标签:name img link 函数 initial gif log orm handle
bootstrap-fileinput 源文件 在网上下载
CSS:
<link href="../../static/Bootstrap/css/plugins/bootstrap-fileinput/fileinput.min.css" rel="stylesheet" />
JS:
<script src="../../static/Bootstrap/js/plugins/bootstrap-fileinput/fileinput.min.js"></script>
<script src="../../static/Bootstrap/js/plugins/bootstrap-fileinput/fileinput_locale_zh.js"></script>
HTML代码:
<form enctype="multipart/form-data"> <div class="row" style="height: 500px"> <input id="file-1" type="file" multiple class="file" data-overwrite-initial="false" data-min-file-count="1"> </div> </form>
//上传
$("#file-1").fileinput({ uploadUrl: ‘/Handler/upload.ashx‘, // 图片上传URL allowedFileExtensions: [‘jpg‘, ‘png‘, ‘gif‘], overwriteInitial: false, maxFileSize: 1000, maxFilesNum: 10, allowedFileTypes: [‘image‘, ‘video‘, ‘flash‘], slugCallback: function (filename) { return filename.replace(‘(‘, ‘_‘).replace(‘]‘, ‘_‘); } });
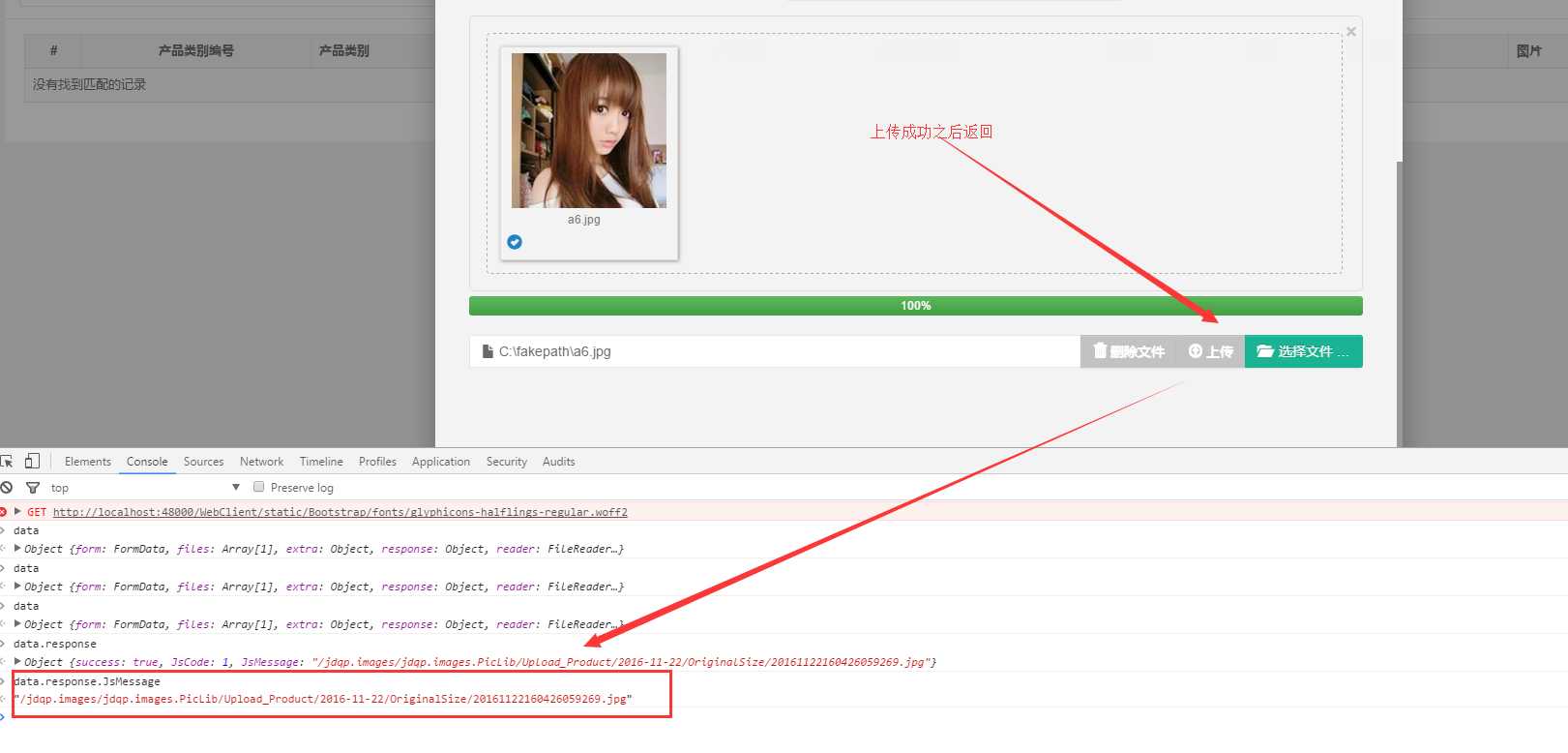
//回调函数 当上次成功之后 返回 $("#file-1").on("fileuploaded", function(event, data, previewId, index) {
alert(data.response.JsMessage)
})
upload.ashx 一般处理程序,返回json 格式:
context.Response.Write(JsonConvert.SerializeObject(new { success = true, JsCode = 1, JsMessage = "返回的信息" }));

标签:name img link 函数 initial gif log orm handle
原文地址:http://www.cnblogs.com/foreverfendou/p/6089842.html