标签:方法 数据交换 客户机 兼容性 false string query 用户 response
最近在学习AJAX异步交互,有一个生活中很常见的例子。很多网页都有登录注册页面,在很久以前,传统的数据验证是需要等用户把要填的每一项都填好之后,点击提交按钮,数据传输到后台。如果你的运气很不好,那么不好意思,页面给你提示数据格式有误。之前花费很多时间填写的数据在页面刷新之后都给你清空了,那么你就需要重新一步一步的来填写数据。很明显,这种用户体验非常不好。因此就诞生了一个异步交互的理念,用户每填写一项数据就自动向后台进行验证,同时要注意的是当前页面并没有刷新,只是会局部刷新。
先来了解下AJAX的定义:AJAX 全称为 Asynchronous Javascript And XML。它不是一门的新的语言,而是对现有技术的综合利用。本质是在HTTP协议的基础上以异步的方式与服务器进行通信。异步是指某段程序执行时不会阻塞其它程序执行,其表现形式为程序的执行顺序不依赖程序本身的书写顺序,相反则为同步。其优势在于不阻塞程序的执行,从而提升整体执行效率。要实现异步交互的目的,我们需要借助异步对象XMLHttpRequest来实现。XMLHttpRequest是浏览器内建对象,用于在后台与服务器通信(交换数据) ,由此我们便可实现对网页的部分更新,而不是刷新整个页面。
简单的理解前后台的交互,说白了就是六个字,请求、处理、响应。浏览器与服务器之间的通信是需要遵守一定的规则的,也就是通信协议。常见的通信协议有:
a) HTTP、HTTPS 超文本传输协议
b) FTP 文件传输协议
c) SMTP 简单邮件传输协议
通信协议不是这里的重点,我们需要了解的是HTTP 协议。HTTP 协议即超文本传输协议,网站是基于HTTP协议的,例如网站的图片、CSS、JS等都是基于HTTP协议进行传输的。HTTP协议是由从客户机到服务器的请求(Request)和从服务器到客户机的响应(Response)进行了约束和规范。HTTP 协议中常见的两种请求方式是POST、GET,还有几个不常见的比如PUT、DELETE。
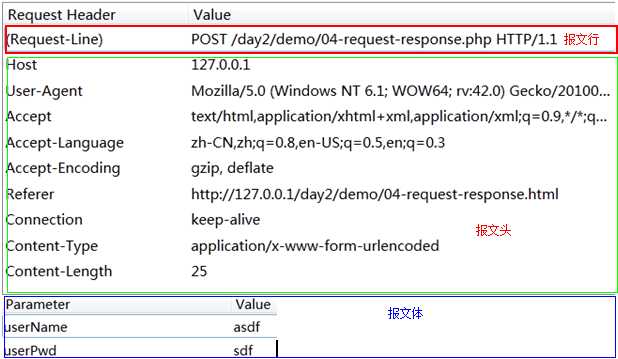
客户端给服务器发送请求,也就是请求报文。请求报文的规范格式为请求行、请求头、请求主体。如:

请求报文行由请求方式,请求的URL和协议版本组成,如上面第一个标记处。
请求报文头包括:
请求报文体即传递给服务端的数据。
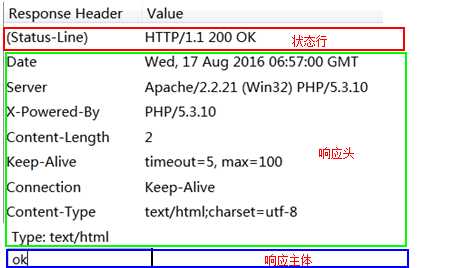
相应的,服务器响应也有响应报文。其规范格式为:状态行、响应头、响应主体。

状态行由协议版本号、状态码和状态信息构成。
响应头包括:
响应主体:即服务端返回给客户端的内容。
常见的服务器响应状态码有:200代表成功、304文档未修改、403没有权限、404未找到,500 服务器错误

客户端与服务器在进行数据传输的时候都是以字节形式进行的,可以理解成是以文本形式传输,这时浏览器就需要明确知道该怎么样来解析这些文本形式的数据,MIME(Content-Type)就是明确告知浏览器该如何来处理。
在了解了客户端与服务器的通信协议之后,我们就可以着手我们的异步数据交互实现了。要去和后台进行数据验证,我们可以指挥XMLHttpRequest这个异步对象去帮助我们来实现。
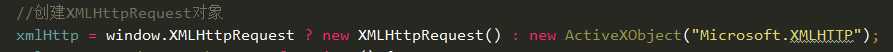
1、首先是创建异步对象。
在高版本的浏览器中,可以通过new XMLHttpRequest()来创建,但是在IE低版本(5、6)中则要通过 new ActiveXObject("Microsoft.XMLHTTP") 来创建。兼容性的写法为:

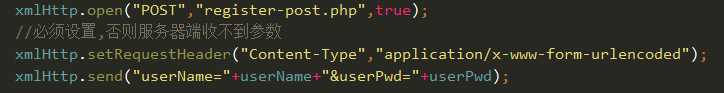
2、异步对象成功创建之后,就是请求的发送。
请求发送需要设置三部分内容,有设置请求行、设置请求头、设置请求主体这三个部分。首先是请求行的设置,前面已经提到过了,设置请求行主要是设置请求的方式(默认为get请求),请求的url,还有async(是同步还是异步,默认值为true也就是异步方式);请求头的设置需要判断请求方式是什么,如果请求方式是get,那么不需要设置请求头,如果请求方式为post,那么需要设置请求头;请求主体设置就是需要传递的参数,在get方式中参数传递是加在请求行的url中的,post方式才写在请求主体中。下面是一个post方式的请求发送过程:

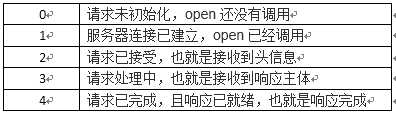
3、下一步就是监测服务器的响应状态以及异步对象的状态。
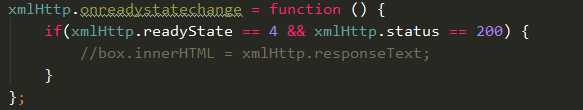
我们可以借助onreadystatechange,onreadystatechange是Javascript的事件的一种,其意义在于监听XMLHttpRequest的状态。在这里,readyState是指响应状态,返回XMLHTTP请求的当前状态,当取值为4时表示请求成功。

监测服务器的的状态是通过status,取值为200表示服务器响应成功。过程如下:

4、在获取到服务器的响应数据之后,不同的数据通过不同的方式来解析,常见的有xml和json。
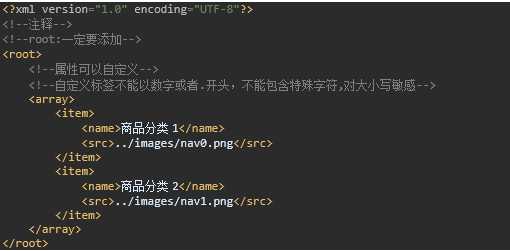
我们先来了解一下xml。XML是一种标记语言,很类似HTML,其宗旨是用来传输数据,具有自我描述性(固定的格式的数据),如:

xml的语法规则为:
a) 必须有一个根元素
b) 不可有空格、不可以数字或.开头、大小写敏感
c) 不可交叉嵌套
d) 属性双引号(浏览器自动修正成双引号了)
e) 特殊符号要使用实体
f) 注释和HTML一样
g) 虽然可以描述和传输复杂数据,但是其解析过于复杂并且体积较大,所以实现开发已经很少使用了。
JSON:即 JavaScript Object Notation,另一种轻量级的文本数据交换格式,独立于语言。语法规则:
a) 数据在 名称/值 对 中
b) 数据由逗号分隔(最后一个健/值对不能带逗号)
c) 花括号保存对象,方括号保存数组
d) 名称和值都需要使用双引号包含
JSON的解析:JSON数据在不同语言进行传输时,类型为字符串,不同的语言各自也都对应有解析方法,需要解析完成后才能读取。
a) Javascript 解析方法
JSON.parse():从字符串解析出json对象
JSON.stringify():从json对象解析出字符串
JSON兼容处理json2.js
b) PHP解析方法
json_encode():对变量进行 JSON 编码,返回 value 值的 JSON 形式
json_decode():对 JSON 格式的字符串进行编码 ,它接受一个 JSON 格式的字符串并且把它转换为 PHP 变量
总结:JSON体积小、解析方便且高效,在实际开发成为首选。
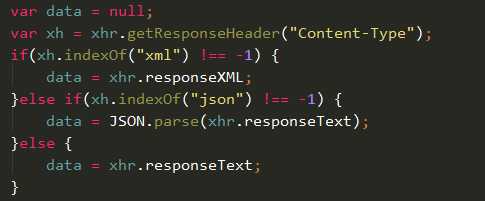
了解了这两中数据传输的方式之后,我们就可以以不同的方式来解析从数据库中获取的数据了。需要根据响应报文中的响应头中的Content-type属性来确定采用哪种方式,实现如下:

getResponseHeader方法是获取响应报文中指定属性的值,在数据进行相应处理之后前台再来决定如何渲染出结果。这种处理大部分都是字符串的拼接,这种过程很繁琐,我们可以借助模板引擎来帮我们做这种事情。
前面提了这么多,其实在jQuery中已经帮我们考虑好了上面这些问题,jQuery封装了一个ajax方法。介绍如下:
a) $.ajax({}) 可配置方式发起Ajax请求
b) $.get() 以GET方式发起Ajax请求
c) $.post() 以POST方式发起Ajax请求
d) $(‘form‘).serialize() 序列化表单(即格式化key=val&key=val)
e) 参数说明:
标签:方法 数据交换 客户机 兼容性 false string query 用户 response
原文地址:http://www.cnblogs.com/iceman919/p/6074327.html