标签:部分 语法 adt enter nbsp 动作 布局文件 界面 选择
Android四大组件之Activity(活动)及其布局的创建与加载布局
什么是Activity ?
活动(Activity)是包含用户界面的组件,主要用于和用户进行交互的,一个应用程序中可以包含零个或多个活动.
手动创建Activity的过程详解
到现在为止,你还没有手动创建过活动呢,在第一个安卓工程中,HelloWorldActivity是ADT帮我们创建的,手动创建活动可以加深我们的理解,因此现在是时候应该自己动手了.
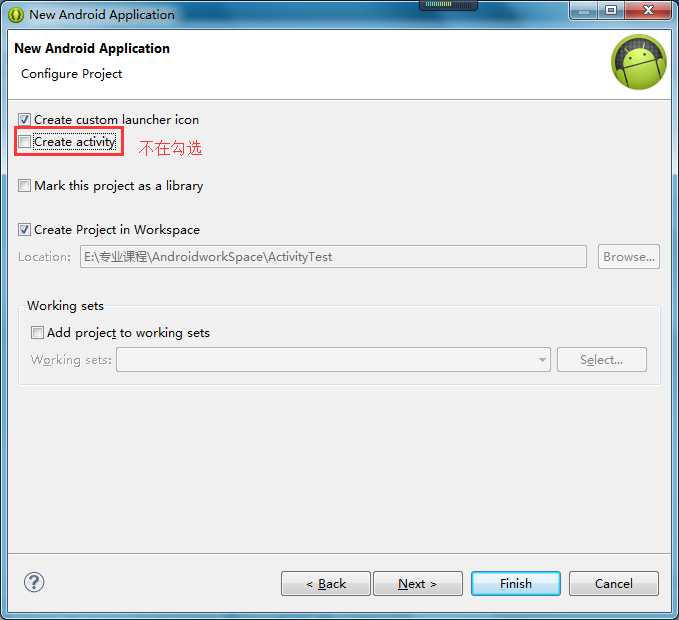
首先,你需要再新建一个 Android 项目,项目名可以叫做 ActivityTest,包名我们就使用 默认值 com.example.activitytest。因为是自己手动创建Activity所以我们在创建Android项目时,不需要再勾选Create activity这一项,且它默认是打勾的

点击 Finish,项目就创建完成了,还有一点需要注意的是我们在操作当前项目的时候,建议把其他的安卓项目关闭
仅打开当前工作所需要的项目,不然我 保证以后你会在这方面吃亏
手动创建Activity
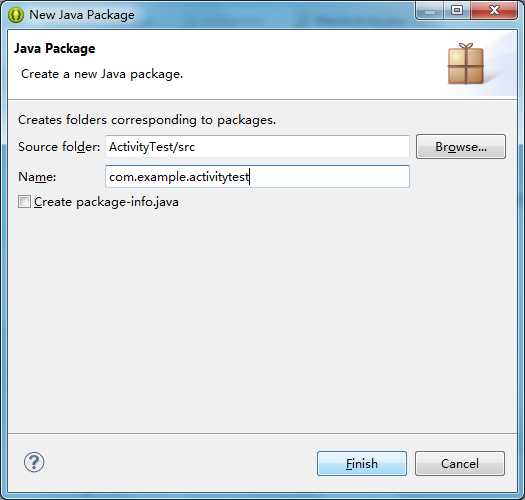
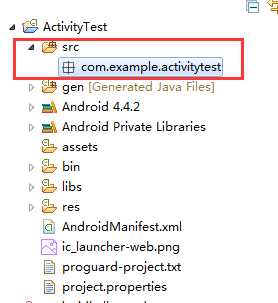
目前 ActivityTest 项目的 src 目录应该是空的,你应该在 src 目录下先添加一个包。点击 Eclipse 导航栏中的 File→New→Package,在弹出窗口中填入我们新建项目时使用的默认包名 com.example.activitytest,点击 Finish。


现在右击 com.example.activitytest 包→New→Class,会弹出新建类的对话框,我们新建 一个名为 FirstActivity 的类,并让它继承自 Activity,点击 Finish 完成创建,你需要知道,项目中的任何活动都应该重写 Activity 的 onCreate()方法

到这里我们就已经把Activity创建好了
下面我们来说说布局的创建与加载
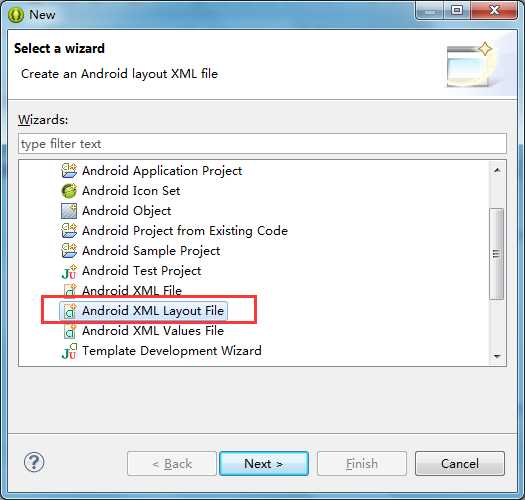
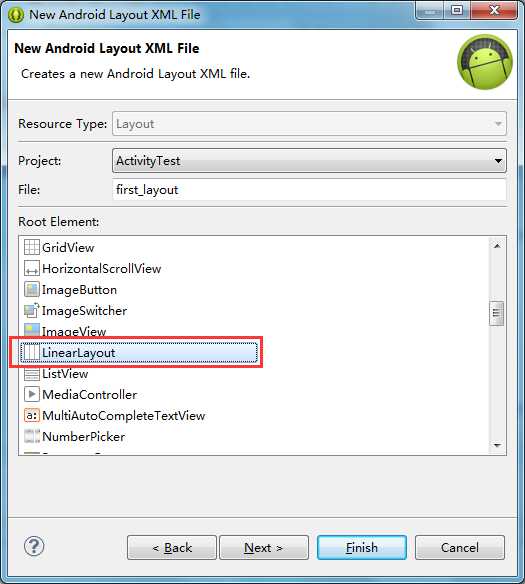
Android 程序的设计讲究逻辑和视图分离,最好每一个活动都能对应一 个布局,布局就是用来显示界面内容的,因此我们现在就来手动创建一个布局文件。 右击 res/layout 目录→New→Android XML Layout File,会弹出创建布局文件的窗口。我们给这 个布局文件命名为 first_layout,根元素就默认选择为 LinearLayout


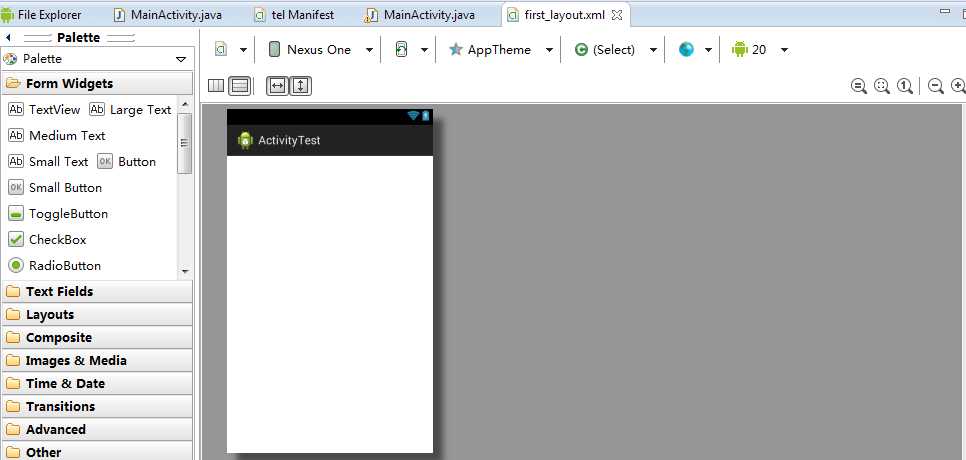
点击 Finish 完成布局的创建,如下图

这是 ADT 为我们提供的可视化布局编辑器,你可以在屏幕的中央区域预览当前的布局。 在窗口的最下方有两个切换卡,左边是 Graphical Layout,右边是 first_layout.xml。Graphical Layout 是当前的可视化布局编辑器,在这里你不仅可以预览当前的布局,还可以通过拖拽的 方式编辑布局。而 first_layout.xml 则是通过 XML 文件的方式来编辑布局,现在点击一下 first_layout.xml 切换卡,可以看到如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
</LinearLayout>
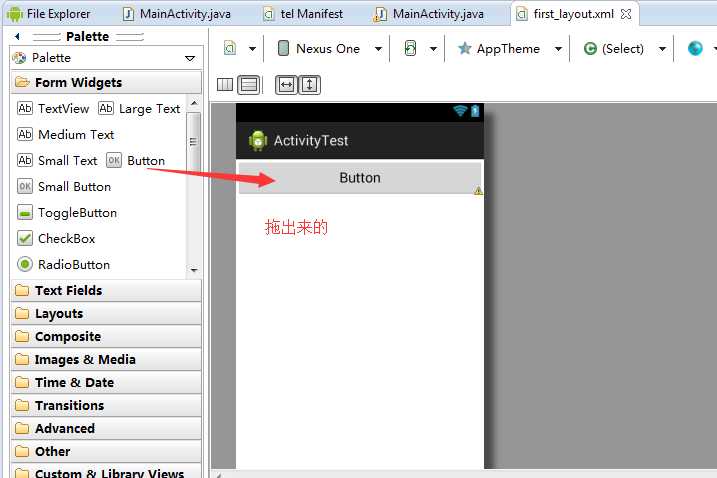
由于我们刚才在创建布局文件时选择了 LinearLayout 作为根元素,因此现在布局文件中 已经有一个 LinearLayout 元素了。那我们现在对这个布局稍做编辑,添加一个按钮
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="match_parent"
5 android:orientation="vertical" >
6
7 <Button
8 android:id="@+id/button1"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:text="Button" />
12
13 </LinearLayout>
这里添加了一个 Button 元素,并在 Button 元素的内部增加了几个属性。android:id 是给 当前的元素定义一个唯一标识符,之后可以在代码中对这个元素进行操作.
如果你需要在 XML 中引用一个 id,就使用@id/id_name 这种语法,而如果你需要在 XML 中 定义一个 id,则要使用@+id/id_name 这种语法。随后 android:layout_width 指定了当前元素 的宽度,这里使用 match_parent 表示让当前元素和父元素一样宽。android:layout_height 指定 了当前元素的高度,这里使用 wrap_content,表示当前元素的高度只要能刚好包含里面的内 容就行。android:text 指定了元素中显示的文字内容
现在按钮已 经添加完了,你可以点回 Graphical Layout 切换卡,预览一下当前布局

可以在中央的预览区域看到,按钮已经成功显示出来了,这样一个简单的布局就编写完 成了。那么接下来我们要做的,就是在活动中加载这个布局。
加载布局

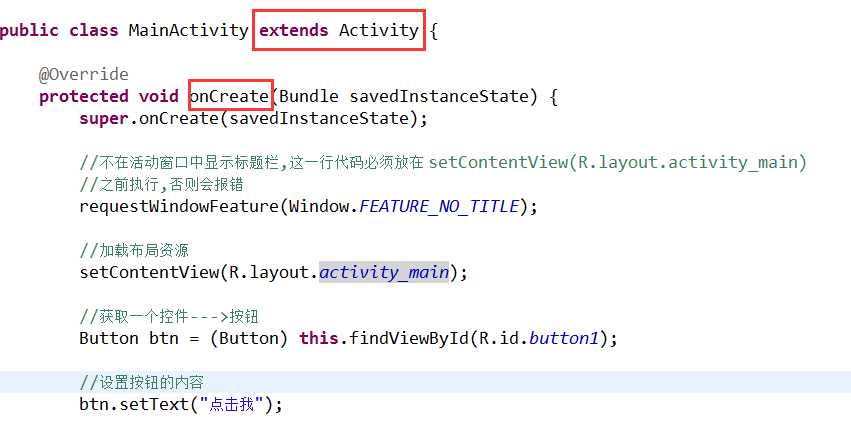
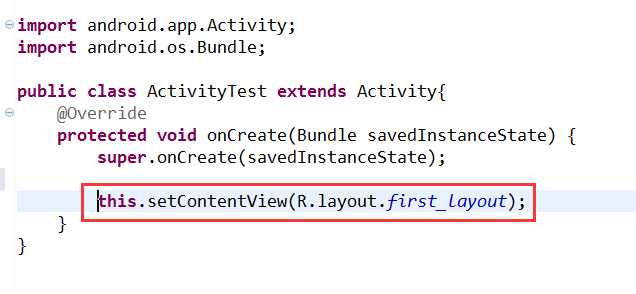
可以看到,这里调用了 setContentView()方法来给当前的活动加载一个布局,而在 setContentView()方法中,我们一般都会传入一个布局文件的 id。
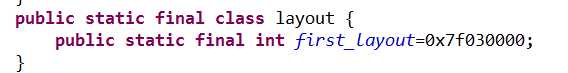
项目中添加的任何资源都会在 R 文件中生成一个相应的资源 id,因此我们刚 才创建的 first_layout.xml 布局的 id 现在应该是已经添加到 R 文件中了。

在 AndroidManifest 文件中注册
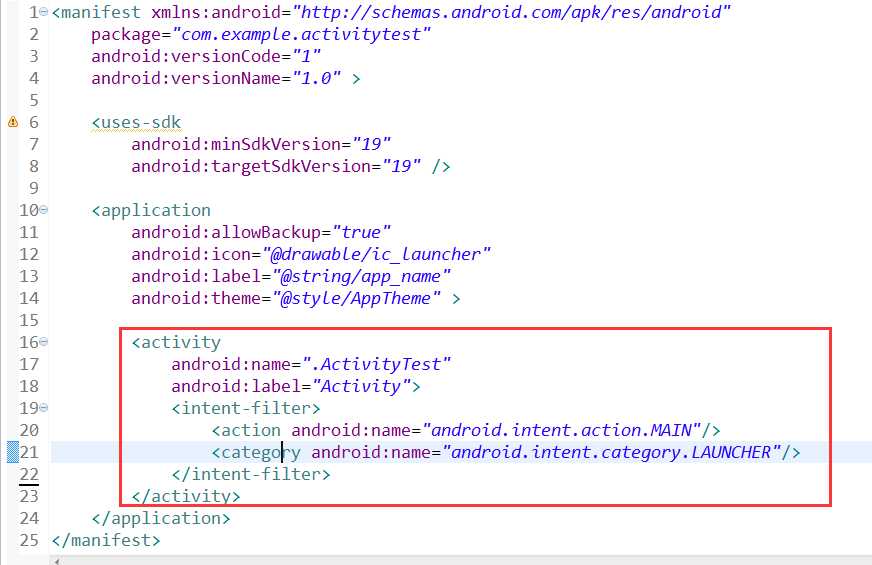
所有的活动都要在 AndroidManifest.xml 中进行注册才能生效,那 么我们现在就打开 AndroidManifest.xml 来给 FirstActivity 注册吧

可以看到,活动的注册声明要放在标签内,这里是通过标签来对 活动进行注册的。首先我们要使用 android:name 来指定具体注册哪一个活动,那么这里填入 的.FirstActivity 是什么意思呢?其实这不过就是 com.example.activitytest.FirstActivity 的缩写 而已 。由于最 外层的 标签 中已经通 过 package 属性 指定了程 序的包 名是 com.example.activitytest,因此在注册活动时这一部分就可以省略了,直接使用.FirstActivity 就足够了。然后我们使用了 android:label 指定活动中标题栏的内容,标题栏是显示在活动最 顶部的,待会儿运行的时候你就会看到,在<activity>标签内加入了<intent-filter>标签,并在里面添加了
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
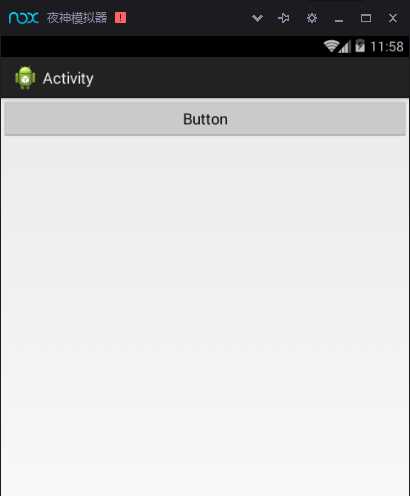
这两句声明,表示如果你想让 FirstActivity 作为我们这个程序的 主活动,即点击桌面应用程序图标时首先打开的就是这个活动,那就一定要加入这两句声明。 另外需要注意,如果你的应用程序中没有声明任何一个活动作为主活动,这个程序仍然是可 以正常安装的,只是你无法在启动器中看到或者打开这个程序,下面我们看看运行的结果

在界面的最顶部是一个标题栏,里面显示着我们刚才在注册活动时指定的内容。标题栏 的下面就是在布局文件 first_layout.xml 中编写的界面,可以看到我们刚刚定义的按钮
Android四大组件之Activity(活动)及其布局的创建与加载布局
标签:部分 语法 adt enter nbsp 动作 布局文件 界面 选择
原文地址:http://www.cnblogs.com/li1010425/p/6076066.html