标签:file tomcat 系统 输入流 oct xtend 划线 patch 上传照片
1 文件上传的作用
例如网络硬盘!就是用来上传下载文件的。在论坛填写一个完整的简历需要上传照片。
2 文件上传对页面的要求
1.必须使用表单,而不能是超链接;
2.表单的method必须是POST,而不能是GET;
3.表单的enctype必须是multipart/form-data;
4.在表单中添加file表单字段,即<input type=”file”…/>
<form action="${pageContext.request.contextPath }/FileUploadServlet" method="post" enctype="multipart/form-data"> 用户名:<input type="text" name="username"/><br/> 文件1:<input type="file" name="file1"/><br/> 文件2:<input type="file" name="file2"/><br/> <input type="submit" value="提交"/> </form>
3 比对文件上传表单和普通文本表单的区别
通过httpWatch查看“文件上传表单”和“普通文本表单”的区别。
文件上传表单的enctype=”multipart/form-data”,表示多部件表单数据;普通文本表单可以不设置enctype属性:
当method=”post”时,enctype的默认值为application/x-www-form-urlencoded,表示使用url编码正文;
当method=”get”时,enctype的默认值为null,没有正文,所以就不需要enctype了。
对普通文本表单的测试:
<form action="${pageContext.request.contextPath }/FileUploadServlet" method="post"> 用户名:<input type="text" name="username"/><br/> 文件1:<input type="file" name="file1"/><br/> 文件2:<input type="file" name="file2"/><br/> <input type="submit" value="提交"/> </form>


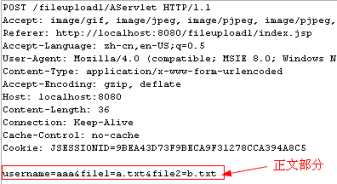
通过httpWatch测试,查看表单的请求数据正文,我们发现请求中只有文件名称,而没有文件内容。也就是说,当表单的enctype不是multipart/form-data时,请求中不包含文件内容,而只有文件的名称,这说明普通文本表单中input:file与input:text没什么区别了。
对文件上传表单的测试:
<form action="${pageContext.request.contextPath }/FileUploadServlet" method="post" enctype="multipart/form-data"> 用户名:<input type="text" name="username"/><br/> 文件1:<input type="file" name="file1"/><br/> 文件2:<input type="file" name="file2"/><br/> <input type="submit" value="提交"/>
</form>


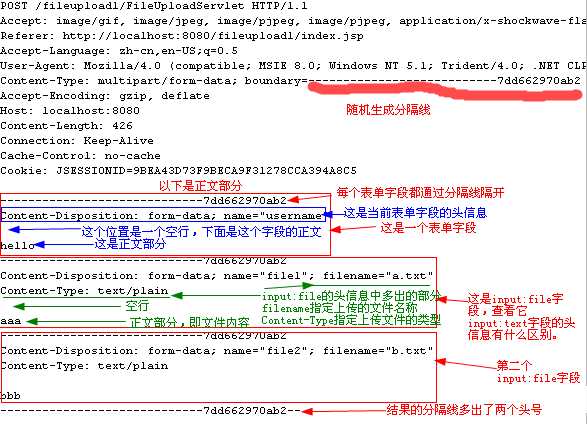
通过httpWatch测试,查看表单的请求数据正文部分,发现正文部分是由多个部件组成,每个部件对应一个表单字段,每个部件都有自己的头信息。头信息下面是空行,空行下面是字段的正文部分。多个部件之间使用随机生成的分隔线隔开。
文本字段的头信息中只包含一条头信息,即Content-Disposition,这个头信息的值有两个部分,第一部分是固定的,即form-data,第二部分为字段的名称。在空行后面就是正文部分了,正文部分就是在文本框中填写的内容。
文件字段的头信息中包含两条头信息,Content-Disposition和Content-Type。Content-Disposition中多出一个filename,它指定的是上传的文件名称。而Content-Type指定的是上传文件的类型。文件字段的正文部分就是文件的内容。
请注意,因为我们上传的文件都是普通文本文件,即txt文件,所以在httpWatch中是可以正常显示的,如果上传的是exe、mp3等文件,那么在httpWatch看到的就是乱码了。
4 文件上传对Servlet的要求
当提交的表单是文件上传表单时,那么对Servlet也是有要求的。首先我们要肯定一点,文件上传表单的数据也是被封装到request对象中的。request.getParameter(String)方法获取指定的表单字段字符内容,但文件上传表单已经不在是字符内容,而是字节内容,所以失效。这时可以使用request的getInputStream()方法获取ServletInputStream对象,它是InputStream的子类,这个ServletInputStream对象对应整个表单的正文部分(从第一个分隔线开始,到最后),这说明我们需要的解析流中的数据。当然解析它是很麻烦的一件事情,而Apache已经帮我们提供了解析它的工具:commons-fileupload。
可以尝试把request.getInputStream()这个流中的内容打印出来,再对比httpWatch中的请求数据。
1 public void doPost(HttpServletRequest request, HttpServletResponse response) 2 throws ServletException, IOException { 3 InputStream in = request.getInputStream(); 4 /*使用apache的commons的io组件,把流中的数据读取出来转换成字符串*/ 5 String s = IOUtils.toString(in); 6 System.out.println(s); 7 }
输出结果:
-----------------------------7ddd3370ab2 Content-Disposition: form-data; name="username" hello -----------------------------7ddd3370ab2 Content-Disposition: form-data; name="file1"; filename="a.txt" Content-Type: text/plain aaa -----------------------------7ddd3370ab2 Content-Disposition: form-data; name="file2"; filename="b.txt" Content-Type: text/plain bbb -----------------------------7ddd3370ab2--
commons-fileupload
为什么使用fileupload:
不能再使用request.getParameter()来获取表单数据;
可以使用request.getInputStream()得到所有的表单数据,而不是一个表单项的数据;
这说明不使用fileupload,我们需要自己来对request.getInputStream()的内容进行解析!!!
1 fileupload概述
fileupload是由apache的commons组件提供的上传组件。它最主要的工作就是帮我们解析request.getInputStream()。fileupload组件需要的JAR包有:
commons-fileupload.jar,核心包;
commons-io.jar,依赖包。

2 fileupload简单应用
fileupload的核心类有:DiskFileItemFactory、ServletFileUpload、FileItem。
使用fileupload组件的步骤如下:
1.创建工厂类DiskFileItemFactory对象:DiskFileItemFactory factory = new DiskFileItemFactory()
2.使用工厂创建解析器对象:ServletFileUpload fileUpload = new ServletFileUpload(factory)
3.使用解析器来解析request对象:List<FileItem> list = fileUpload.parseRequest(request)
隆重介绍FileItem类,它才是我们最终要的结果。一个FileItem对象对应一个表单项(表单字段)。一个表单中存在文件字段和普通字段,可以使用FileItem类的isFormField()方法来判断表单字段是否为普通字段,如果不是普通字段,那么就是文件字段了。
String getName():获取文件字段的文件名称;
String getString():获取字段的内容,如果是文件字段,那么获取的是文件内容,当然上传的文件必须是文本文件;
String getFieldName():获取字段名称,例如:<input type=”text” name=”username”/>,返回的是username;
String getContentType():获取上传的文件的类型,例如:text/plain。
int getSize():获取上传文件的大小;
boolean isFormField():判断当前表单字段是否为普通文本字段,如果返回false,说明是文件字段;
InputStream getInputStream():获取上传文件对应的输入流;
void write(File):把上传的文件保存到指定文件中。
文件上传之细节
1 把上传的文件放到WEB-INF目录下
如果没有把用户上传的文件存放到WEB-INF目录下,那么用户就可以通过浏览器直接访问上传的文件,这是非常危险的。假如说用户上传了一个a.jsp文件,然后用户在通过浏览器去访问这个a.jsp文件,那么就会执行a.jsp中的内容,如果在a.jsp中有如下语句:Runtime.getRuntime().exec(“shutdown –s –t 1”);,那么你就会…(自动关机)
通常我们会在WEB-INF目录下创建一个uploads目录来存放上传的文件,而在Servlet中找到这个目录需要使用ServletContext的getRealPath(String)方法,例如在我的upload1项目中有如下语句:
ServletContext servletContext = this.getServletContext(); String savepath = servletContext.getRealPath(“/WEB-INF/uploads”);
其中savepath为:F:\tomcat7_1\webapps\upload1\WEB-INF\uploads。
2 文件名称(完整路径、文件名称)
上传文件名称可能是完整路径:IE6获取的上传文件名称是完整路径,而其他浏览器获取的上传文件名称只是文件名称而已。浏览器差异的问题我们还是需要处理一下的。
String name = file1FileItem.getName();
response.getWriter().print(name);
使用不同浏览器测试,其中IE6就会返回上传文件的完整路径,这给我们带来了很大的麻烦,就是需要处理这一问题。处理这一问题也很简单,无论是否为完整路径,我们都去截取最后一个“\\”后面的内容就可以了。
String name = file1FileItem.getName(); int lastIndex = name.lastIndexOf("\\");//获取最后一个“\”的位置 if(lastIndex != -1) {//注意,如果不是完整路径,那么就不会有“\”的存在。 name = name.substring(lastIndex + 1);//获取文件名称 } response.getWriter().print(name);
3 中文乱码问题
上传文件名称中包含中文:
当上传的谁的名称中包含中文时,需要设置编码,commons-fileupload组件为我们提供了两种设置编码的方式:
request.setCharacterEncoding(String)://这种方式是我们最为熟悉的方式了; fileUpload.setHeaderEncdoing(String)://这种方式的优先级高与前一种。
上传文件的文件内容包含中文:
通常我们不需关心上传文件的内容,因为我们会把上传文件保存到硬盘上!也就是说,文件原来是什么样子,到服务器这边还是什么样子!但是如果你有这样的需求,非要在控制台显示上传的文件内容,那么你可以使用fileItem.getString(“utf-8”)来处理编码。文本文件内容和普通表单项内容使用FileItem类的getString(“utf-8”)来处理编码。
4 上传文件同名问题(文件重命名)
通常我们会把用户上传的文件保存到uploads目录下,但如果用户上传了同名文件呢?这会出现覆盖的现象。处理这一问题的手段是使用UUID生成唯一名称,然后再使用“_”连接文件上传的原始名称。
例如用户上传的文件是“我的一寸照片.jpg”,在通过处理后,文件名称为:“891b3881395f4175b969256a3f7b6e10_我的一寸照片.jpg”,这种手段不会使文件丢失扩展名,并且因为UUID的唯一性,上传的文件同名,但在服务器端是不会出现同名问题的。
1 public void doPost(HttpServletRequest request, HttpServletResponse response) 2 throws ServletException, IOException { 3 request.setCharacterEncoding("utf-8"); 4 DiskFileItemFactory dfif = new DiskFileItemFactory(); 5 ServletFileUpload fileUpload = new ServletFileUpload(dfif); 6 try { 7 List<FileItem> list = fileUpload.parseRequest(request); 8 //获取第二个表单项,因为第一个表单项是username,第二个才是file表单项 9 FileItem fileItem = list.get(1); 10 String name = fileItem.getName();//获取文件名称 11 12 // 如果客户端使用的是IE6,那么需要从完整路径中获取文件名称 13 int lastIndex = name.lastIndexOf("\\"); 14 if(lastIndex != -1) { 15 name = name.substring(lastIndex + 1); 16 } 17 18 // 获取上传文件的保存目录 19 String savepath = this.getServletContext().getRealPath("/WEB-INF/uploads"); 20 String uuid = CommonUtils.uuid();//生成uuid 21 String filename = uuid + "_" + name;//新的文件名称为uuid + 下划线 + 原始名称 22 23 //创建file对象,下面会把上传文件保存到这个file指定的路径 24 //savepath,即上传文件的保存目录 25 //filename,文件名称 26 File file = new File(savepath, filename); 27 28 // 保存文件 29 fileItem.write(file); 30 } catch (Exception e) { 31 throw new ServletException(e); 32 } 33 }
5 一个目录不能存放过多的文件(存放目录打散)
一个目录下不应该存放过多的文件,一般一个目录存放1000个文件就是上限了,如果再多,那么打开目录时就会很“卡”。你可以尝试打印C:\WINDOWS\system32目录,你会感觉到的。也就是说,我们需要把上传的文件放到不同的目录中。但是也不能为每个上传的文件一个目录,这种方式会导致目录过多。所以我们应该采用某种算法来“打散”!
打散的方法有很多,例如使用日期来打散,每天生成一个目录。也可以使用文件名的首字母来生成目录,相同首字母的文件放到同一目录下。
日期打散算法:如果某一天上传的文件过多,那么也会出现一个目录文件过多的情况;
首字母打散算法:如果文件名是中文的,因为中文过多,所以会导致目录过多的现象。
我们这里使用hash算法来打散:
1.获取文件名称的hashCode:int hCode = name.hashCode();;
2.获取hCode的低4位,然后转换成16进制字符;
3.获取hCode的5~8位,然后转换成16进制字符;
4.使用这两个16进制的字符生成目录链。例如低4位字符为“5”
这种算法的好处是,在uploads目录下最多生成16个目录,而每个目录下最多再生成16个目录,即256个目录,所有上传的文件都放到这256个目录下。如果每个目录上限为1000个文件,那么一共可以保存256000个文件。
例如上传文件名称为:新建 文本文档.txt,那么把“新建 文本文档.txt”的哈希码获取到,再获取哈希码的低4位,和5~8位。假如低4位为:9,5~8位为1,那么文件的保存路径为uploads/9/1/。
int hCode = name.hashCode();//获取文件名的hashCode //获取hCode的低4位,并转换成16进制字符串 String dir1 = Integer.toHexString(hCode & 0xF); //获取hCode的低5~8位,并转换成16进制字符串 String dir2 = Integer.toHexString(hCode >>> 4 & 0xF); //与文件保存目录连接成完整路径 savepath = savepath + "/" + dir1 + "/" + dir2; //因为这个路径可能不存在,所以创建成File对象,再创建目录链,确保目录在保存文件之前已经存在 new File(savepath).mkdirs();
6 上传的单个文件的大小限制
限制上传文件的大小很简单,ServletFileUpload类的setFileSizeMax(long)就可以了。参数就是上传文件的上限字节数,例如servletFileUpload.setFileSizeMax(1024*10)表示上限为10KB。一旦上传的文件超出了上限,那么就会抛出FileUploadBase.FileSizeLimitExceededException异常。我们可以在Servlet中获取这个异常,然后向页面输出“上传的文件超出限制”。
7 上传文件的总大小限制
上传文件的表单中可能允许上传多个文件,例如:

有时我们需要限制一个请求的大小。也就是说这个请求的最大字节数(所有表单项之和)!实现这一功能也很简单,只需要调用ServletFileUpload类的setSizeMax(long)方法即可。例如fileUpload.setSizeMax(1024 * 10);显示整个请求的上限为10KB。当请求大小超出10KB时,ServletFileUpload类的parseRequest()方法会抛出FileUploadBase.SizeLimitExceededException异常。
8 缓存大小与临时目录
大家想一想,如果我上传一个蓝光电影,先把电影保存到内存中,然后再通过内存copy到服务器硬盘上,那么你的内存能吃的消么?所以fileupload组件不可能把文件都保存在内存中,fileupload会判断文件大小是否超出10KB,如果是那么就把文件保存到硬盘上,如果没有超出,那么就保存在内存中。10KB是fileupload默认的值,我们可以来设置它。当文件保存到硬盘时,fileupload是把文件保存到系统临时目录,当然你也可以去设置临时目录。
/*指定缓存大小为20KB,当上传的文件超出了20KB就会保存到临时目录。临时目录为F:\\temp*/ DiskFileItemFactory dfif = new DiskFileItemFactory(1024*20, new File("F:\\temp"));
文件上传案例:

1 import java.io.File; 2 import java.io.IOException; 3 import java.util.List; 4 import javax.servlet.ServletException; 5 import javax.servlet.http.HttpServlet; 6 import javax.servlet.http.HttpServletRequest; 7 import javax.servlet.http.HttpServletResponse; 8 import org.apache.commons.fileupload.FileItem; 9 import org.apache.commons.fileupload.FileUploadBase; 10 import org.apache.commons.fileupload.FileUploadException; 11 import org.apache.commons.fileupload.disk.DiskFileItemFactory; 12 import org.apache.commons.fileupload.servlet.ServletFileUpload; 13 import cn.itcast.commons.CommonUtils; 14 15 public class Upload3Servlet extends HttpServlet { 16 17 public void doPost(HttpServletRequest request, HttpServletResponse response) 18 throws ServletException, IOException { 19 request.setCharacterEncoding("utf-8"); 20 response.setContentType("text/html;charset=utf-8"); 21 /* 22 * 上传三步 23 */ 24 // 工厂 25 //DiskFileItemFactory factory = new DiskFileItemFactory(20*1024, new File("F:/temp")); 26 DiskFileItemFactory factory = new DiskFileItemFactory(); 27 // 解析器 28 ServletFileUpload sfu = new ServletFileUpload(factory); 29 sfu.setFileSizeMax(100 * 1024);//限制单个文件大小为100K 30 sfu.setSizeMax(1024 * 1024);//限制整个表单大小为1M 31 // 解析,得到List 32 try { 33 List<FileItem> list = sfu.parseRequest(request); 34 FileItem fi = list.get(1); 35 /* 36 * 1. 得到文件保存的路径 37 */ 38 String root = this.getServletContext().getRealPath("/WEB-INF/files/"); 39 /* 40 * 2. 生成二层目录 41 * 1). 得到文件名称 42 * 2). 得到hashCode 43 * 3). 转发成16进制 44 * 4). 获取前二个字符用来生成目录 45 */ 46 String filename = fi.getName();//获取上传的文件名称 47 /* 48 * 处理文件名的绝对路径问题 49 */ 50 int index = filename.lastIndexOf("\\"); 51 if(index != -1) { 52 filename = filename.substring(index+1); 53 } 54 /* 55 * 给文件名称添加uuid前缀,处理文件同名问题 56 */ 57 String savename = CommonUtils.uuid() + "_" + filename; 58 //1. 得到hashCode 59 int hCode = filename.hashCode(); 60 String hex = Integer.toHexString(hCode); 61 //2. 获取hex的前两个字母,与root连接在一起,生成一个完整的路径 62 File dirFile = new File(root, hex.charAt(0) + "/" + hex.charAt(1)); 63 //3. 创建目录链 64 dirFile.mkdirs(); 65 //4. 创建目录文件 66 File destFile = new File(dirFile, savename); 67 //5. 保存 68 fi.write(destFile); 69 } catch (FileUploadException e) { 70 if(e instanceof FileUploadBase.FileSizeLimitExceededException) { 71 request.setAttribute("msg", "您上传的文件超出了100KB!"); 72 request.getRequestDispatcher("/form3.jsp").forward(request, response); 73 } 74 if(e instanceof FileUploadBase.SizeLimitExceededException) { 75 request.setAttribute("msg", "您上传的文件总大小超出了1M!"); 76 request.getRequestDispatcher("/form3.jsp").forward(request, response); 77 } 78 } catch (Exception e) { 79 e.printStackTrace(); 80 } 81 } 82 }

1 <%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> 2 <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> 3 4 5 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 6 <html> 7 <head> 8 <title>My JSP ‘form2.jsp‘ starting page</title> 9 <meta http-equiv="pragma" content="no-cache"> 10 <meta http-equiv="cache-control" content="no-cache"> 11 <meta http-equiv="expires" content="0"> 12 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 13 <meta http-equiv="description" content="This is my page"> 14 15 </head> 16 17 <body> 18 <h1>上传</h1> 19 <h3>${msg }</h3> 20 <form action="<c:url value=‘/Upload3Servlet‘/>" method="post" enctype="multipart/form-data"> 21 用户名;<input type="text" name="username"/><br/> 22 照 片:<input type="file" name="zhaoPian"/><br/> 23 <input type="submit" value="上传"/> 24 </form> 25 </body> 26 </html>
标签:file tomcat 系统 输入流 oct xtend 划线 patch 上传照片
原文地址:http://www.cnblogs.com/fengmingyue/p/6081975.html