标签:大于 lpn nap mda oct bom ret cti dso
写这篇文章是因为在一个前端QQ群里,网友 “小豆豆” (应他要求要出现他的网名......) ,问skew的角度怎么算,因为他看了很多文章还是不能理解skew的原理。于是,我觉得有必要写个博文,帮助那些不懂的人,让他们看了此文就懂。
进入正题:
先说明下,电脑屏幕的XY轴跟我们平时所说的直角坐标系是不一样的。如下图:
图上的盒子就是代表我们的电脑屏幕,原点就是屏幕的左上角,竖直向下为X轴正方向,水平向右为Y轴正方向。
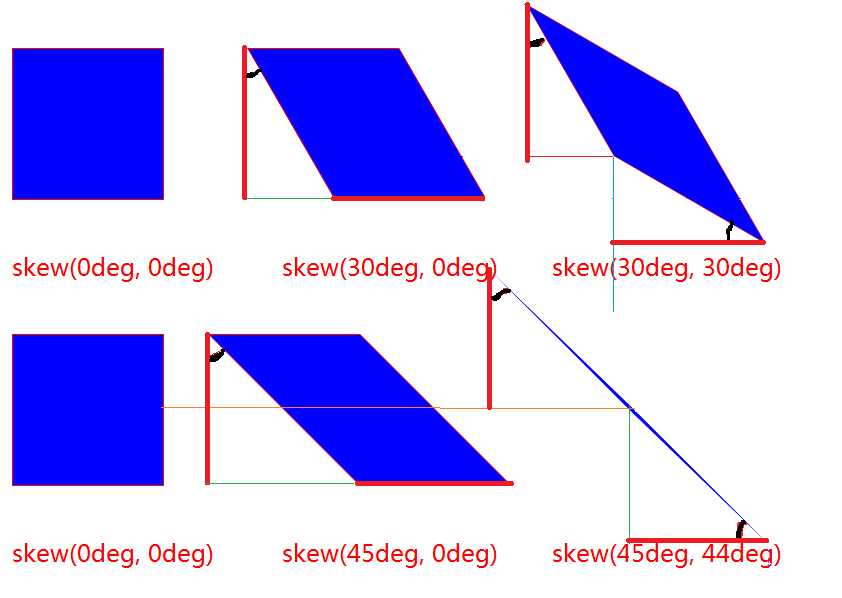
先看图

每个图下方都有skew的参数。粗的红色的线分别是水平垂直方向上的投影,其长度与左边的未倾斜的边是相等的。而两个参数所代表的角度,就是图中黑色标记的角。从上面我们也可以看出来:skewx是代表与X轴倾斜的角度,方向是逆时针;skewY是代表与Y轴倾斜的角度,方向是顺时针。
但是要注意的是,例如当用skew(60,60)的时候,角度的算法不是上面那样的呢,因为当两个参数的角度都大于45的时候,其实我们看到的是图形的反面,也就是长和宽交换了位置。我们可以看图片上的MyDiv确实是倒的。
此时黄色的才才是投影的矩形,可以和左边的原图进行比较。而原来的粗的红色的线是错的,错的,错的!!!多说几遍先。而角度则是黑色的标出来的!
其他角度,大家也可以去推一推。
需要说明的是skew的默认原点 transform-origin 是这个物件的中心点。这也是我在第二行有一条橘黄色的细线,是为了寻找中心点,然后获取投影。
如果上面的你不能理解,就看我画的投影,首先知道角度是怎么标记的,然后记住这么一句话:不管它是一个方向倾斜,还是两个方向一起倾斜,最后的在X,Y轴上的投影长度是不变的,也就是参数都为 0 时候的长度。但是投影要注意旋转的角度。为了保持投影长度不变,所以就得拉长图形,也就是变形。所以如果你想通过动手实验的话,是得不出上面的结果,因为实际的不会变形。
如果你真的懂了,用手就可以画出最后的结果的。
用法:
transform: rotate(45deg);
共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。
rotate()默认旋转中心为图片的中点
我以前用rotate写过一个时钟,获取电脑当前时间,然后显示,开始计时,具体如下图:

源码参见我很早之前写的:javascript实例——时间日期篇
还有rotateX,rotateY是,这个动手操作下就能理解,记得旋转中心是图形的中心。
rotateX体验效果 rotateY体验效果 rotate效果体验
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
需要注意的是,scale不看XY轴,而是看水平竖直的。具体可看下面的示例:
以上三个分别是scale(1,1);scale(0.5,2);scale(1.1,1.1);
用法:transform: translate(45px) 或者 transform: translate(45px, 150px);
参数表示移动距离,单位px,
这个比较简单就不多说了,跟relative的属性有点像。它也是不看XY轴的。
translateX水平移动体验 translateY竖直移动体验 translate效果体验
上面我们介绍了使用transform对元素进行旋转、缩放、倾斜、移动的方法,这里讲介绍综合使用这几个方法来对一个元素进行多重变形。
用法:
transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行,这个用法中的执行顺序为1.rotate 2.scalse 3.skew 4.translate
参考文章:
2、CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3 transform 属性详解(skew, rotate, translate, scale)
标签:大于 lpn nap mda oct bom ret cti dso
原文地址:http://www.cnblogs.com/huansky/p/6077166.html