标签:isp tor 盒模型 bottom 输出 art blocks out close
浏览器:firfox49.0.2
在使用<pre>标签输出格式化文本的时候,遇到了一个小问题. 要在页面的底部输出两行文本,但是最后一行的文字总是距离屏幕的底部太大.下面图中的样子:

相关的代码:

1 <footer> 2 <div class="navbar-fixed-bottom"> 3 <pre class="text-center" style="margin-bottom: 0px;"> 4 住着抠门的老翁 5 email : 422615924@qq.com 6 </pre> 7 </div> 8 </footer>
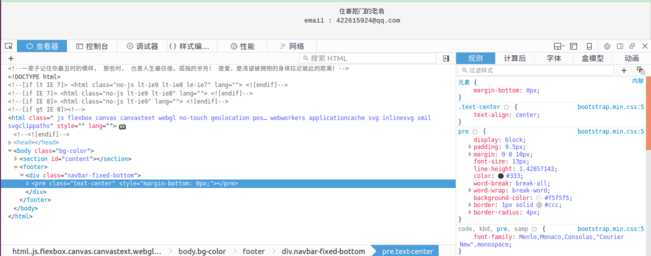
刚开始以为是div和pre标签的样式导致的,所以通过下面的调试器查看了一下:

并没有发现pre.text-center的样式有其对应的样式规则.后来通过盒模型查看了一下,才发现原来是pre标签内文本的空格行导致的.将代码改成如下:

1 <footer> 2 <div class="navbar-fixed-bottom"> 3 <pre class="text-center" style="margin-bottom: 0px;"> 4 住着抠门的老翁 5 email : 422615924@qq.com</pre> 6 </div> 7 </footer> 8 </body>
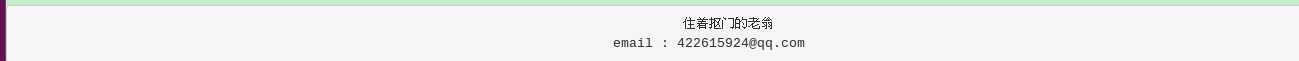
浏览器查看网页:

解决问题.
标签:isp tor 盒模型 bottom 输出 art blocks out close
原文地址:http://www.cnblogs.com/jingjingdidunhe/p/6080297.html