标签:function customers image ctr erb record images var add
1.ng-repeat指令可以完美的显示表格;
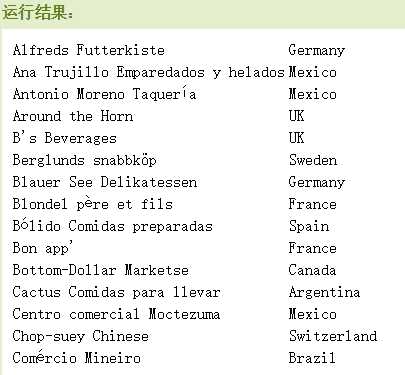
2.在表格中显示数据:
<div ng-app="myApp" ng-controller=""customersCtrl>
<table>
<tr ng-repeat="x in names">
<td>{{x.Name}}</td>
<td>{{x.Country}}</td>
</tr>
</table>
</div>
<script>
var app=angular.module(‘myApp‘,[]);
app.controller(‘customersCtrl‘,function($scope,$http){
$http.get("http://www.runoob.com/try/angularjs/data/Customers_JSON.php");
.success(function(response){$scope.names=response.records});
});
</script>

3.使用CSS样式:
<style>
table,th,td{
border:1px solid grey;
border-collapse:collapse;
padding:5px;
}
table tr:nth-child(odd){
background-color:#f1f1f1;
}
table tr:nth-child(even){
background-color:#ffffff;
}
</style>
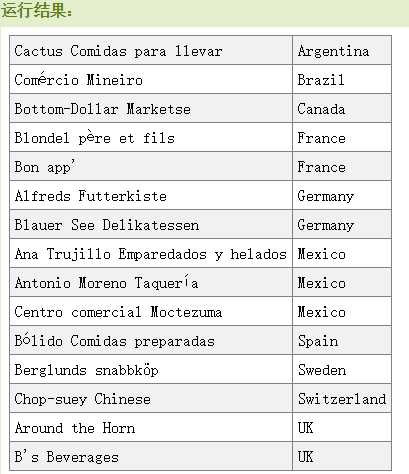
4.使用orderBy过滤器:排序显示,可以使用orderBy过滤器;
<table>
<tr ng-repeat="x in names | orderBy:‘Country‘">
<td>{{x.Name}}</td>
<td>{{x.Country}}</td>
</tr>
</table>

5.使用uppercase过滤器转换为大写:
<table>
<tr ng-repeat="x in names">
<td>{{x.Name}}</td>
<td>{{x.Country | uppercase }}</td>
</tr>
</table>

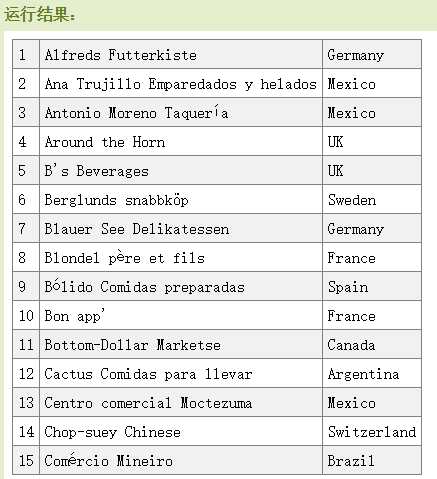
6.显示序号($index):表格显示序号可以在<td>中添加$index;
<table>
<tr ng-repeat="x in names">
<td>{{$index+1}}</td>
<td>{{x.Name}}</td>
<td>{{x.Country}}</td>
</tr>
</table>

7.使用$even和$odd:
<table>
<tr ng-repeat="x in names">
<td ng-if="$odd" style="background-color:#f1f1f1">{{x.Country}}</td>
<td ng-if="$even">{{x.Name}}</td>
<td ng-if="$odd" style="backgrund-color:#f1f1f1">{{x.Country}}</td>
<td ng-if="$even">{{x.Country}}</td>
</tr>
</table>

标签:function customers image ctr erb record images var add
原文地址:http://www.cnblogs.com/hqutcy/p/6082787.html