标签:for nts product -418 text height code with content
To programmaictlly change the content of app, we need to contect storyboard to a view controller.
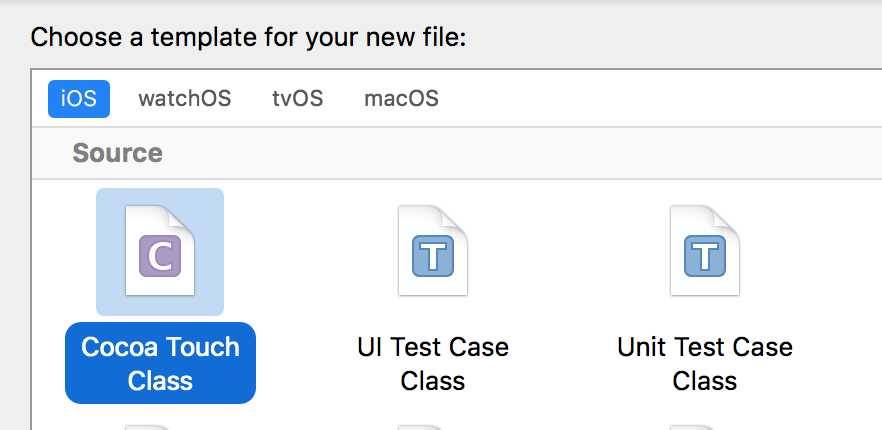
To do that, we need to create new file call it ‘ProductViewController‘, subclass should UIViewController:

Delete some uncessary code, the remain code should looks like:
import UIKit class ProductViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() } }
Link view to controller:
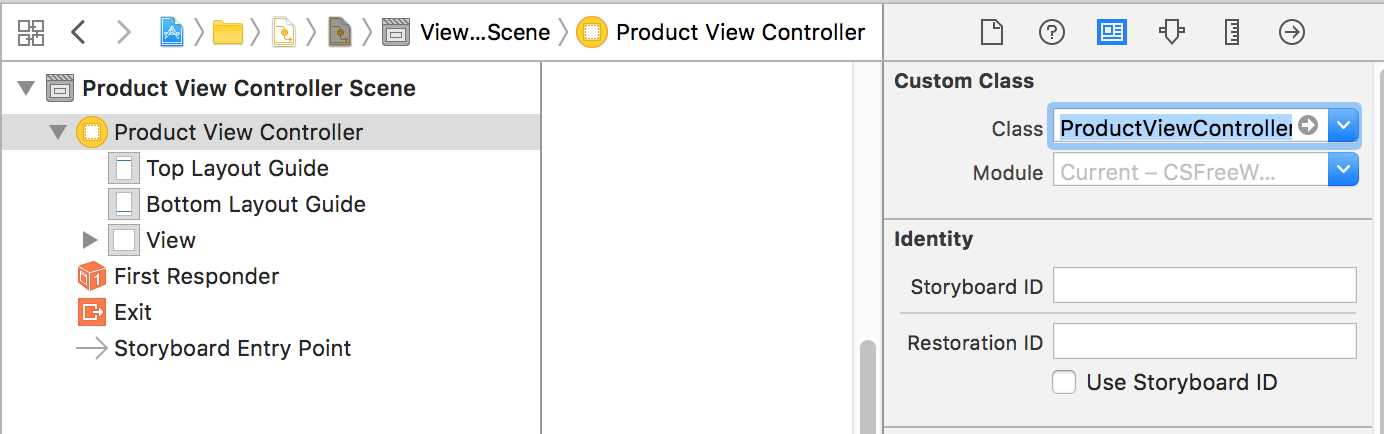
Click the view panel, and on the right side give the Custom class name as ‘ProductViewController‘:

Link ui elements to outlets:
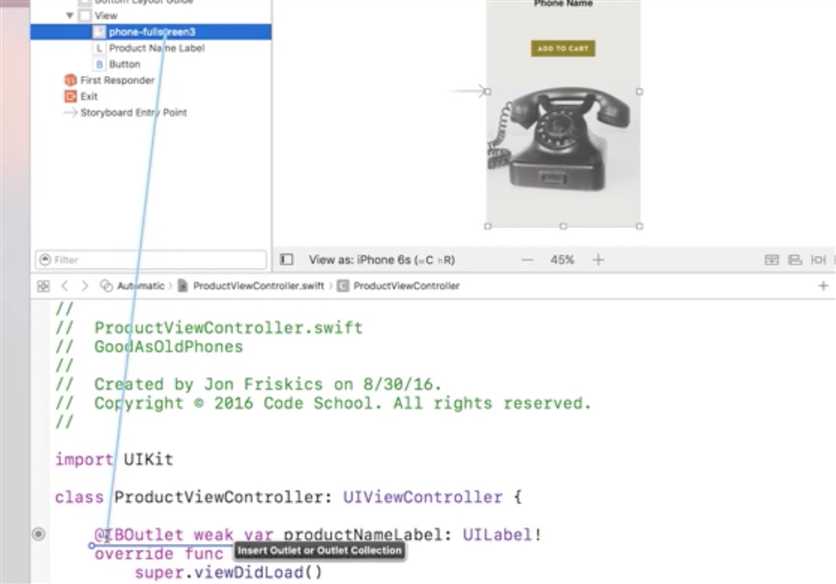
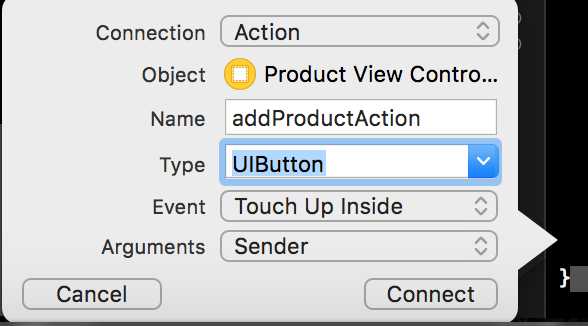
Click ‘ctrl‘ & drag the image point to the code:

Give the name and save.
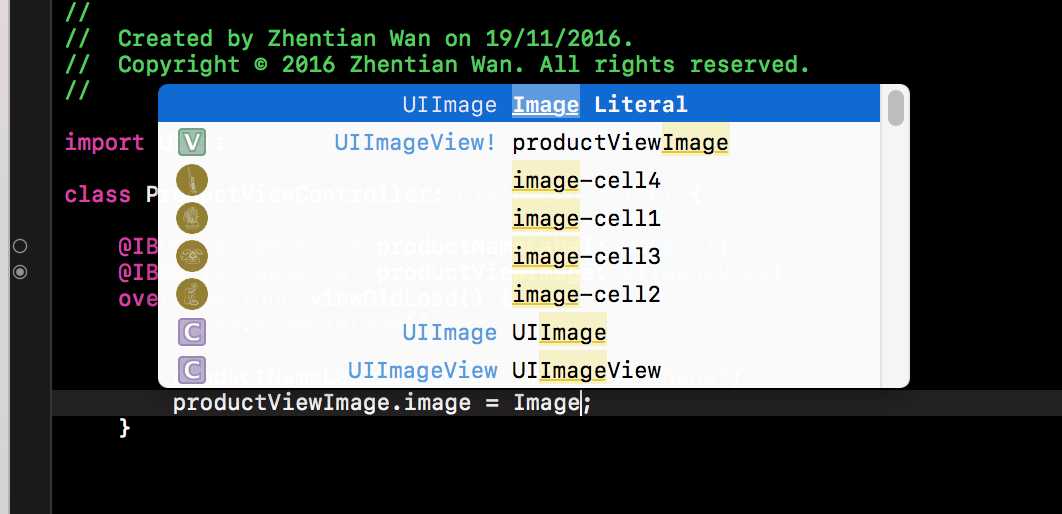
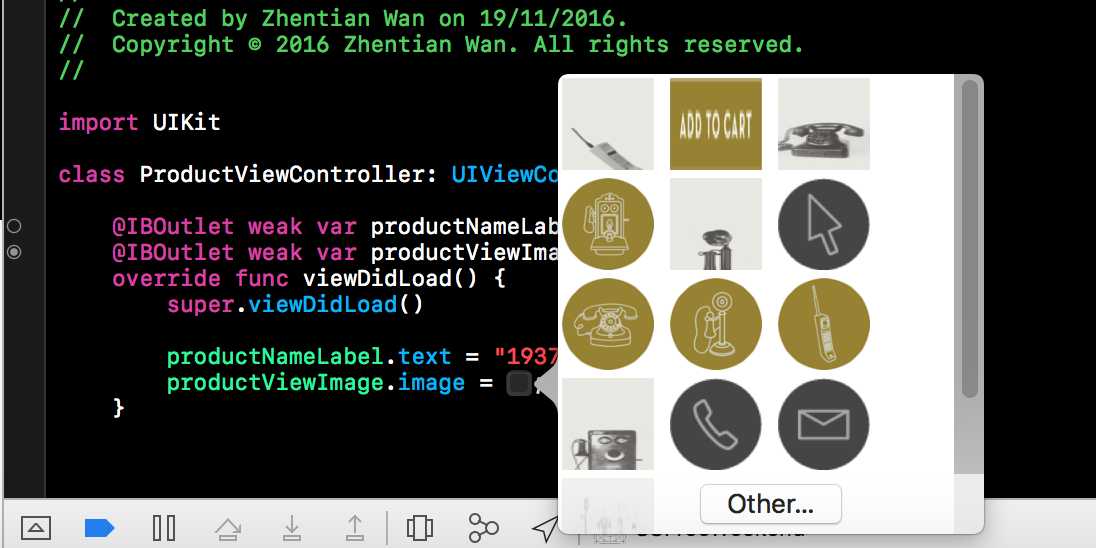
We can use ‘Image Literal‘ to auto select the image:


DO the same for the label, then the code looks like:
import UIKit class ProductViewController: UIViewController { @IBOutlet weak var productNameLabel: UILabel! @IBOutlet weak var productViewImage: UIImageView! override func viewDidLoad() { super.viewDidLoad() productNameLabel.text = "1937 Desk Phone"; productViewImage.image = #imageLiteral(resourceName: "phone-fullscreen3"); } }
class CourseViewController : UIViewController { @IBOutlet weak var courseNameLabel: UILabel! @IBOutlet weak var courseImageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() var courseName = "App Evolution With Swift" courseNameLabel.text = courseName courseImageView.image = UIImage(named: "course-badge") } }

@IBAction func addProductAction(_ sender: UIButton) { print("Button tapped") }
[Swift] Storyboard outlet and action
标签:for nts product -418 text height code with content
原文地址:http://www.cnblogs.com/Answer1215/p/6082056.html