标签:效果 ext out 重叠 android开发 padding 电话号码 不能 布局
在html中大家都知道布局是什么意思了,简单来说就是将页面划分模块,比如html中的div、table等。那么Android中也是这样的。Android五大布局让界面更加美化,开发起来也更加方便。当然布局方式不一样应用的地方也不一样,当然了有的布局方式也是可以相互转换和嵌套使用的。它们都各有各的优缺点,具体页面要怎么布局还是得看开发需求,但是用的最多的还是相对布局、线性布局以及相对布局和线性布局的嵌套使用。当然,我说的是安卓,并没有指定是安卓手机,比如平板、智能家居(电视...)很多都是Android系统。那么下面我们就具体来讲Android开发中的五大布局,我以一个简单的拨号器为例。
1、相对布局
2、绝对布局
3、线性布局
4、表格布局
5、帧布局
在我们创建Android项目时,默认的activity_main.xml这个文件默认的布局方式就是RelativeLayout相对布局。那么相对布局就是按照各子元素之间的位置关系完成布局。在此布局中的子元素里与位置相关的属性将生效。可以这样理解:在安卓屏幕中的父元素就是整个屏幕,而子元素就是那些按钮、文本框之类的东西。
相对布局是Android布局中最为常用的布局之一,也是最强大的布局:
1)它可以设置的属性非常的多
2)可以做的事情最多
3)安卓屏幕的分辨率大小不一,所以想到屏幕的自适应性,开发中建议大家去使用相对布局。
4)相对于元素来说,比较容易定位
a、以下是相对布局的XML代码
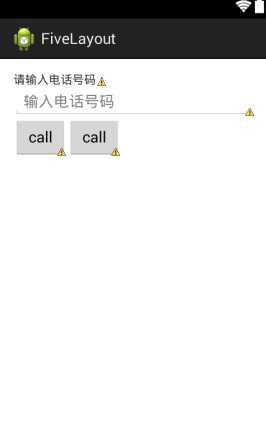
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.fivelayout.MainActivity" > <!-- 默认RelativeLayout相对布局 --> <TextView android:id="@+id/tv_number" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="请输入电话号码:" /> <EditText android:id="@+id/et_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="输入电话号码" android:layout_below="@id/tv_number" /> <Button android:id="@+id/btn_call" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="call" android:layout_below="@id/et_number" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="call" android:layout_below="@id/et_number" android:layout_toRightOf="@id/btn_call" /> </RelativeLayout>
b、部分标签属性说明
TextView:显示的文本内容
EditText:类似输入框
android:id:给元素指定一个唯一ID标识
android:text:显示的文本内容
android:layout_below:相对于上边子元素的下面
android:layout_toRightOf:相对于左边子元素的右边
android:layout_width:子元素的横向填充方式
android:layout_width:子元素的纵向填充方式
c、效果

在这里打一个比方:我们手机斗地主,三个玩家的位置是固定在三个角落的,那么用相对布局就不容易实现。那么我们就可以用绝对布局(AbsoluteLayout)就比较容易去实现这个功能。
但是在实际开发中:
1)通常不采用此布局格式
2)它的界面代码过于刚性
3)有可能不能很好的适配各种终端
所以绝对布局的方式已经被Google公司的Android开发团队舍弃了。在此布局中的子元素的android:layout_x和android:layout_y属性将生效,用于描述该子元素的坐标位置。屏幕左上角为坐标原点(0,0),第一个0代表横坐标,向右移动此值增大,第二个0代表纵坐标,向下移动,此值增大。在此布局中的子元素可以相互重叠。
a、一下是绝对布局的xml实现代码
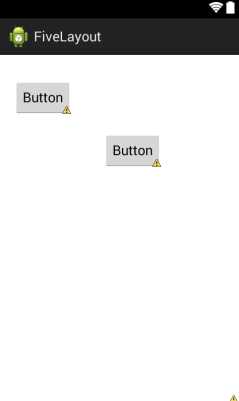
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 绝对布局AbsoluteLayout --> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="22dp" android:layout_y="33dp" android:text="Button" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_x="141dp" android:layout_y="103dp" android:text="Button" /> </AbsoluteLayout>
b、部分标签属性说明:
android:layout_x:绝对于屏幕左上角的角落横向的距离
android:layout_y:绝对于屏幕左上角的角落纵向的距离
c、效果

线性布局就好像我们串羊肉串一样,是一条直线连接起来的。这里呢又分为横向和纵向。
线性布局按照垂直或者水平的顺序依次排列子元素,每一个子元素都位于前一个元素之后。
1)垂直排列,那么将是一个N行单列的结构,每一行只会有一个元素,而不论这个元素的宽度为多少;
2)水平排列,那么将是一个单行N列的结构。
3)搭建两行两列的结构,通常的方式是先垂直排列两个元素,每一个元素里再包含一个LinearLayout进行水平排列
也就是说纵向和横向还是可以相互嵌套使用的哦,可以实现表格布局的效果。
a、以下是线性布局的XML实现代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- 线性布局LinearLayout --> <TextView android:id="@+id/tv_number" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dp" android:layout_marginTop="10dp" android:textSize="18sp" android:text="请输入电话号码:" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:hint="请输入电话号码" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:text="拨打" /> </LinearLayout>
b、部分标签属性说明
android:layout_marginLeft:标签外部离屏幕的左边距
android:layout_marginTop:标签外部离屏幕的上边距
android:textSize:字体显示的大小 注意:单位是sp
c、效果

相比大家对于表格都有很大的了解,比如我们常用到的Excel表格,再比如我们html中用到的table标签,其实在Android中的表格布局也是类似的,所以当需要像表格一样布 局,那么推荐使用表格布局
表格布局适用于多行多列的布局格式。一个TableLayout由许多TableRow组成,一个TableRow就代表TableLayout中的一行。
1)TableRow是LinearLayout的子类,ablelLayout并不需要明确地声明包含多少行、多少列,而是通过TableRow,以及其他组件来控制表格的行数和列数,
2)TableRow就好比是table中的tr,它是一个容器,因此可以向TableRow里面添加其他组件也就是我们常说的标签属性,每添加一个组件该表格就增加一列。如果想TableLayout里面添加组件,那么该组件就直接占用一行。
3)在表格布局中,列的宽度由该列中最宽的单元格决定,整个表格布局的宽度取决于父容器的宽度,默认是占满父容器本身的,这里的父容器就相当于我们的整个屏幕。
a、一下是表格布局的xml实现代码
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 表格布局tablelayout --> <!-- tablerow代表一行,行里面有多少个标签内容就代表多少列 --> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1行1列" android:textSize="18sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1行2列" android:textSize="18sp" android:layout_marginLeft="20dp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1行3列" android:textSize="18sp" android:layout_marginLeft="20dp" /> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2行1列" android:textSize="18sp" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="2行2列" android:textSize="18sp" android:layout_marginLeft="20dp" /> </TableRow> </TableLayout>
b、部分标签属性说明
TableRow:行
c、效果

帧布局有的地方也称之为框架布局,是最简单的布局形式,所以在实际开发中用得比较少。所有添加到这个布局中的视图都以层叠的方式显示。第一个添加的控件被放在最底层,最后一个添加到框架布局中的视图显示在最顶层,上一层的控件会覆盖下一层的控件。这种显示方式有些类似于堆栈。
a、以下是帧布局xml的实现代码
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <!-- 帧布局FrameLayout --> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:text="帧布局..." /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="点击" /> </FrameLayout>
b、部分标签说明
发现这里没有啥标签好说明哒~~哈哈哈,那我就当做是已经省略了……
c、效果

PS:以上的效果也许大家看得不是很理解,那么久需要大家自己去实践啦,把那些标签一个一个的去调试看一下~最后才会发现原来效果相差这么大,对就是这么大~~~
1、在实际开发中,各各布局不是独立存在的,而是可以相互嵌套使用的,就好比html中div嵌套表格,然后表格再嵌套div一样
2、具体使用哪一个布局得看某个页面要用怎样的布局才更方便快捷的实现,也更方便的去维护这方面去思考
3、虽说绝对布局被舍弃了,但是在具体的开发中还是有可能用到的,大家也只要理解一下就好啦
4、布局不仅能够方便快捷便于维护,还能带来更好的页面美观效果
5、部分布局与布局之间可以可以替换使用,比如相对布局与线性布局与表格布局的相互替换使用等
6、还有很多布局的属性,那么聪明的大家也许都看出来规律了,跟我们学的CSS是不是很熟悉呢,大家可以自己去学习哈……
标签:效果 ext out 重叠 android开发 padding 电话号码 不能 布局
原文地址:http://www.cnblogs.com/xiao-chuan/p/6086828.html