标签:index www 多个 背景 简单 定义 标题 att over
17.内边距,边框和外边距
所有文档元素都生成一个矩形框,称为元素框,描述了一个元素在文档布局中所占的空间大小
块级元素:div , p , form, ul, li , ol, dl, form, address, fieldset, hr, menu, table
行内元素:span, strong, em, br, img , input, label, select, textarea, cite
行内元素中的非替换元素设置width和height以及margin-top/bottom padding-top/bottom是无效的
行内元素跟块级元素一样,同样拥有盒子模型
外边距:会在正常流元素外创建额外的空白,可以看到父元素的背景 但是不能放其他的元素

只设置3.2.1个值的值复制模式
元素边框:颜色如果没有声明,将与元素的文本颜色相同,如果没有文本,那么将是其父元素文本继承而来的颜色,元素的背景是内容,内边距,和边框区的背景
边框样式:border-style
常用:
outset突起效果 / solid实线 / dotted点线 / dashed虚线
如果边框样式为none(没有显式声明) 那么他的宽度也自动设为0
边框颜色可以设置为transparent透明,相当于设置了内边距
简写设置的时候border:width style color;
如果对行内非替换元素设置左右边框,那么和设置margin不一样,不仅边框可见 而且左右的文本不会被覆盖
内边距
padding
如果设置padding:10% 那么上下内边距会以父元素的宽度来设置
18.颜色和背景
前景 背景
1.前景色 color 影响元素的文本和边框
2.背景色 不会继承 没有设置背景的默认值是transparent
背景图像 background-image
背景图重复
background-repeat:repeat(水平垂直方向都重复 默认)/repeat-x/repeat-y/no-repeat
背景位置 background-positon 默认值是0% 0% 即是左上角 可以确定平铺从哪里开始
可以用center等关键字 也可以设置数值
使用关键字时最好先指定水平位置 再指定垂直位置 如果只设置了一个关键字 则另一个默认为center
背景图关联 background-attachment:scroll/fixed(背景相对于可视区固定 但是只在其包含元素中可见 不会受滚动影响)
可以用background直接设置全部属性:color/image/repeat/attachment/position
19.浮动与定位
浮动元素:浮动元素的外边距不会合并 脱离了文档正常流
如果要浮动一个非替换元素则必须为该元素声明一个width
浮动元素的包含块是其最近的块级祖先元素
浮动元素会自动生成一个块级框 不论该元素本身是什么 没必要声明display:block
浮动的规则:
1)浮动元素的左右外边界不能超出其包含块的左右内边界
2)浮动元素的左右外边界必须是源文档中之前出现左右浮动元素的右左边界,除非后出现的浮动元素的顶端在先出现元素的低端下方(防止浮动元素互相覆盖 即所有浮动的元素都是可见的)
3)向左浮动的元素和向右浮动的元素不会出现重叠(会要求第二个图像向下浮动)
4)浮动元素的顶端不会超过父元素的内顶端,如果一个浮动元素在两个合并的外边距之间,放置该浮动元素时就像两个元素间有一个父包含块一样
5)浮动元素的顶端不能比之前所有浮动元素或块级元素的顶端更高
一个元素设置清除浮动可以禁止浮动元素出现在它旁边,原理是增加元素的上外边距,使之最后落在浮动元素的下方 CSS2.1中是引入了一个清除区域,不允许浮动元素进入该范围,使元素的外边距不改变
20.定位:position
relative:元素框保持未定位前的位置,原本所占空间保留
absolute:从文档流中完全删除,相对于其包含块定位,原本所占空间会删除,定位后生成一个块级框
fixed:包含块是视窗本身
绝对定位包含块:
1.根元素(html/body)的包含块是视窗大小的矩形
2.非根元素,如果position是static/relative,包含块设置为最近的块级框/表单元素/行内块
祖先框的的内容边界
3.非根元素,如果position是absolute,包含块设置为最近的postion不是static的任何类型的祖先元素
元素是可以定位到包含框外面的
偏移属性:top/left/right/bottom
描述定位元素各外边距边相对于包含块的偏移
可以用min-width/height max-width/height限制元素的宽高
内容的溢出和裁剪:如果一个元素固定为某大小,但是内容在元素中放不下,可以用
overflow:
visible(默认 内容会超出元素框,但不会改变框的大小)
scroll(裁剪元素 并且添加滚动条)
hidden(内容在元素框的边界被裁剪)
元素的可见性:
visibility:visible/hidden/collapse 设置不可见的元素还是会影响文档的布局
display:none会直接从文档中删除
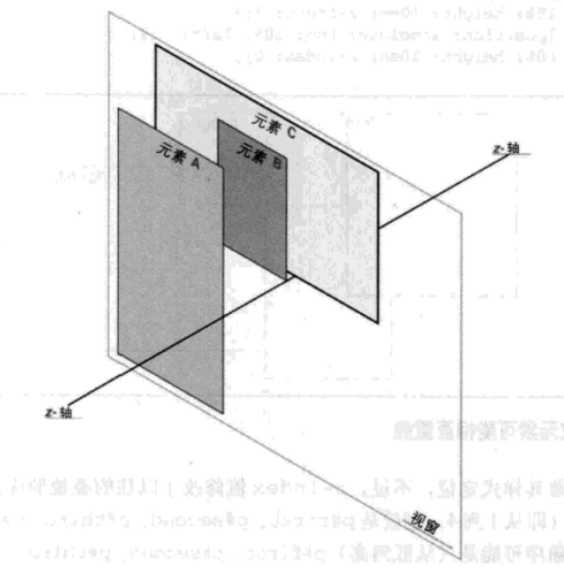
绝对定位的元素可能覆盖其他元素或者被覆盖
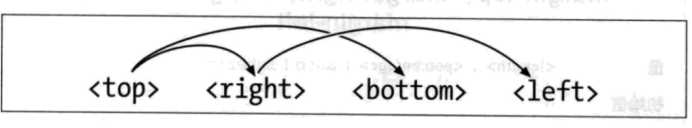
Z轴上的放置
z-index对于所有定位元素 如果两个元素试图放在同一个位置的 可以设置哪个在哪个之上
称之为叠放 可以指定任何整数 但最好不要用负值

元素所有后代相对于祖先元素都有自己的叠放顺序 对祖先元素设置叠放后 子元素与祖先元素的位置是归为一组的 再为子元素设置Z-index值得话这个值是相对祖先元素定位的
固定定位
fixed 可以创建帧式界面
css2.1指出:遇到过度受限的相对定位,一个值会重置为另一个值得相反数
21.表布局
1.表的格式化
内部表元素生成矩形框,框有内容,内边距,边框 但是没有外边距,所以不能设置margin,设置了也会被浏览器忽略,但是总标题例外
HTML 表格有两种单元格类型:
表头单元格 - 包含头部信息(由 <th> 元素创建)
标准单元格 - 包含数据(由 <td> 元素创建)
<th> 元素中的文本通常呈现为粗体并且居中。
<td> 元素中的文本通常是普通的左对齐文本。
<th> 标签定义 HTML 表格中的表头单元格。
|
number |
规定表头单元格可横跨的列数。 |
|
|
number |
规定表头单元格可横跨的行数。 |
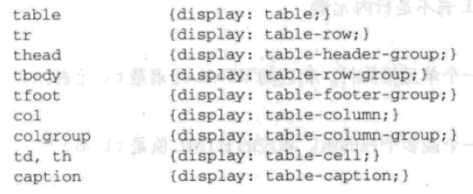
XML中无法知道哪些元素是表的一部分,于是引入了一组display值


列样式在行样式的下方,所以行背景会覆盖列背景
表标题
caption-side: bottom/top
就像一个直接放在表框之前的块框,如果是放在表的上面,那么他的下外边距会与表的上外边距合并。只有两点不同:1.能从表继承值 2.在处理表前面的run-in元素的时候会忽略表标题框。 其余大多时候为表标题应用样式类似于块级元素
表单元格边距
CSS有两种边框模型:分隔边框模型(单元格相互分隔)/合并边框模型(单元格边框会合并)
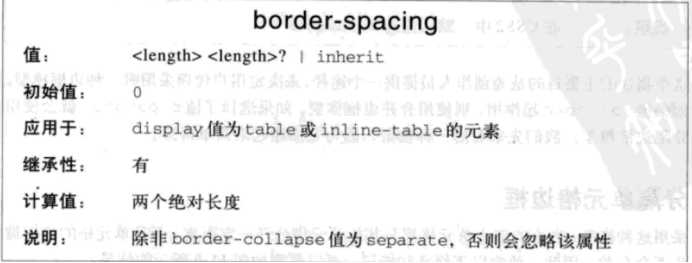
border-collapse:collapse/separate(默认) 只应用于display为table/inline-table的元素
状态为separate的时候可以对表设置HTML属性cellspacing来调整单元格间隔,最好用CSS属性border-spacing来设置

例如:border-spacing:1px 5px 就是设置水平间隔1px,垂直间隔5px
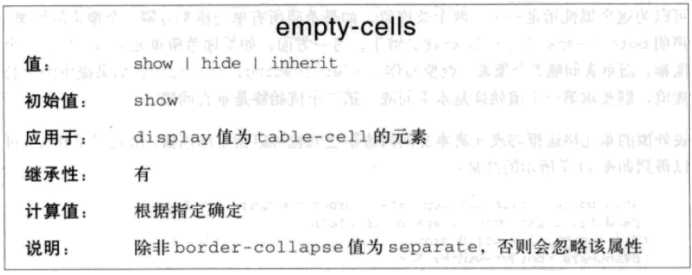
处理空单元格

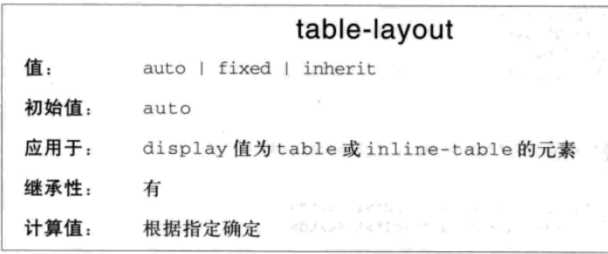
表大小
1.表宽度有两种设置方法:固定宽度布局/自动宽度布局

两者最大的差异是速度,固定宽度布局会更快
<col> 标签规定了 <colgroup> 元素内部的每一列的列属性。
通过使用 <col> 标签,可以向整个列应用样式,而不需要重复为每个单元格或每一行设置样式
提示:如果需要为一个或多个列规定属性值,请使用 col 元素。
22.列表
列表中的项是块框
影响列表项样式,最简单支持最充分的是改变其标志类型
list-style-type: 应用于所有display为list-item的元素 默认值是实心圆
有序ol一般用户代理默认为1.2.3 无序ul用户代理默认为实心圆
图像标记 list-style-image:url(...)
列表标记位置 list-style-position:inside/outside
可以用list-style一次设置3个值,设置顺序不限
列表项的缩进最好同时设置外边距和内边距 例如要使用外边距就用margin-left:1em;padding-left:0;
列表标记的定位暂时没有合适的方法
由浏览器创建的内容而不是由标记或内容表示的就是生成内容,列表标记就是生成内容
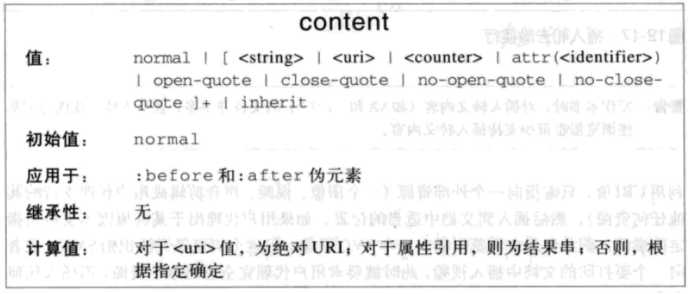
向文档中插入生成内容可以用:before :after伪元素 这些伪元素会根据content属性把生成内容放在一个元素内容的前后
除了列表标记 其余的生成内容都是在元素内的
生成内容由与之关联的元素继承值,例如color
指定生成内容的内容

attr可以取得元素的属性名
标签:index www 多个 背景 简单 定义 标题 att over
原文地址:http://www.cnblogs.com/lttwq/p/6081748.html