标签:server 端口 配置文件 blog org style src 安装 localhost
1、利用nodeJs安装webpack时报出以下错误提示:

这个错误我在网上搜了一下,说是npm文件配置问题,也就是权限不够
解决办法:npm config set registry http://registry.npmjs.org/ 运行这行命令即可
2、自动监听文件变化
webpack中可以利用webpack-dev-server在localhost:8080端口启动一个express静态资源web服务器,并且默认以监听模式自动运行webpack,实时监听文件的变化;
首先安装:npm install webpack-dev-server -g
然后运行:webpack-dev-server --progress --colors
注:--progress 显示编译进度条 --colors带颜色的进度条
3、webpack文件分析
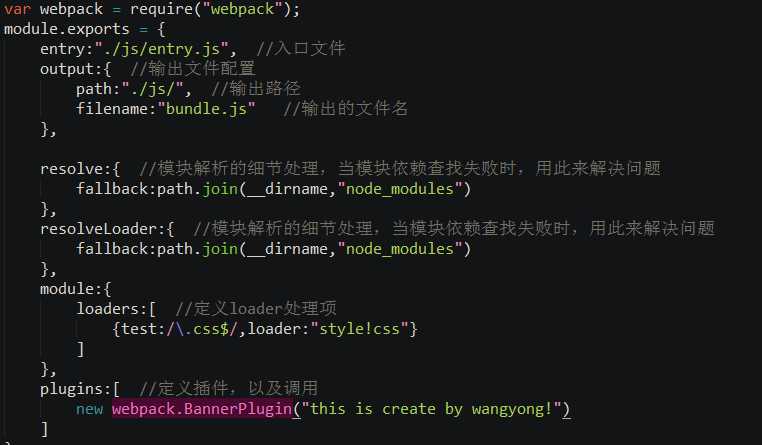
webpack的配置文件是:webpack.config.js
webpack的插件文件是:webpack.plugin.js
如图:

这就是wenpack.config.js的基本结构
未完待续、、、、、、
练习webpack遇到的一些问题以及解决办法,供自己以后参考
标签:server 端口 配置文件 blog org style src 安装 localhost
原文地址:http://www.cnblogs.com/webwy/p/6082632.html