标签:情况 href tle 颜色 eating dial www dia otto
CSS3径向渐变-radial-gradient()/repeating-radial-gradient()
径向渐变由它的中心定义。
创建径向渐变,至少定义两种颜色节点,呈现平稳过度的颜色。同时,你也可以指定渐变中心、形状(圆形或椭圆形)、大小。
默认情况下,渐变的中心是center(表示在中心),渐变的形状是ellipse(表示椭圆形),变天的大小是farthest-corner(表示到最远的角落)
语法:
background: radial-gradient(center, shape size, start-color, ..., last-color);
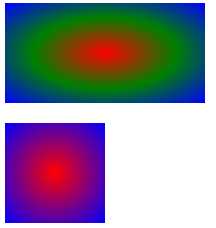
1.径向渐变-默认情况下,颜色结点均匀分布
.divOne{ background:radial-gradient(red,green,blue); } .divTwo{ background:radial-gradient(red,blue); width:100px; }

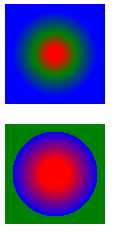
2.径向渐变-指定形状
.divOne{ background:radial-gradient(circle,red,blue); } .divTwo{ background:radial-gradient(ellipse,red,blue); }

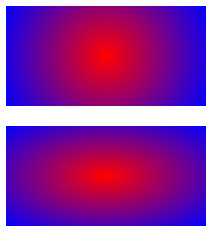
3.径向渐变-指定位置
.divOne{ /*低版本的Google,也不支持指定中心位置*/ background:radial-gradient( red,green,blue); background:-webkit-radial-gradient( bottom,red,green,blue); } .divTwo{ background:radial-gradient(red,blue); background:-webkit-radial-gradient(top,red,blue); width:100px; }

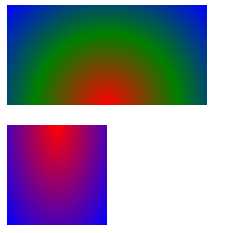
4.径向渐变-颜色不均匀:
.divOne{ background:radial-gradient(red 10%,green 30%,blue 60%); } .divTwo{ background:radial-gradient(red 20%,blue 60%,green 10%); width:100px; }

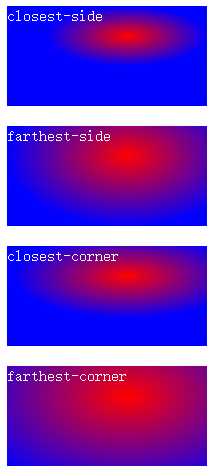
5.径向渐变-大小指定,不同尺寸大小关键字的使用,
size参数定义渐变的大小,,第一个参数是水平方向宽度,第二个参数是垂直方向参数,对应的关键词
.divOne { /*低版本的Google也不支持,需要加前缀*/ background: radial-gradient(60% 30%, closest-side, red, blue); background: -webkit-radial-gradient(60% 30%, closest-side, red, blue); } .divTwo { background: radial-gradient(60% 30%, farthest-side, red, blue); background: -webkit-radial-gradient( 60% 30%, farthest-side, red, blue); } .divThree { background: radial-gradient(60% 30%, closest-corner, red, blue); background: -webkit-radial-gradient( 60% 30%, closest-corner, red, blue); } .divFourth { background: radial-gradient(60% 30%, farthest-corner, red, blue); background: -webkit-radial-gradient( 60% 30%, farthest-corner, red, blue); }

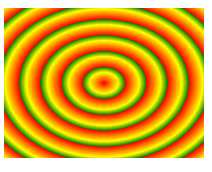
6.重复径向渐变-repeating-radial-gradient()
.divOne { background: repeating-radial-gradient(red, yellow 10%, green 15%); }

更多:
标签:情况 href tle 颜色 eating dial www dia otto
原文地址:http://www.cnblogs.com/tianma3798/p/6084908.html