标签:div style com tom tlb 技术分享 没有 and center
一.RelativeLayout(相对布局)重点:
在没有指点位置的情况下,RelativeLayout会默认生成控件的位置是左上角
所以必须需要添加属性android:id="@+id/name"定义控件的名称,其他控件就可以通过@id/name找到它进行相对布局
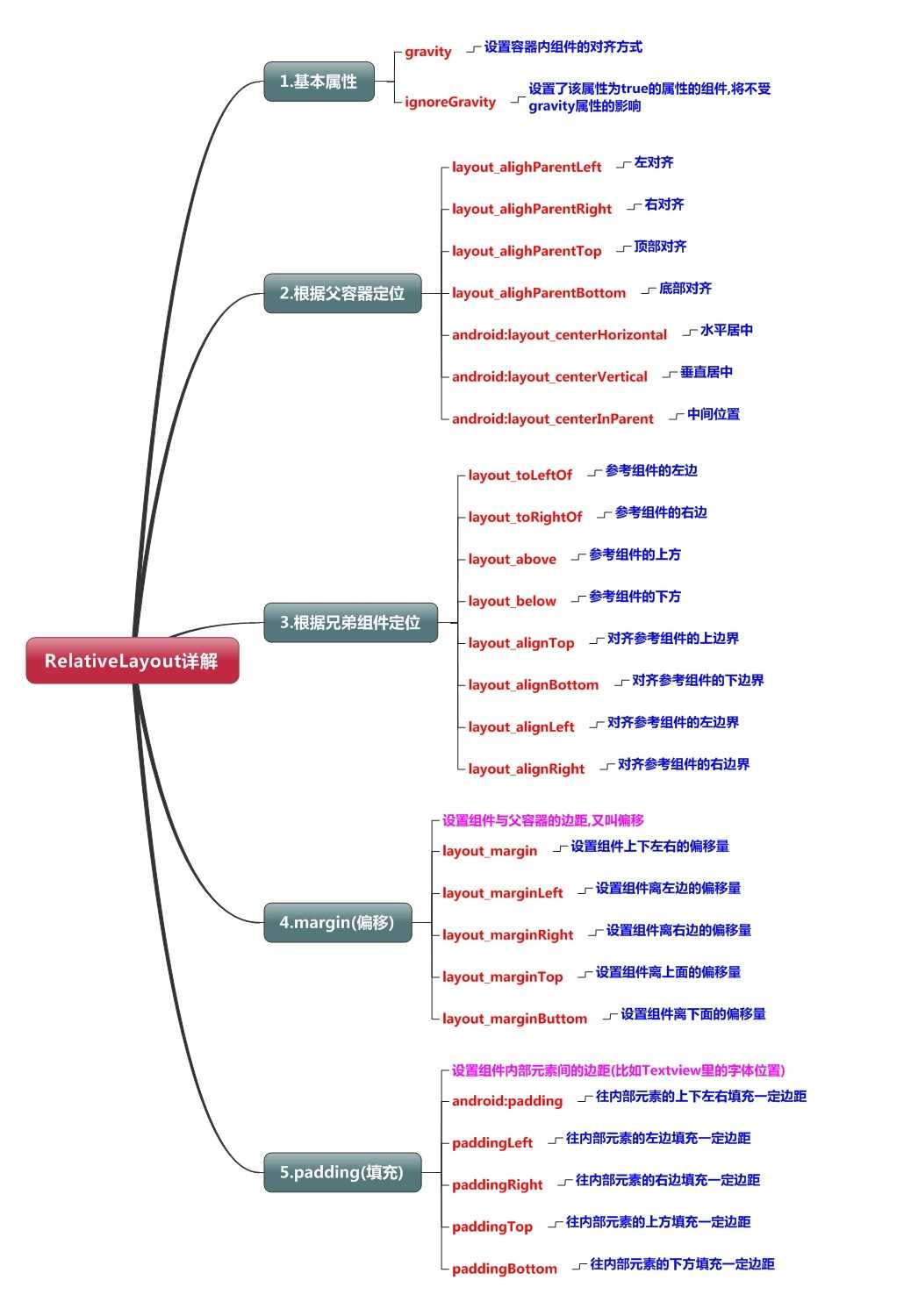
二.RelativeLayout(相对布局)相关的属性:

三.例子
1.首先先创建一个RelativeLayout的XML文件
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <Button 7 8 android:id="@+id/cbut" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_centerInParent="true" 12 android:text="中间" 13 14 /> 15 16 <Button 17 18 android:id="@+id/tbut" 19 android:layout_width="wrap_content" 20 android:layout_height="wrap_content" 21 android:layout_centerInParent="true" 22 android:layout_above="@id/cbut" 23 android:text="上面" 24 25 /> 26 27 <Button 28 29 android:id="@+id/tlbut" 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_centerInParent="true" 33 android:layout_above="@id/cbut" 34 android:layout_toLeftOf="@id/tbut" 35 android:text="左上" 36 37 /> 38 39 <Button 40 41 android:id="@+id/trbut" 42 android:layout_width="wrap_content" 43 android:layout_height="wrap_content" 44 android:layout_centerInParent="true" 45 android:layout_above="@id/cbut" 46 android:layout_toRightOf="@id/tbut" 47 android:text="右上" 48 49 /> 50 51 <Button 52 53 android:id="@+id/bbut" 54 android:layout_width="wrap_content" 55 android:layout_height="wrap_content" 56 android:layout_centerInParent="true" 57 android:layout_below="@id/cbut" 58 android:text="下面" 59 60 /> 61 62 <Button 63 64 android:id="@+id/lbut" 65 android:layout_width="wrap_content" 66 android:layout_height="wrap_content" 67 android:layout_centerInParent="true" 68 android:layout_toLeftOf="@id/cbut" 69 android:text="左面" 70 71 /> 72 73 <Button 74 75 android:id="@+id/rbut" 76 android:layout_width="wrap_content" 77 android:layout_height="wrap_content" 78 android:layout_centerInParent="true" 79 android:layout_toRightOf="@id/cbut" 80 android:text="右面" 81 82 /> 83 84 <Button 85 android:id="@+id/blbut" 86 android:layout_width="wrap_content" 87 android:layout_height="wrap_content" 88 android:layout_alignBottom="@+id/bbut" 89 android:layout_alignLeft="@+id/lbut" 90 android:text="左下" /> 91 92 <Button 93 android:id="@+id/brbut" 94 android:layout_width="wrap_content" 95 android:layout_height="wrap_content" 96 android:layout_alignBottom="@+id/bbut" 97 android:layout_alignLeft="@+id/rbut" 98 android:text="右下" /> 99 100 </RelativeLayout>
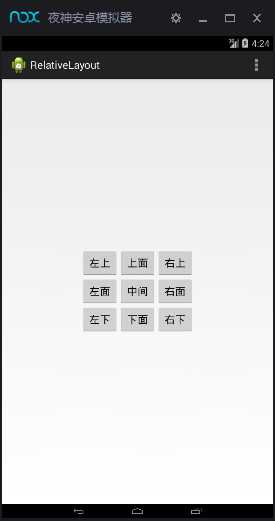
运行结果如下:

以上就是我对RelativeLayout(相对布局)理解
Android五大布局之一相对布局(RelativeLayout)
标签:div style com tom tlb 技术分享 没有 and center
原文地址:http://www.cnblogs.com/zhaoyucong/p/6089729.html