标签:win dem ready get 方式 htm tar asp.net 地址
他们的官网:http://kindeditor.net/demo.php
让我们最快的方式用起来吧。
首先我们先拉入他们官网下载下来的文件吧。下载地址

我们需要的文件夹不多,拉入以上的就可以了,其他的一些demo啥的就不拉入了,省得打包,包很大。
然后就可以开始用用了,
views建立个界面
写入html
<textarea id="editor_edit" name="content" style="width:auto;height:300px;"></textarea>
再写个js代码
//默认风格编辑器
KindEditor.ready(function (K) {
window.editor = K.create(‘#editor_edit‘);
});

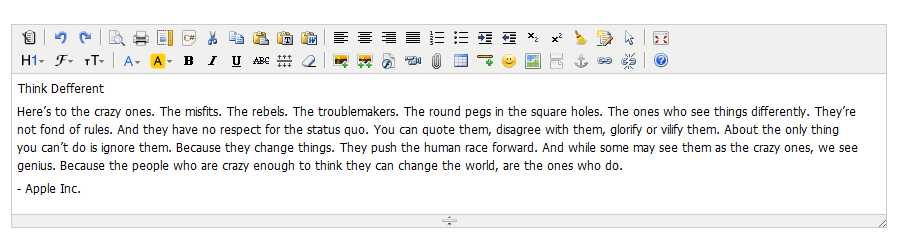
就那么几行代码我们的编辑器就可以看到效果了。
编辑好后,我们可以获取html string了。
以下是js代码。
var content = “”;
KindEditor.ready(function (K) {
editor.sync();
content = $("#editor_edit").val();
});
基本的使用我们已经完成了。
如果有问题,请留言。
福建C# .net MVC 技术群 468259528
标签:win dem ready get 方式 htm tar asp.net 地址
原文地址:http://www.cnblogs.com/annkiny/p/6084950.html