标签:安装 分享 sof 博客 target lan 配置 在线工具 平台
前端开发时最不想做的就是在不同浏览器、平台和分辨率测试网页显示效果,通常这会浮现许多问题,尤其浏览器版本就可能让显示成效完全不同,也只好尽力维持让每一种设备都能正常浏览网页。修改到完全没有问题必须投入不少时间,安装多系统可以解决这个问题(土豪可以配置多台机器),但是非常的麻烦繁琐,特别是不同版本的ie浏览器 。微软作为ie和windows的开发当然也知道这个问题,所以也在做这方面的工作,推出了Browser screenshots只要输入网址就能建立在不同浏览器屏幕的截取画面;
Browser Screenshots是一个在线工具,能够快速建立一个网页在不同操作系统、浏览器甚至是设备上的画面截图,方便开发者在开发网站或服务时找出问题,注意这里是给出截图,不是可以点击跳转的窗口,可以看出是一个快照;Browser Screenshots 用法非常简单,只要开启网站、输入网址,就能自动为你截取不同浏览器上呈现的网页效果。支持平台包括 Windows(IE、Chrome、Firefox、Opera)、OS X(Safari)以及 IE 6、IE 7、IE 8、IE 9 和 IE 10!还有在 Google Nexus、iPhone 及 iPad Air 测试效果。
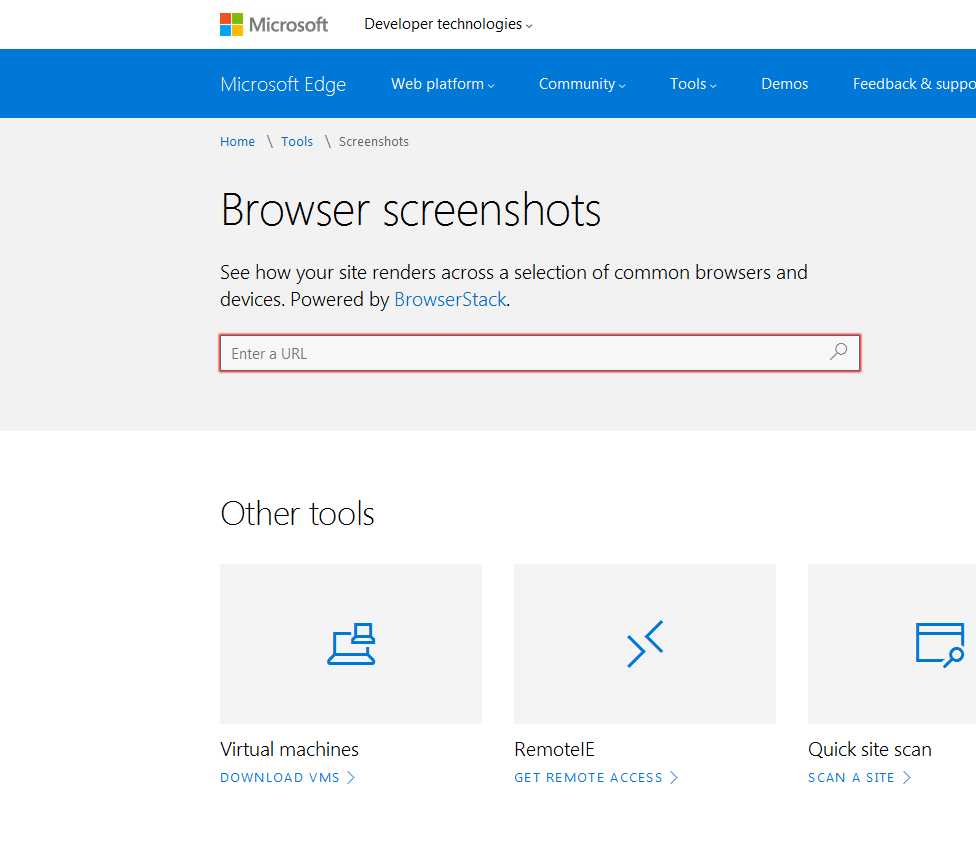
使用方法很简单的,首先进入这个地址,页面如下:

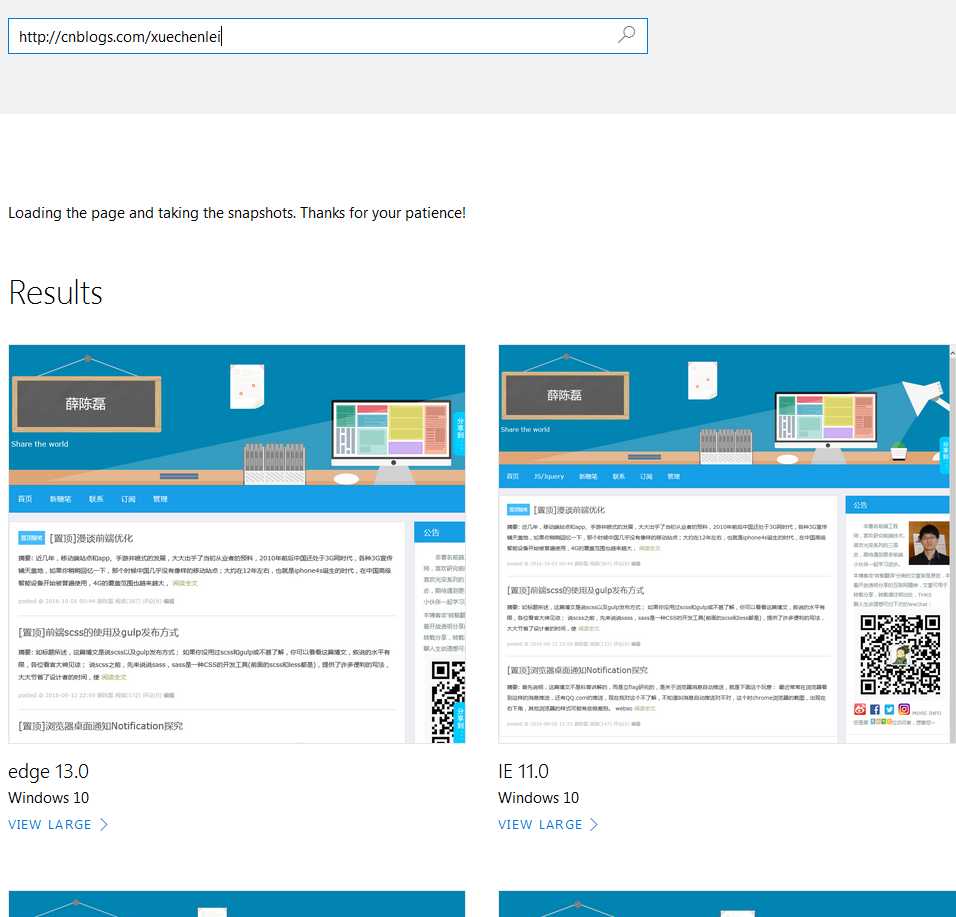
在图上的输入框内填写要检测的页面,回车,注意这时候速度不是很快,需要等待一段时间,每个平台的截图画面才会出现。如果你想检视大图,把光标移动到截图上点选放大,并且截图是页面全屏,不只是可视区域,分类可以说非常详细,优点很直观,缺点就是无法具体操作不同浏览器中的页面,查看页面操作的效果写法,只能返回图片快照,可以当做日常快速检测兼容问题的工具;下图是测试我博客园的地址的截图:

微软官方网站线上兼容测试平台-Browser screenshots
标签:安装 分享 sof 博客 target lan 配置 在线工具 平台
原文地址:http://www.cnblogs.com/xuechenlei/p/6084015.html