标签:gif pre 年龄 val 技术 image typeof lis pytho
JSON序列化输出
var xiaoming = {
name: ‘小明‘,
age: 14,
gender: true,
height: 1.65,
grade: null,
‘middle-school‘: ‘\"W3C\" Middle School‘,
skills: [‘JavaScript‘, ‘Java‘, ‘Python‘, ‘Lisp‘]
};
//stringify()用于从一个对象解析出字符串
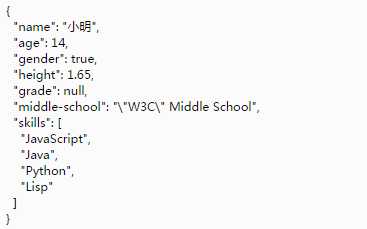
alert(JSON.stringify(xiaoming, ‘/n‘, ‘ ‘)); //换行,输出JSON
输出结果

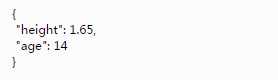
alert(JSON.stringify(xiaoming, [‘height‘,‘age‘], ‘ ‘)); //第二个参数可以选填
输出结果

function convert(key, value) {
if (typeof value === ‘string‘) {
return value.toUpperCase(); //字符串的转换为大写
}
return value;
}
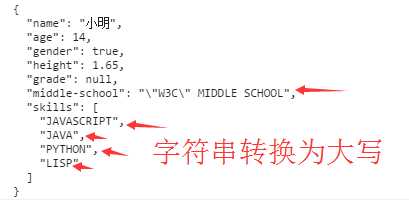
console.log(JSON.stringify(xiaoming, convert, ‘ ‘));
输出结果

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
精确控制如何序列化
//如果我们还想要精确控制如何序列化小明,可以给xiaoming定义一个toJSON()的方法,直接返回JSON应该序列化的数据:
var xiaoming = {
name: ‘小明‘,
age: 14,
gender: true,
height: 1.65,
grade: null,
‘middle-school‘: ‘\"W3C\" Middle School‘,
skills: [‘JavaScript‘, ‘Java‘, ‘Python‘, ‘Lisp‘],
toJSON: function(){
return{
‘姓名‘:‘小明‘,
‘年龄‘:14
}
}
};
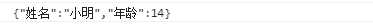
console.log(JSON.stringify(xiaoming));
输出结果

//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
反序列化(json解析)
console.log(JSON.parse(‘{"name":"小明","age":14}‘));
输出结果

var jsn = JSON.parse(‘{"name":"小明","age":14}‘, function (key, value) {
if(key === ‘name‘) {
return value + ‘同学‘;
}
return value;
});
console.log(jsn);
输出结果

-转载
标签:gif pre 年龄 val 技术 image typeof lis pytho
原文地址:http://www.cnblogs.com/wenJiaQi/p/6087267.html