标签:代码 插入 注释 内容 text 样式 log html color
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式、嵌入式和外部式三种。内联式css样式,直接写在现有的HTML标签中.嵌入式css样式,写在当前的文件中.外部式css样式,写在单独的一个文件中
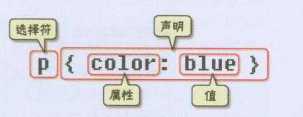
css 样式由选择符和声明组成,而声明又由属性和值组成

在英文大括号“{}”中的的就是声明,属性和值之间用英文冒号“:”分隔。当有多条声明时,中间可以英文分号“;”分隔
例:
<style type="text/css">
p{
font-size:12px;/*设置文字字号*/
color:red;/*设置文字颜色*/
font-weight:bold;/*设置字体加粗*/
}
/*在CSS中的注释语句:用/*注释语句*/来标明*/
标签:代码 插入 注释 内容 text 样式 log html color
原文地址:http://www.cnblogs.com/shan01/p/6081328.html