标签:文件 css source web dex hash 技术分享 png ima
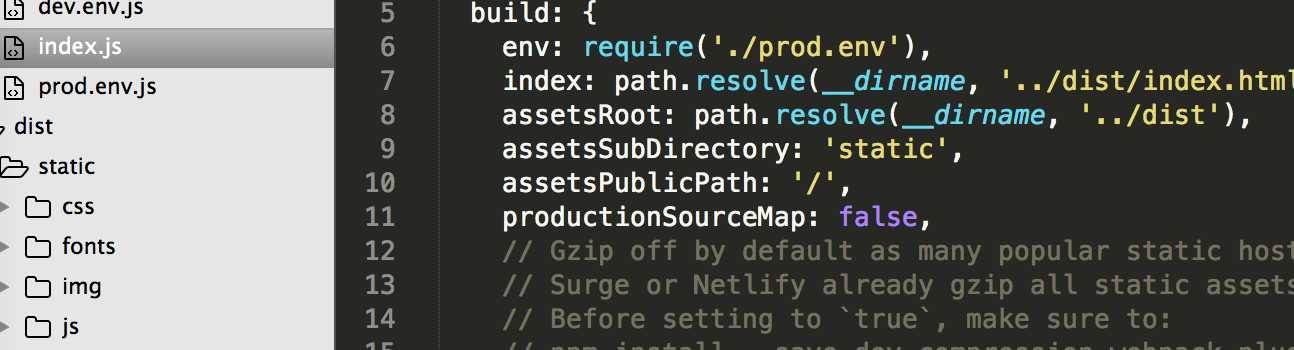
1.设置config文件夹index.js中productionSourceMap的值为false,也就是设置webpack配置中devtool为false,打包后文件体积可以减少百分之八十!!!!!!!

2.如何实现打包文件中js、css等的版本控制?
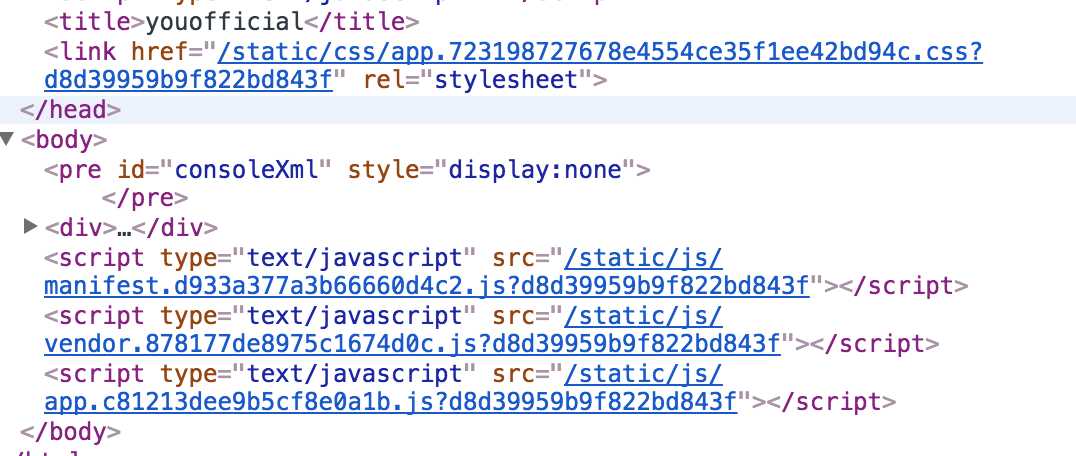
设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串

标签:文件 css source web dex hash 技术分享 png ima
原文地址:http://www.cnblogs.com/dupd/p/6075775.html