标签:实现 项目 mtime comm 设置 microsoft 代码 developer 规则
有时我们会看到网站上的一些图片是渐变色的,这些图片有的是ui设计出来的,有的则是直接通过css3制作出来的。下面就讲一下css3实现渐变色的方法,以及在各个浏览器上的兼容性。
CSS3 Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)。而我们今天主要是针对线性渐变来剖析其具体的用法。为了更好的应用CSS3 Gradient,我们需要先了解一下目前的几种现代浏览器的内核,主流内容主要有Mozilla(Gecko)(熟悉的有Firefox,Flock等浏览器)、WebKit(熟悉的有Safari、Chrome等浏览器)、Opera(presto)(Opera浏览器)、Trident(讨厌的IE浏览器)。在ie下也可以实现渐变,不过要加滤镜。
下面是代码:
1 .line-color{ 2 width: 200px; 3 height: 200px; 4 FILTER: progid:DXImageTransform.Microsoft.Gradient(gradientType=0, startColorStr=#AC07BD, endColorStr=#f6f6f8); /*IE 6 7 8*/ 5 background: -ms-linear-gradient(top, #AC07BD, #f6f6f8); /* IE 10 */ 6 background:-moz-linear-gradient(top, #AC07BD, #f6f6f8);/*火狐*/ 7
8 background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#AC07BD), to(#f140f8)); /* Safari 4-5, Chrome 1-9*/ 9 background: -webkit-linear-gradient(top, #AC07BD, #f140f8); /*Safari5.1 Chrome 10+*/ 10 background: -o-linear-gradient(top, #AC07BD, #f140f8); /*Opera 11.10+*/
linear-gradient(to bottom, hsl(0, 80%, 70%), #bada55); /* Standard syntax; must be last */11 }
代码行4/5 线性渐变在Trident (IE)下的应用

IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColorstr表示终点颜色。GradientType表示渐变类型,0为缺省值,表示垂直渐变,1表示水平渐变。如图所示:
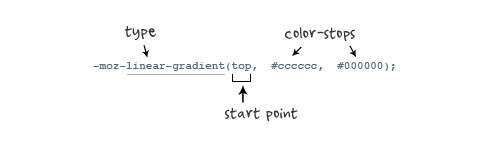
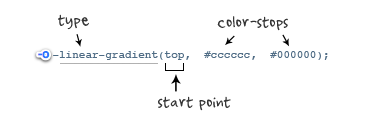
代码行6 线性渐变在Mozilla下的应用
其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。如图所示:

代码行8/9 线性渐变在Webkit下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则


参数:-webkit-gradient是webkit引擎对渐变的实现参数,一共有五个。第一个参数表示渐变类型(type),可以是linear(线性渐变)或者radial(径向渐变)。第二个参数和第三个参数,都是一对值,分别表示渐变起点和终点。这对值可以用坐标形式表示,也可以用关键值表示,比如 left top(左上角)和left bottom(左下角)。第四个和第五个参数,分别是两个color-stop函数。color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。
代码行10 线性渐变在Opera下的应用

参数:-o-linear-gradient有三个参数。第一个参数表示线性渐变的方向,top是从上到下、left是从左到右,如果定义成left top,那就是从左上角到右下角。第二个和第三个参数分别是起点颜色和终点颜色。你还可以在它们之间插入更多的参数,表示多种颜色的渐变。
示例:
background: -o-linear-gradient(top,#ccc, #000);
渐变上应用透明─透明度(Transparency):
background-image: linear-gradient(to bottom right, red, rgba(255,0,0,0));
最后一个0代表透明度。
如果所有点和长度使用依赖于background-size属性固定单元(百分比或关键字)定义,那么渐变背景不会被该属性影响。
透明度还支持透明渐变。这对于制作一些特殊的效果是相当有用的,例如,当堆叠多个背景时。这里是两个背景的结合:一张图片,一个白色到透明的线性渐变。我们来看一个官网的示例吧:
background: -moz-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background: -webkit-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
background: -o-linear-gradient(right, rgba(255,255,255,0), rgba(255,255,255,1)),url(http://demos.hacks.mozilla.org/openweb/resources/images/patterns/flowers-pattern.jpg);
接着看看效果吧

更多:gradient 01
PS:
在实际的项目中,往往会碰到圆角和渐变的组合,如果使用上面的写法,那么在 ie9 下会有 bug(在 ie9 下背景色不能完全切完),解决方法是SVG,具体点此查看。
标签:实现 项目 mtime comm 设置 microsoft 代码 developer 规则
原文地址:http://www.cnblogs.com/xiongmanli/p/6080434.html