标签:方法 src when use exec 编辑 注意 并且 overflow
相信很多同学都为调试苹果的通知烦恼过,特别是通过通知启动app这个功能,简直让人欲哭无泪!!!
然而我们都遇到的问题,苹果怎么可能没有想到,原来早就有了官方的解决办法,只是我们不知道而已。。。
这次又是从stackOverFlow上找到了答案,必须记录一下!!!
这里因为要兼容iOS8,所以先说说iOS10之前的处理方法
UILocalNotification和APNS怎么发就不说了,首先先说一下苹果的通知响应;
只要用户开启了通知权限,那么app就可以收到通知,收到的场景分两种:
一种是app还没有启动,那这时候系统会根据通知的权限设置有弹窗,声音,标记等出现,这时候点击弹窗,app就会启动,
并且启动的时候,在方法- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions里的launchOptions字典中,就会包含通知的内容,可以通过UIApplicationLaunchOptionsLocalNotificationKey或者UIApplicationLaunchOptionsRemoteNotificationKey来获取其中的内容;
其中,通过UIApplicationLaunchOptionsLocalNotificationKey取到的是一个UILocalNotification,
而通过UIApplicationLaunchOptionsRemoteNotificationKey取到的是remoteNotification的userInfo;
需要在这里进行处理
注意,这时候app还没有启动完成,所以跳转页面什么的是做不了的,倒是可以根据这个来设置rootViewController;或者在这里设置一个标记,在rootViewController didAppear之后执行
注意,这个场景iOS10也是一样的,获取到的数据类型也一样!
另一种是app已经启动,这时候又要区分app是否在前台
如果在前台,那系统会直接调用
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification;
或者
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo;
两个方法
如果不在前台,那系统还是会根据权限设置出现弹窗,声音,标记等,这时候点击标记,才会调用上面的这两个方法
注意:这个场景iOS10以后又了新的方法,处理方法跟这两个不一样,请参考喵神博客!
好,切入正题
我们在调试的时候,肯定是连着手机断点调试最方便,但是对于通过通知启动的这种场景,怎么调试???
有问到过可以通过xcode的device查看手机log来看,但这种也没有直接断点来的方便呐!
问题就是:可以在启动之前就直接断点吗???
答案是:可以!!!
这个东西既然是苹果设计的,苹果当然就想到了这个问题,也给出了解决方案:
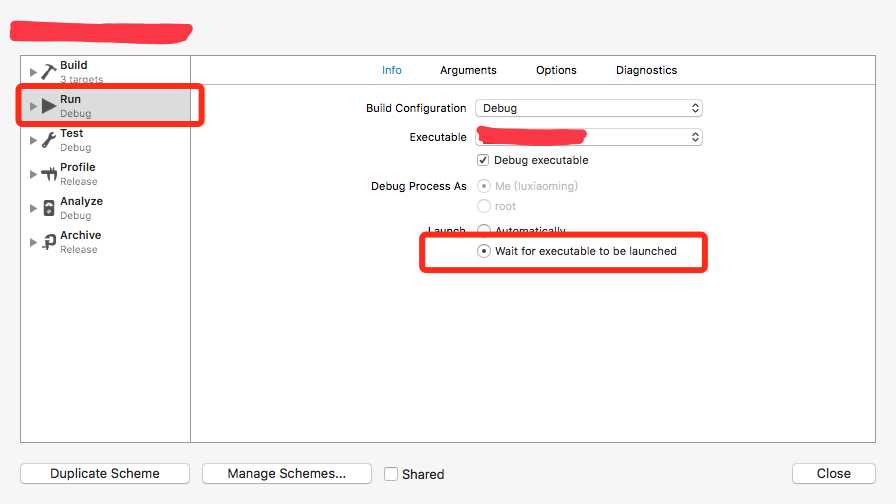
在xcode的工具条上选择 product—Scheme—edit scheme 到编辑scheme界面
左侧选择选择Run,右侧选择info,然后在下面的launch选项上选择:Wait for executable to be launched ;如图
然后close,跟原来一样run 就可以了
这时候你会发现,app并没有启动,而是“卡”在了那里,
如果你在didLaunch方法里打个断点,然后点击通知启动app,就能直接断点到didLaunch方法里了~~然后想怎么调试都随你了~~
大功告成~~
iOS调试通过UILocalNotification或RemoteNotification启动的app
标签:方法 src when use exec 编辑 注意 并且 overflow
原文地址:http://www.cnblogs.com/Phelthas/p/6079320.html