标签:document 遍历 name amp orm ret 遍历数组 需要 格式转换器
<body>
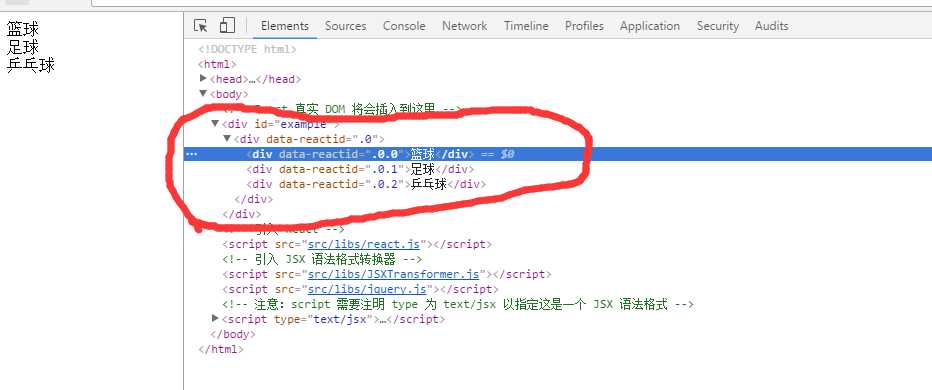
<!-- React 真实 DOM 将会插入到这里 -->
<div id="example"></div>
<!-- 引入 React -->
<script src="src/libs/react.js"></script>
<!-- 引入 JSX 语法格式转换器 -->
<script src="src/libs/JSXTransformer.js"></script>
<script src="src/libs/jquery.js"></script>
<!-- 注意:script 需要注明 type 为 text/jsx 以指定这是一个 JSX 语法格式 -->
<script type="text/jsx">
var arr = [‘篮球‘,‘足球‘,‘乒乓球‘];
React.render(
<div>
{
arr.map(function(name){
return <div>{name}</div>
})
}
</div>,
document.getElementById("example")
)
</script>
</body>

标签:document 遍历 name amp orm ret 遍历数组 需要 格式转换器
原文地址:http://www.cnblogs.com/feixuan/p/6084135.html