 btn.onclick=function() {//btn监听事件 38 39 var n=num.value; 40 41 var w = new Worker(‘worker.js‘);//实例化一个worker对象 42 43 w.postMessage(n);//向worker发送数据 44 45 w.onmessage=function(e){//获取worker返回的数据 46 47 r.innerHTML= e.data; 48 49 } 50 51 } 52 53 </script> 54 55 </body> 56 57 </html>
以上事例结果为在html页面输入一个值,然后再worker中判断是否为质数,然后把结果打印在页面上的过程

注意事项:
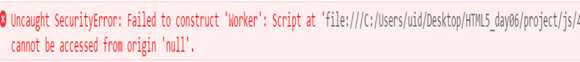
本地运行index.html文件,在chrome中出现错误(chrome不支持),但是在firefox运行正确。
在web服务器环境下chrome就可以正常运行了。

web worker的跨域访问限制
在index.html中new worker(url)来创建work对象,加载的js文件不能跨域!
局限性:在web worker的js中无法访问index.html中的DOM等,很大局限。所以看情况使用。
标签:put break 复杂度 i++ js代码 result 限制 created message
原文地址:http://www.cnblogs.com/mini-fan/p/6075898.html