标签:常用 机制 src line space 影响 滚动 hid 渲染
overflow 是一个非常常用的 CSS 属性,一般来说会认为很简单,其实细究之后就会发现他还有很多小特性或者说意想不到的结果;
下面就介绍下(在浏览器环境下)关于 overflow 的小总结。
首先 overflow 是应用到哪些元素上有效的,任意元素?
当然不是,它只能应用于块容器上。
那什么是块容器呢?
简单来说:除了
table和可替换(置换)元素之外的块级元素都是块容器元素;
但是反过来说块容器元素一定是块级元素的吗?
当然也是 NO ,这是因为对于非替换的
inline-block元素和table-cell元素而言,他们是块容器元素但是却不是块级元素。
overflow 属性指定了一个块容器元素在其内容溢出这个元素的时候,内容是否裁掉。
可以取的值有:
visible(初始值) hidden、 scroll、auto、inherit 。
下面分别介绍下他们的含义:visible
这个属性表明内容不会被裁剪,所以说他可能超出渲染,也是初始值。
hidden
这个属性表明内容超出的部分需要裁剪掉。
scroll
这个属性表明超出内容不会裁剪掉,浏览器提供滚动机制来让用户看到超出内容,还有就是不管超出不超出他都是要显示的(也就是浏览器的滚动条背景的那个东东)。
auto
如果超出的话,应该有滚动条。
inherit
继承自他的父级元素(或者祖先元素)。
overflow 的值为非 visible 的时候可以生成新的 BFC (块级格式化上下文),常见的结果就是:消除浮动影响、左侧固定右侧自适应(不需要指定 margin-left )、margin 不再折叠等。
overflow:hidden 搭配 white-space:nowrap、text-overflow:ellipsis实现...效果。
overflow:hidden 可以让 1px( scale(0.5) 这种)显示的更加精细。
overflow:hidden 可以解决移动端页面内容(一般文字内容相对多一点的时候效果更明显)会出现“进来左右方向缩小到一块”然后再变为正常布局的 bug ,这个 bug 会引起很明显的闪动效果。
在某些场景下就会遇到和上边所说的情况不一致的时候,下边来介绍下:
首先,初始值是 visible 没错,也就是说所有元素的 overflow 的值都是 visible 的,也就是说没有元素设置 overflow:auto ,但是结果确是浏览器会出现滚动条;这是因为规范规定了在这种情况下浏览器需要表现的像是类似于给 viewport 的根元素设置了 overflow:auto 类似的效果。
overflow test
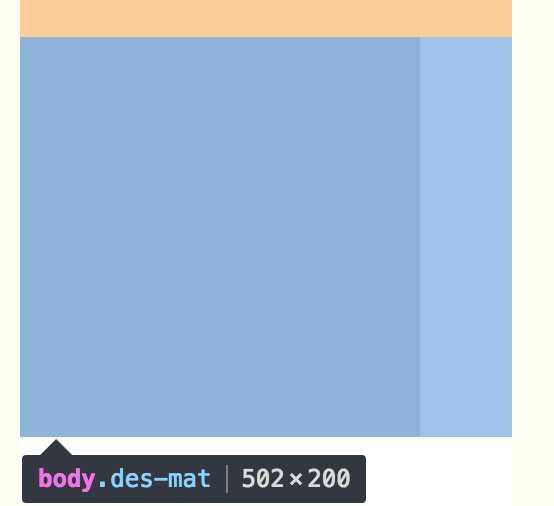
先来说理论上的效果应该是:我给 body 设置了 overflow:hidden ,也就意味着 body 元素会生成新的 BFC ,也就意味着此时 .content 的元素的 margin 上边界应该是在 body 元素的顶部开始计算的;但是实际的效果确是:

和设想的很大差异,这里就涉及到了一种特殊情况,那就是如果说 viewport 的根元素 html 的 overflow 的值是 visible 且有 body 元素的情况下,就需要将 body 元素的 overflow 设置的值应用到 viewport 上,而这个 body 元素的 overflow 属性的使用值就是 visible ;正式因为如此,才会出现上图的情况,看起来就像是 body 元素和 .content 元素的 margin 发生了折叠一样的效果。
上边就是关于 overflow 的基础以及一些小特性细节,当然可能还有其他好多未知的“情况”有待发掘,欢迎广大同行来“喷-喷”更多的 overflow !
转自http://gold.xitu.io/post/581dcefbda2f60005df93b54
标签:常用 机制 src line space 影响 滚动 hid 渲染
原文地址:http://www.cnblogs.com/alinaxia/p/6075711.html