标签:rem 滚动 cte init nis uitable anim ret blog
1、介绍
app中条件筛选视图是很常用的功能,一般它搭配着tableView的表头悬浮滚动使用,点击按钮时,就会弹出下拉框显示条件,选择一个条件后,下拉框自动隐藏。
2、效果图如下
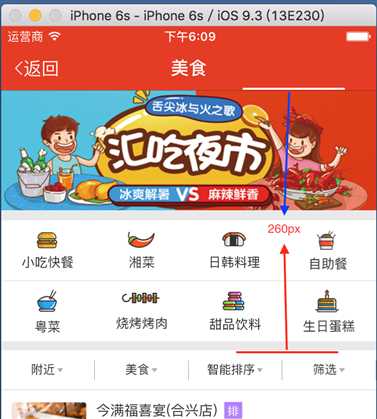
从中间点击弹出,然后滚动tableView随着移动,到顶部就悬浮着,下拉时仍然跟着滚动,一直滚动初始位置就停止。。。


3、实现方式
首先:采用分组的tableView,不过类型必须选择为Plain,这种类型本身就带悬浮效果。如果用Group类型,就没有悬浮效果;
//设置tableView风格 -(instancetype)initWithStyle:(UITableViewStyle)style{ return [super initWithStyle:UITableViewStylePlain]; }
其次:计算组头到导航栏下边的距离。我将tableView分2组,第一组section表头高为260px,行高0.01,第二组section表头高为39px,则它距离导航栏顶部260px。

然后:给下拉框一个默认的frame,y= 260px + 39px = 299px, height=0。然后通过[UIView animation...]动画修改frame的值即可。
DDHomeConditionView是添加过tableView的view
//条件视图(需要设置299为默认的y值) _conditionView = [[DDHomeConditionView alloc]initWithFrame:CGRectMake(0, 299, SCREEN_WIDTH, 0)]; _conditionView.hidden = YES;
-(void)buttonCilicked:(UIButton *)sender{ if (sender.selected) { [self showConditionView:sender]; //点击显示 }else{ [self hideConditionView]; //再次点击隐藏 } }
//显示条件视图 -(void)showConditionView:(UIButton *)sender{ //将所有选中的按钮保存起来 if (![self.buttonGroup containsObject:sender]) { [self.buttonGroup addObject:sender]; } //显示条件视图 [UIView animateWithDuration:0.2 animations:^{ if (self.tableView.contentOffset.y > 260) { //tableView往上滚动距离大于260,y值为tableView的y偏移值+高 _conditionView.frame = CGRectMake(0, self.tableView.contentOffset.y + 39, SCREEN_WIDTH , 160); }else{ _conditionView.frame = CGRectMake(0, 299, SCREEN_WIDTH , 160); //固定尺寸 } _conditionView.hidden = NO; }]; } //隐藏条件视图 -(void)hideConditionView{ //隐藏条件视图 [UIView animateWithDuration:0.2 animations:^{ _conditionView.frame = CGRectMake(0, 260, SCREEN_WIDTH , 0); _conditionView.hidden = YES; } completion:^(BOOL finished) { //将所有选中的按钮设置为未选中状态 for (UIButton *btn in self.buttonGroup) { [btn setSelected:NO]; } //清除数组全部按钮 [self.buttonGroup removeAllObjects]; }]; }
最后:监听tableView的滚动,其实就是ScrollView的滚动距离值scrollView.contentOffset.y,判断它是否大于上面计算的260px;
如果大于,下拉框的y值等于scrollView.contentOffset.y + 39px,否则下拉框的y值就固定等于260px + 39px = 299px。
#pragma mark - UIScrollViewDelegate -(void)scrollViewDidScroll:(UIScrollView *)scrollView{ if (scrollView.contentOffset.y > 260) { //tableView往上滚动距离大于260,y值为tableView的y偏移值+高 _conditionView.frame = CGRectMake(0, scrollView.contentOffset.y + 39, SCREEN_WIDTH , 160); }else{ _conditionView.frame = CGRectMake(0, 299, SCREEN_WIDTH , 160); //固定尺寸 } }
本人原创,欢迎分享
标签:rem 滚动 cte init nis uitable anim ret blog
原文地址:http://www.cnblogs.com/XYQ-208910/p/6081184.html