标签:关系 image 延迟 对象 技术分享 列表 例子 方便 事件冒泡

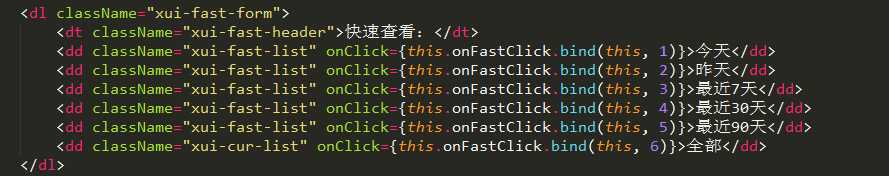
以前写上图所示的鼠标点击触发事件,一般都是用如下所示的给每一个表示列表的标签绑定一个click事件(演示用的例子的框架是React):

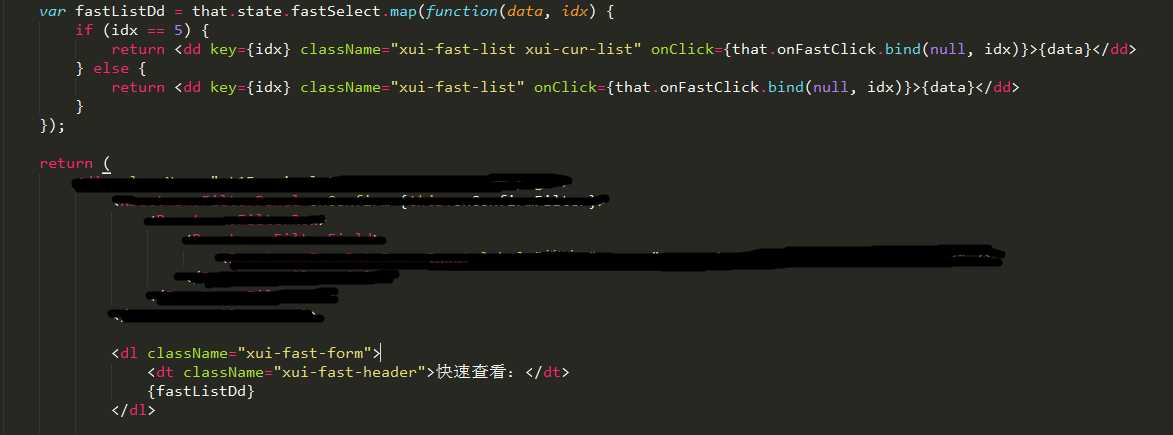
毫无疑问,这样是比较繁琐的,以后维护修改改个函数名什么的还不方便(当然sublime还是有ctrl+d的么= =),水平提高一点的写法如下:

但是,实际上还是为每一个要触发点击的标签绑定了一个click事件,这就导致了“事件处理程序过多”。
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能。导致这一问题的原因是多方面的。首先,每个函数都是对象,都会占用内存;内存中的对象越多,性能就越差。其次,必须事先指定所有事件处理程序而导致的DOM访问次数,会延迟整个页面的交互就绪事件。 ——摘自《JavaScript高级程序设计》
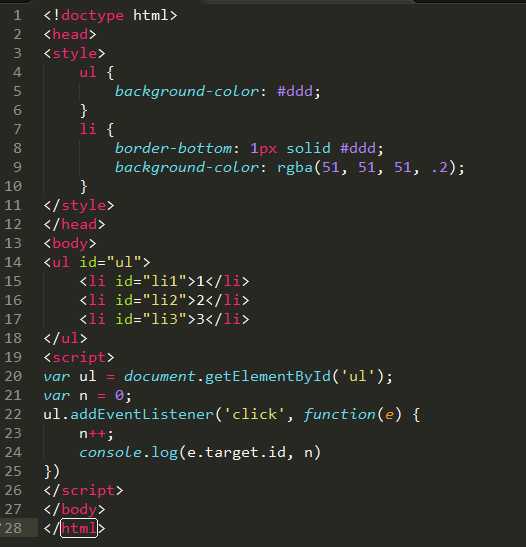
那么解决办法是利用了事件冒泡机制,例如,click事件会一直冒泡到document层,所以,我们只要如下所示就好:

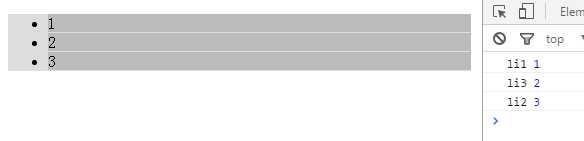
看看浏览器内的结果:

没毛病~以后就只要给父元素绑定一个事件就可以了。
标签:关系 image 延迟 对象 技术分享 列表 例子 方便 事件冒泡
原文地址:http://www.cnblogs.com/youyouluo/p/6078488.html