标签:否则 meta 模块 float 小结 bottom osi tle query
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>CSS DIV 1</title> <link rel="stylesheet" type="text/css" href="1.css"></link> <script type="text/javascript" src="jquery-3.0.0.js"></script> <script type="text/javascript" src="1.js"></script> </head> <body> <div id="main" class="main"> <div id="left" class="left"> <div id="leftTop" class="leftTop"> <div id="navDescription" class="navDescription">left</div> <div id="navImg" class="navImg"> <img src="toLeft.png"> </div> </div> <div id="leftBottom" class="leftBottom"> <div class="leftBottom1"> <div id="leftBottom1" class="contentStyle">leftBottom1</div> </div> <div class="leftBottom2"> <div id="leftBottom2" class="contentStyle">leftBottom2</div> </div> <div class="leftBottom3"> <div id="leftBottom3" class="contentStyle">leftBottom3</div> </div> </div> </div> <div id="right" class="right"> <div id="rightContent" class="rightContent">right</div> </div> </div> </body> </html>
1.css
.main {
width: 1280px;
height: 300px;
background-color: #7FFFD4;
float: left;
}
.left {
float: left;
width: 20%;
height: 80%;
background-color: yellow;
}
.right {
float: right;
width: 80%;
height: 84%;
background-color: lightblue;
}
.rightContent{
height: inherit;
text-align: center;
vertical-align: bottom;
}
.leftTop {
}
.leftBottom {
margin-top: 60px;
}
.leftBottom1 {
height: 60px;
background-color: #00FF00;
border-top: 3px solid #FF0000;
}
.leftBottom2 {
height: 60px;
background-color: #FF00FF;
border-top: 3px solid #FF0000;
}
.leftBottom3 {
height: 60px;
background-color: #FFE4E1;
border-top: 3px solid #FF0000;
border-bottom: 3px solid #FF0000;
}
.navDescription {
float: left;
padding-top: 17px;
padding-left: 95px;
}
.navImg {
float: right;
height: 100%;
cursor: pointer;
}
.contentStyle{
padding-top: 18px;
padding-left: 70px;
cursor: pointer;
}
1.js
function toLeft() { $(".left").css({ "width" : "2.5%" }); $(".left .navDescription").css({ "display" : "none" }); $("img").attr({ "src" : "toRight.png" }); $(".right").css({ "width" : "97.5%" }); $("img").attr({ "onclick" : "toRight();" }); } function toRight() { $(".left").css({ "width" : "20%" }); $(".right").css({ "width" : "80%" }); $(".left .navDescription").css({ "display" : "block" }); $("img").attr({ "src" : "toLeft.png" }); $("img").attr({ "onclick" : "toLeft();" }); } function showLeftContentToRight(content){ var text = $(content).text(); $(".rightContent").text(text); } $().ready(function() { if ("toLeft.png" === $("img").attr("src")) { $("img").attr({ "onclick" : "toLeft();" }); } $("#leftBottom1").attr({"onclick":"showLeftContentToRight(‘#leftBottom1‘);"}); $("#leftBottom2").attr({"onclick":"showLeftContentToRight(‘#leftBottom2‘);"}); $("#leftBottom3").attr({"onclick":"showLeftContentToRight(‘#leftBottom3‘);"}); });
toLeft.png(图片来自"千图网")

toRight.png(图片来自"千图网")

jquery-3.0.0.js 官网下载地址如下:
http://jquery.com/
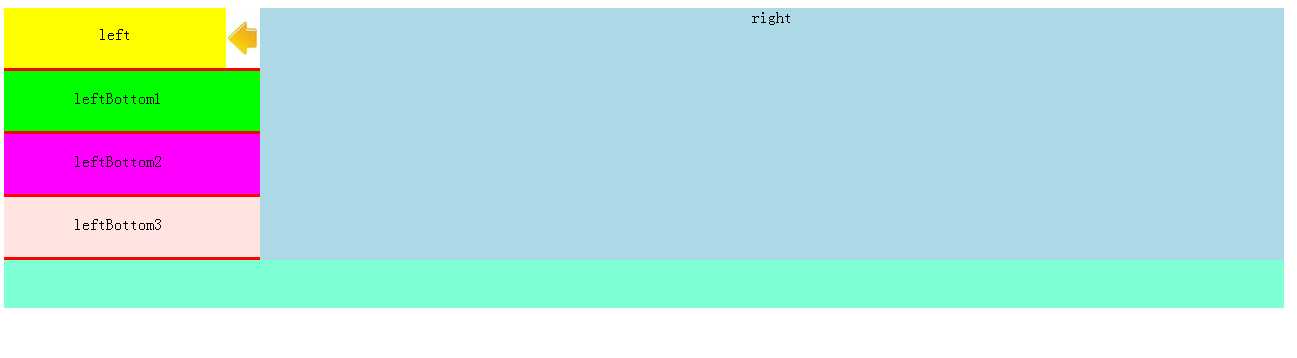
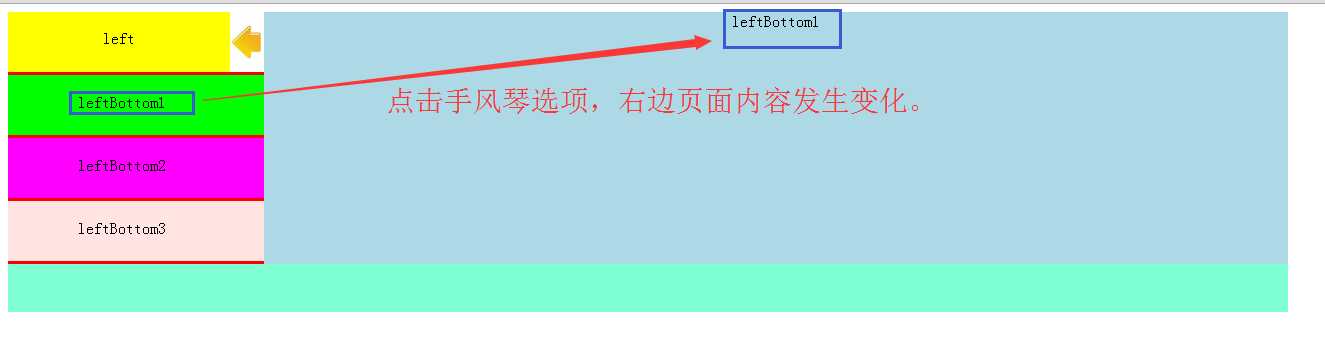
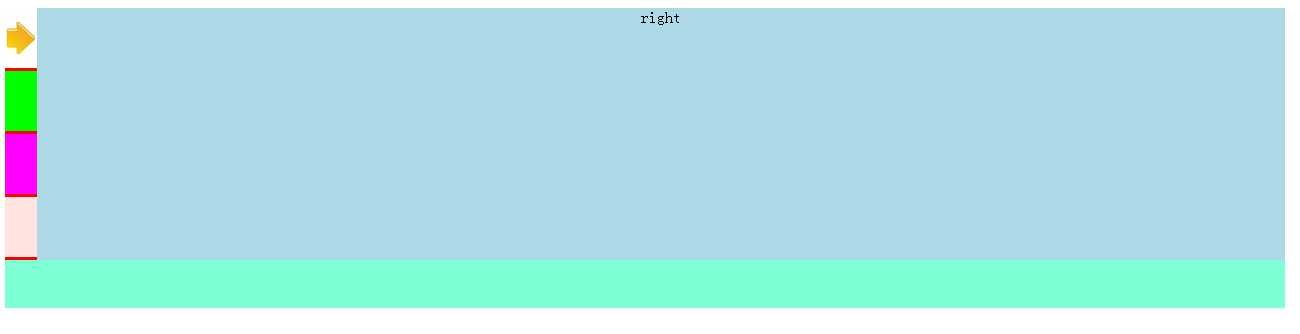
效果展示:



小结:用到的样式知识点
1. float
水平方向设置DIV块位置的属性。只有right和left两个属性值。
2. width height
若用百分比时,必须要有固定的高度/宽度值,否则不会有效果。(本例中的.main若没有设置具体的高度值,.right和.left的高度百分比是没有任何效果的)
3. position left right
若left 和 right 后面跟具体的px值,则postion必须设置为relative或者absolute,否则无效果。
4. 手型图标
cursor:pointer;
5. padding margin
padding 针对块区域内。
marging 针对块区域外。
6. 分隔条
border-bottom: 1px solid #C0C0C0;
不足之处:
静态资源(如图片路径、js文件的引用)没有实现模块化管理,下例中会补充。
标签:否则 meta 模块 float 小结 bottom osi tle query
原文地址:http://www.cnblogs.com/lvlin241/p/6082833.html