标签:alt sof code 部分 ted css url nbsp indent

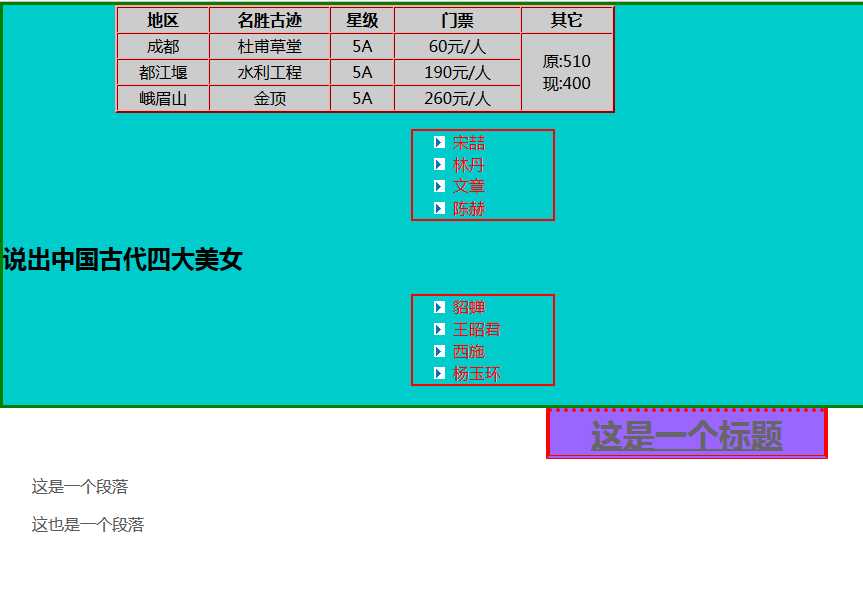
部分代码如下:
<style type="text/css"> body{ margin:0; padding:0; } div{ border:3px solid;border-color:green; margin:0;padding:0; height:400px; background-color:#00cccc; } ul{ text-align:left; width:100px; margin-left:30%;border:2px solid red; } li{ color:red; list-style-image:url(li03.jpg); } h1{ border-style:dotted solid double; border-color:red; color:#666666; text-align:center; text-decoration:underline; border-width:4px; width:20%; background-color: #9966ff; margin-left: 40%; margin-right: 20%; margin-bottom:0;margin-top:0; /*如果要让一个盒子居中 这个盒子的左右外边距 zhi auto*/ } p{ color: #595959; text-indent:2em; } </style>

标签:alt sof code 部分 ted css url nbsp indent
原文地址:http://www.cnblogs.com/airuhanbing/p/6081217.html