标签:cti 题解 monit his http int 为什么 win log
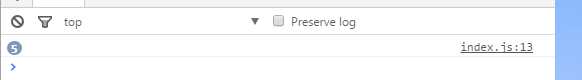
window.onload = function(){ manager.init(); }; var manager = { init: function() { slef = this; this.name = "manager"; setInterval(this.timerMonitor, 1000); }, timerMonitor: function(){ console.log(this.name); } }

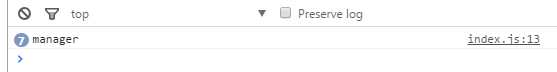
window.onload = function(){ manager.init(); }; var manager = { init: function() { self=this; this.name = "manager"; setInterval(function(){self.timerMonitor()}, 1000); }, timerMonitor: function(){ console.log(this.name); } }
再来看Chrome下的运行结果如下图:

javascript使用setTimeout、setInterval时找不到变量的问题(1)
标签:cti 题解 monit his http int 为什么 win log
原文地址:http://www.cnblogs.com/yikezhuixun/p/6081189.html