标签:name xhtml 1.0 style ora under code padding script pad

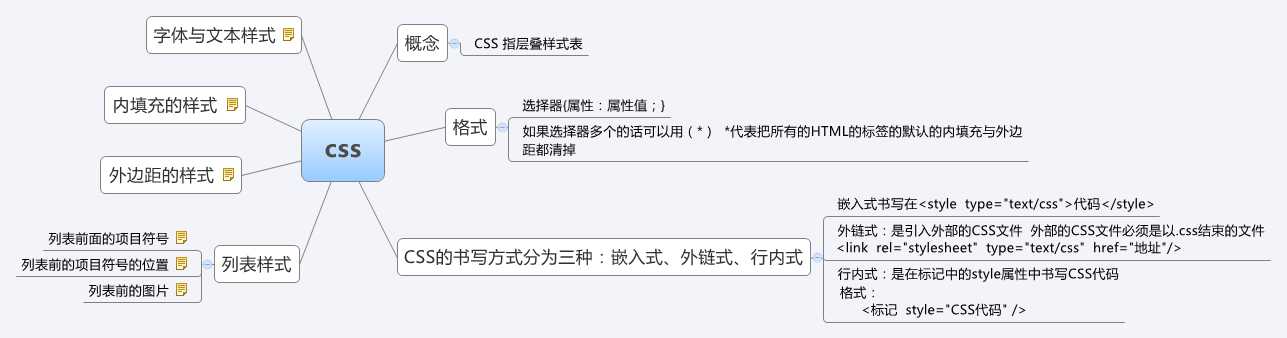
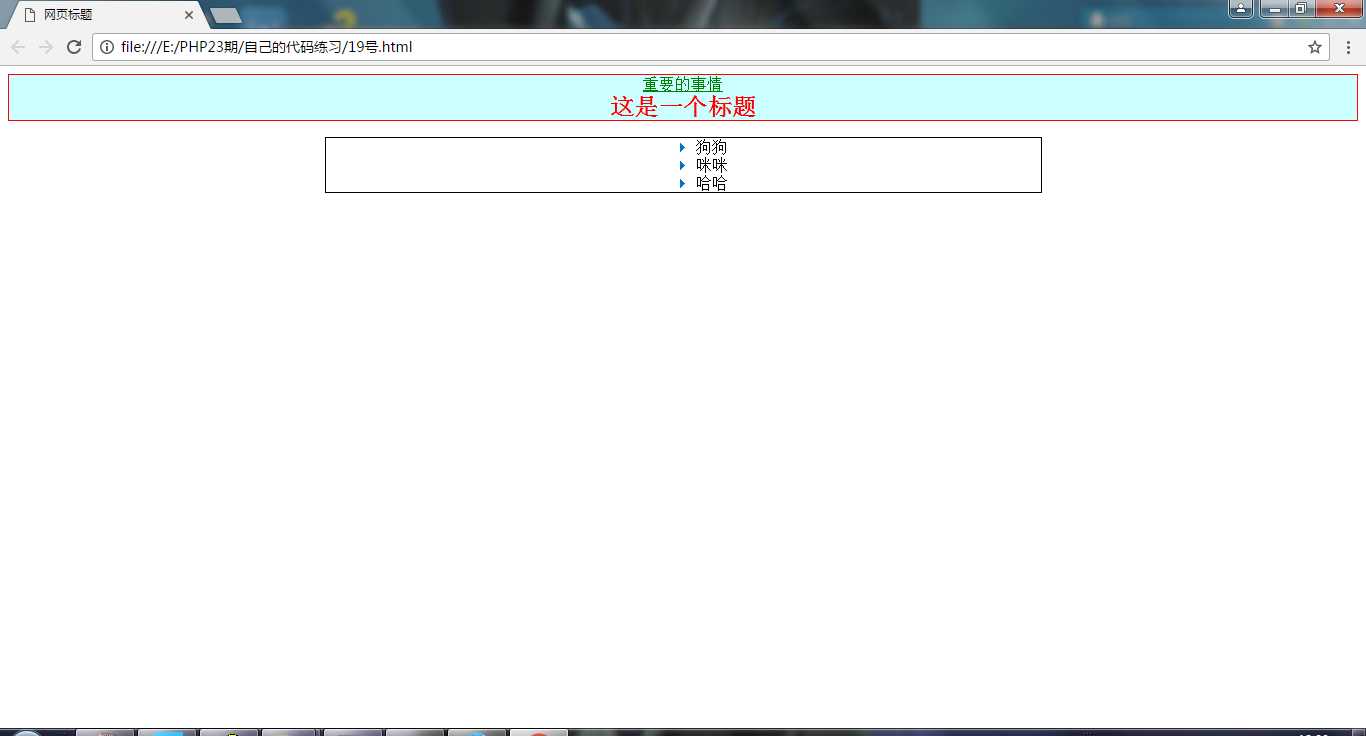
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh-cn"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>网页标题</title> <meta name="keywords" content="关键字列表" /> <meta name="description" content="网页描述" /> <link rel="stylesheet" type="text/css" href="" /> <!--style格式。。。选择器{属性:属性值;}如果选择器多个的话可以用(*) *代表把所有的HTML的标签的默认的内填充与外边距都清掉--> <style type="text/css"> div,p,h2{ margin:0; border:0; padding:0; } div{ border:1px solid red; background-color:#ccffff; } p{ color:green; text-align:center; text-decoration:underline; } h2{ color:red; } ul{ border:1px solid; width:50%; margin-left:auto; margin-right:auto; text-align:center; list-style-position:inside; } li{ list-style-type:none; list-style-image:url(../img/li03.jpg); } </style> <script type="text/javascript"></script> </head> <body> <div> <p>重要的事情</p> <h2 align="center">这是一个标题</h2> </div> <ul> <li>狗狗</li> <li>咪咪</li> <li>哈哈</li> </ul> </body> </html>

标签:name xhtml 1.0 style ora under code padding script pad
原文地址:http://www.cnblogs.com/1135721684-qq/p/6081247.html