标签:order alt 解决 splay char span 标签 技术分享 text
问题及场景:
当内容能一行显示在盒子内时,文字居中对齐。
当内容过多换行后显示在盒子内时,文字左对齐。
其实这种视觉上的需求还是蛮常见的。比如用于弹出提示框,当提示内容比较少时,内容居中显示在弹出框,提示内容比较多时,内容居左对齐。但是其纯CSS实现有点麻烦,一般就放掉这个需求,或者,使用JS实现。
解决方案:
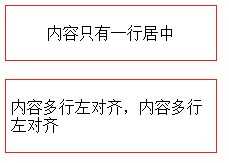
效果如下

CSS实现代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*当文字为一行是,则P的宽度小于div的宽度,p标签居中显示在盒子内,文字也就居中了 ;当大于一行时,P的宽度和div的宽度是一致的 ,文字就居左对齐了*/
.content { width: 200px; border: 1px solid #ee2415; text-align: center ;padding: 2px 5px}
/*display: inline-block使P的宽度根据文字的宽度伸缩 */
.content p { text-align: left; display: inline-block }
</style>
<body>
<div class="content">
<p>内容只有一行居中</p>
</div>
<br>
<div class="content">
<p>内容多行左对齐,内容多行左对齐</p>
</div>
</body>
</html>
标签:order alt 解决 splay char span 标签 技术分享 text
原文地址:http://www.cnblogs.com/flxy-1028/p/6079681.html