标签:log efi 基础 运行 nbsp array rip com 程序员
1.基本知识:
数据类型:
1.类型分析:
js中的数据类型有undefined,boolean,number,string,null,object,date,array等8种,前5种为基础类型,后3种为引用类型。
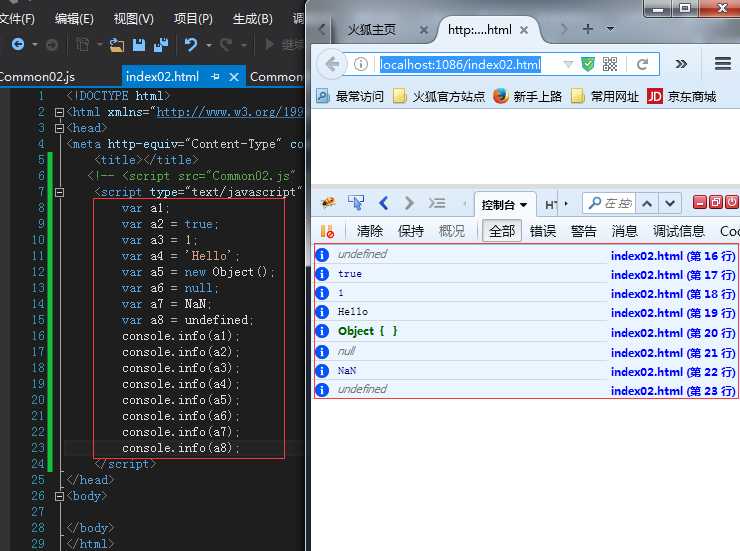
如图所示:

从上面的代码和运行结果中可以看出未定义的值和定义未赋值的为undefined,null是一种特殊的object,NaN是一种特殊的number。

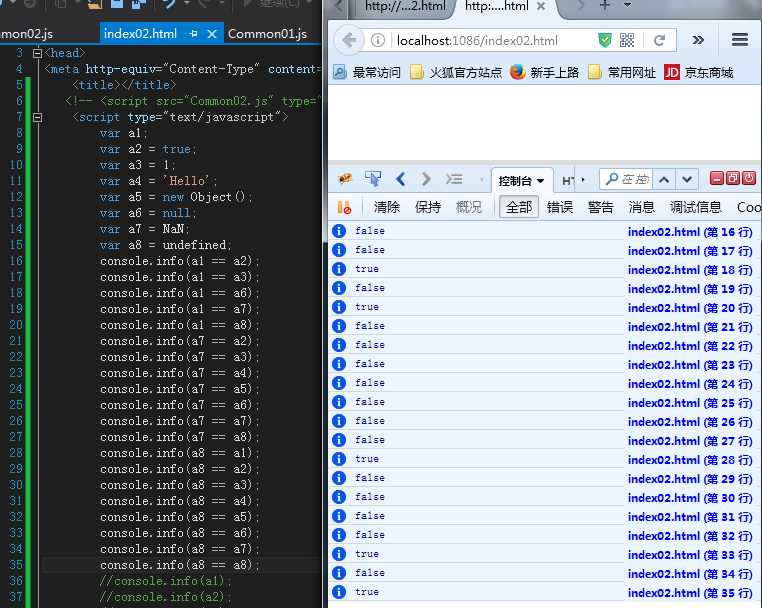
从上面的代码可以得出结论:(1)undefined与null是相等;(2)NaN与任何值都不相等,与自己也不相等。
Null 数据类型
在 Jscript 中数据类型 null 只有一个值:null。关键字 null 不能用作函数或变量的名称。
包含 null 的变量包含“无值”或“无对象”。换句话说,该变量没有保存有效的数、字符串、boolean、数组或对象。可以通过给一个变量赋 null 值来清除变量的内容。
请注意,在 Jscript 中,null 与 0 不相等(与在 C 和 C++ 中不同)。同时应该指出的是,Jscript中 typeof 运算符将报告 null 值为 Object 类型,而非类型 null。这点潜在的混淆是为了向下兼容。
Undefined 数据类型
如下情况使返回 undefined 值:
对象属性不存在,
声明了变量但从未赋值。
注意不能通过与 undefined 做比较来测试一个变量是否存在,虽然可以检查它的类型是否为“undefined”。在以下的代码范例中,假设程序员想测试是否已经声明变量 x :
// 这种方法不起作用
if (x == undefined)
// 作某些操作
// 这个方法同样不起作用- 必须检查
// 字符串 "undefined"
if (typeof(x) == undefined)
// 作某些操作
// 这个方法有效
if (typeof(x) == "undefined")
// 作某些操作
考虑将 undefined 值与null做比较。
someObject.prop == null;
如下情况时,比较的结果为 true,
如果属性 someObject.prop 包含 null 值,
如果属性 someObject.prop 不存在。
要检查一个对象属性是否存在,可以使用新的 in 运算符:
if ("prop" in someObject)
// someObject 有属性 ’prop’
在JavaScript中,null与undefined一度使人迷惑。下面的分析,有利于你更清晰的认知它(或者让你更迷惑):
- null是关键字;undefined是Global对象的一个属性
- null是对象(空对象, 没有任何属性和方法);undefined是undefined类型的值。试试下面的代码:
document.writeln(typeof null); //return object
document.writeln(typeof undefined); //return undefined
- 对象模型中,所有的对象都是Object或其子类的实例,但null对象例外:
document.writeln(null instanceof Object); //return false
- null“等值(==)”于undefined,但不“全等值(===)”于undefined:
document.writeln(null == undefined); //return true
document.writeln(null === undefined); //return false
- 运算时null与undefined都可以被类型转换为false,但不等值于false:
document.writeln(!null, !undefined); //return true,true
document.writeln(null==false); //return false
document.writeln(undefined==false); //return false
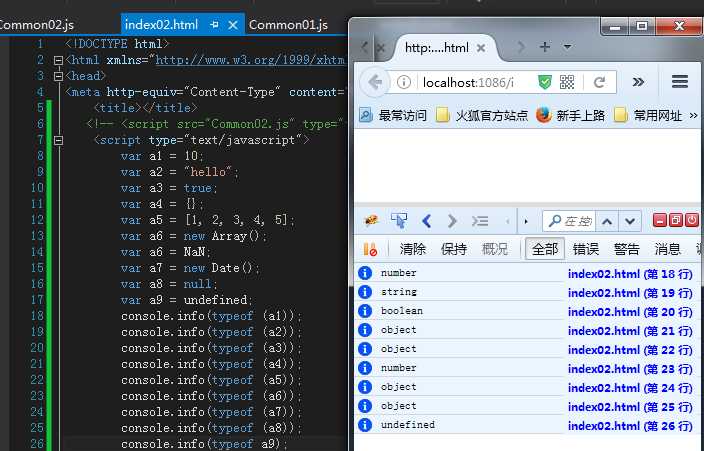
数据类型判断方法:typeof();

从图中可以看到,引用类型实际上只有object一种类型,a8 = null表示a8是一个空对象,而不是Null类型;
标签:log efi 基础 运行 nbsp array rip com 程序员
原文地址:http://www.cnblogs.com/wshnx/p/6082196.html