标签:lin match img image src png arch pre art

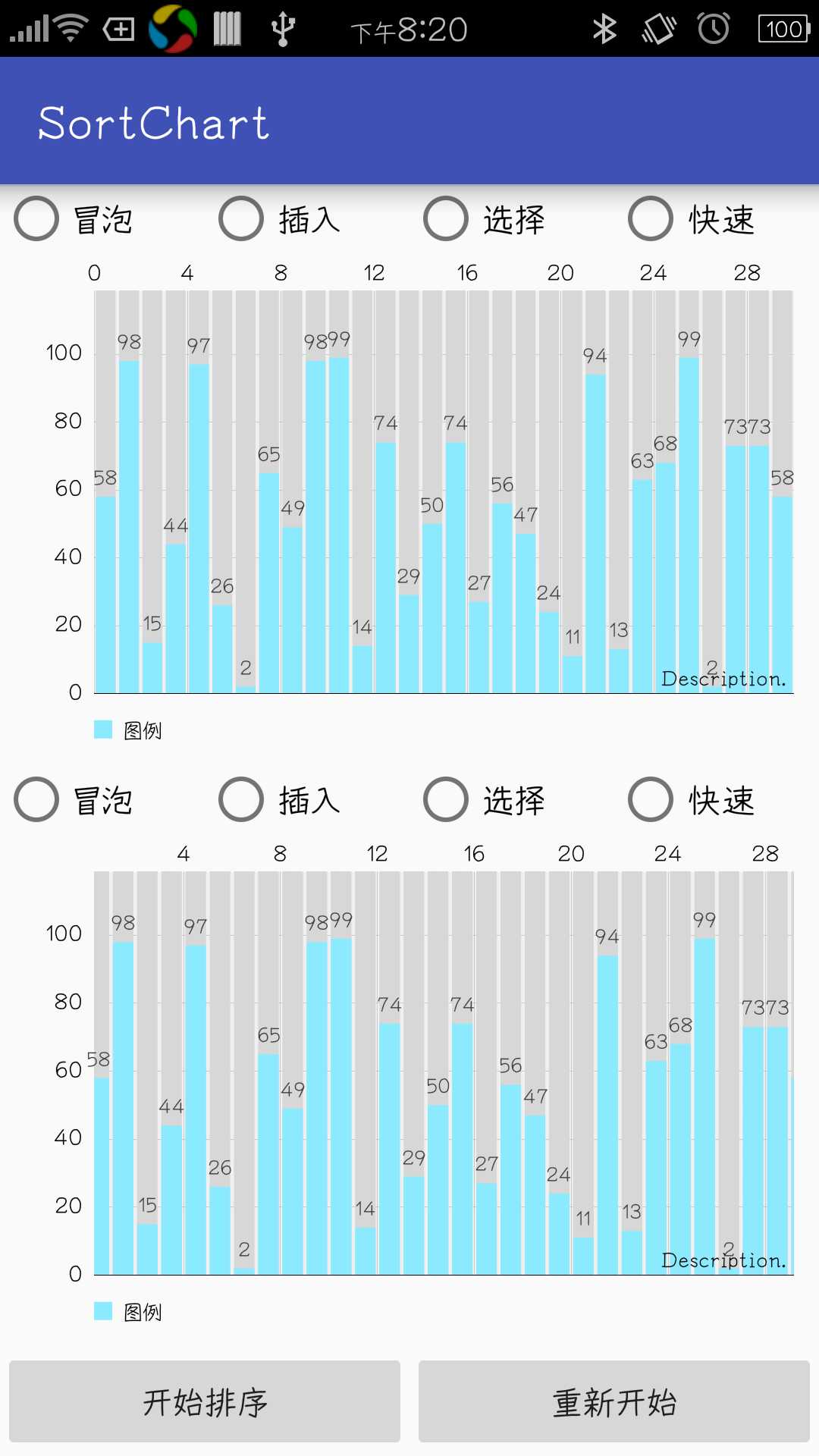
先看看条形图的的效果还不错是吧,实现这样的效果很合适呢!
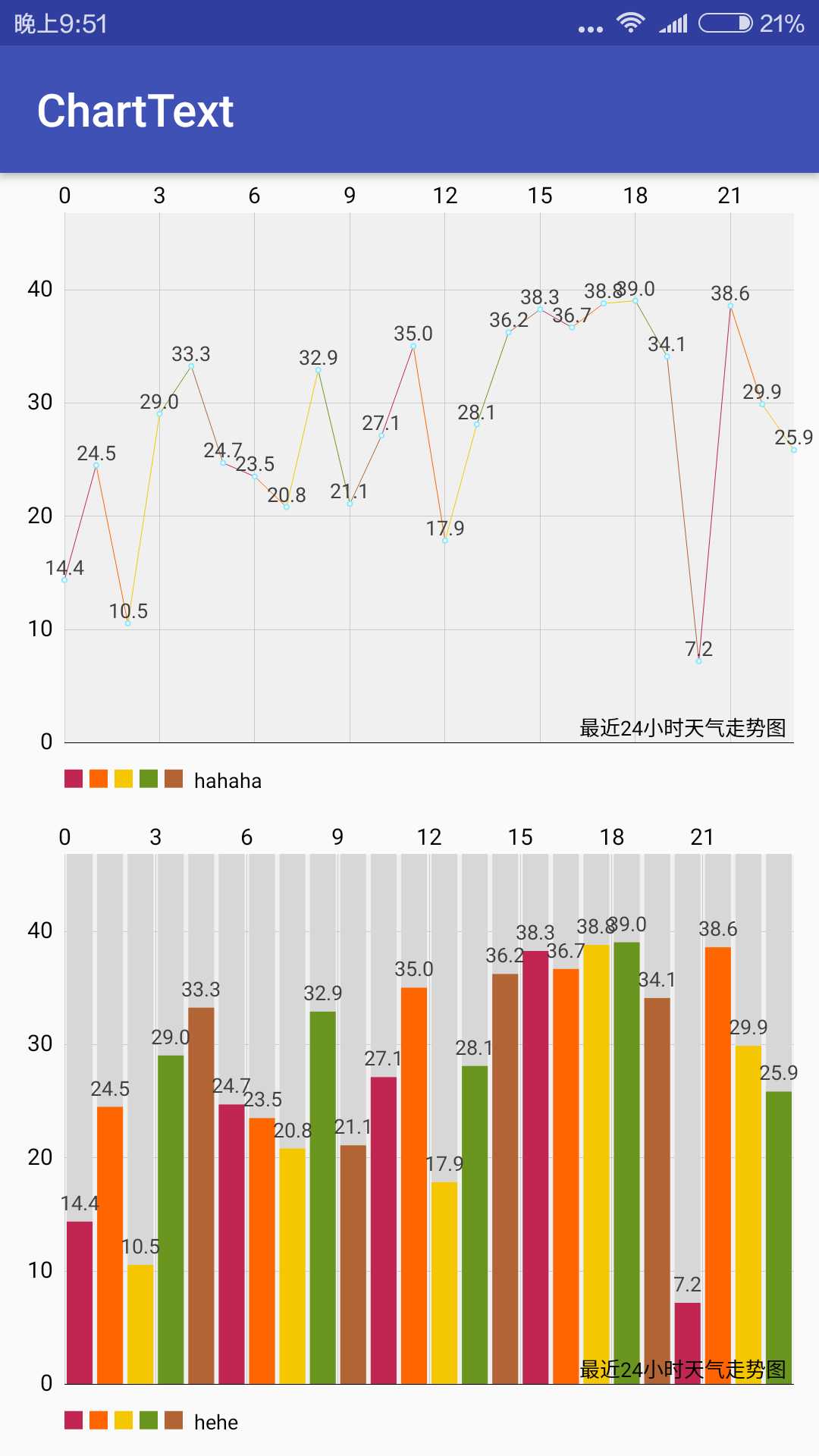
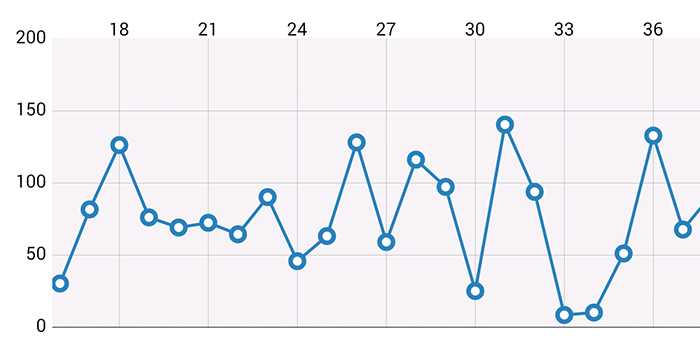
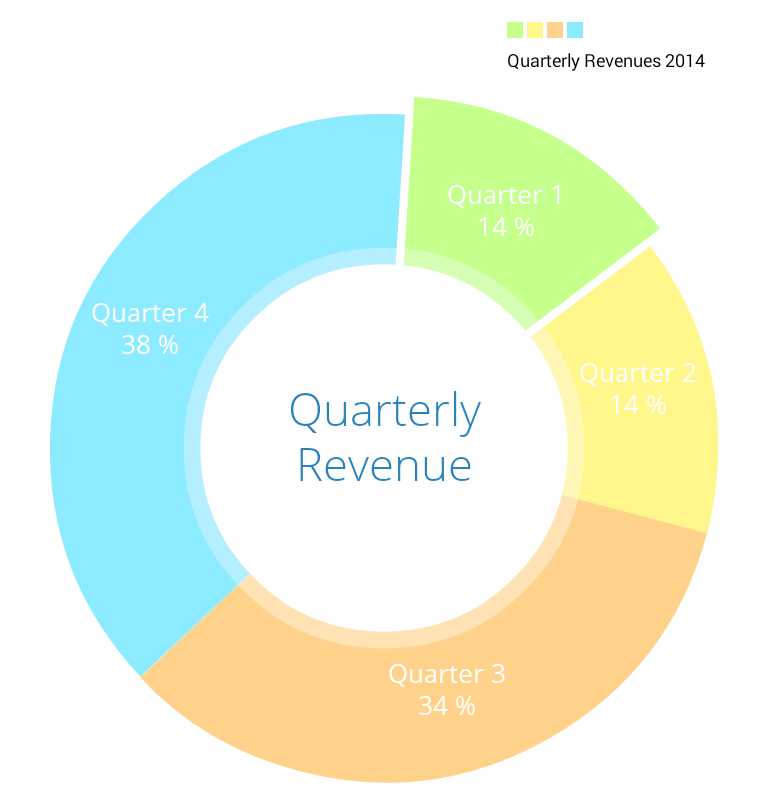
还有折线图、饼图很多效果

效果不错对吧~
下面我们就先来看看条形图的实现方法吧!
第一步:
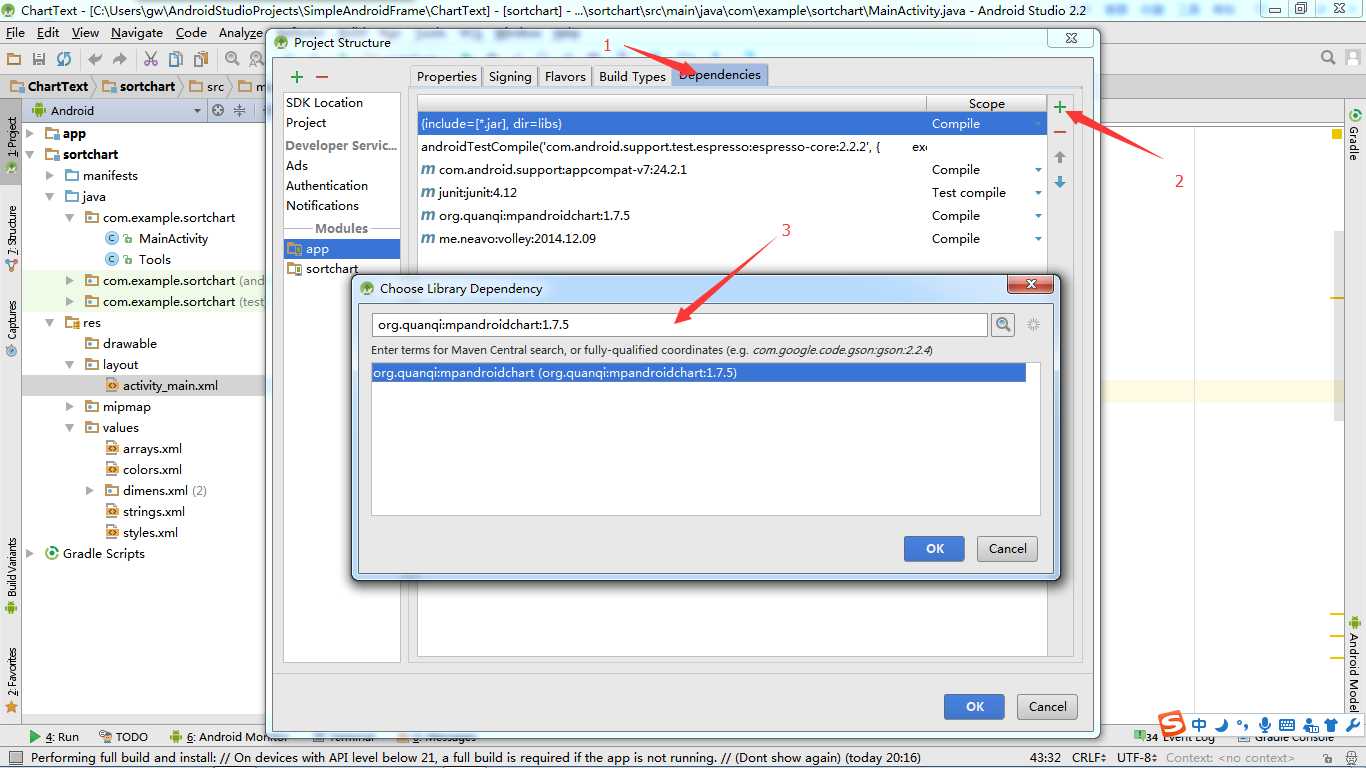
引入第三方包 MPChart

如果你碰巧看过我之前写的Recycleview的博客这就简单多了,如上图所示就可以添加mpandroidchart到项目中了!果然Android studio很方便呢是吧!
下面就是在布局中使用控件了!
<com.github.mikephil.charting.charts.LineChart android:id="@+id/chart" android:layout_width="match_parent" android:layout_height="match_parent" />
这是线形图的布局写法:
com.github.mikephil.charting.charts.LineChart

mpandroidchar此外还提供了:
com.github.mikephil.charting.charts.BarChart2D 条形图
com.github.mikephil.charting.charts.PieChart 饼图

com.github.mikephil.charting.charts.ScatterChart 散列图
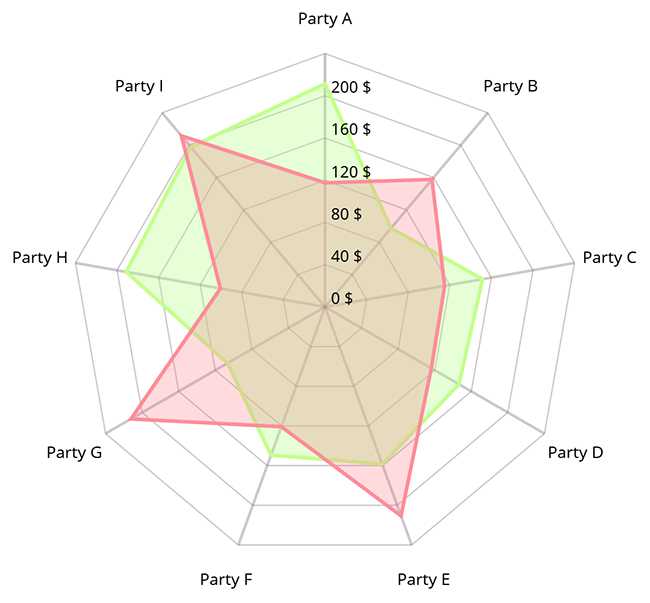
com.github.mikephil.charting.charts.RadarChart 雷达图

丰富多样啊是吧!
快去试试吧~~
下节写下逻辑实现。
标签:lin match img image src png arch pre art
原文地址:http://www.cnblogs.com/wobeinianqing/p/6087246.html