标签:ase blog server views 属性 director text html 功能
上个项目中用到了上传视频,本来打算用百度的webuploader做的,但是webuploader可能有个毛病就是不能上传太大的东西。
于是乎,只能换个方法做了啊,看了半天最终决定用传统的uploaderfile来做。顺便吐槽下uploaderfile真的是,和webuploader相比完全是有点复杂啊
OK回到正题,这个uploaderfile最为重要的个人感觉就是引用--一般情况下要注意引用的顺序,要先引用jq.min而且是只能引用一次,不然就会报错,笔者之前用的模板就有一个引用,然后又引用了一次也是非常的吃瘪啊。
要想成功的使用webuploaderfile需要引用4个东西算上jq需要有5个

引用成功后到下一步就是网页的布局问题--需要一些布局
<tr id="aa1"> <td> 上传视频 </td> <td> <div style="margin-top:20px;text-align:left;"> <span>请上传:</span> <span style=‘color:blue;‘>(只支持,‘mp4‘)</span> </div> <div style="margin-top:10px;"> <form action="" name="" enctype="multipart/form-data"> <input id="upload" type="file" name="files" class="upinput" param1="xxx" /> </form> </div> <div id="progress" style="width:200px;margin-bottom:10px;"> 进度条:<div class="bar" style="width: 0%;"></div> </div> <!-- 预览框: --> <div class="preview"></div> </td> </tr>
由于这个项目笔者没有怎么用心,所以命名什么都比较随意了一些
OK接下来就是在Js中实例化代码了
<script type="text/javascript"> $("#upload").fileupload({ autoUpload: true, type: ‘post‘, url: "@Url.Action("UploadVideo")",//文件上传地址,当然也可以直接写在input的data-url属性内 dataType: "json", //如果不指定json类型,则传来的json字符串就需要解析jQuery.parseJSON(data.result); progressall: function (e, data) { var progress = parseInt(data.loaded / data.total * 100, 10); $(‘#progress .bar‘).css( ‘width‘, progress + ‘%‘ ); }, done: function (e, data) { //done方法就是上传完毕的回调函数,其他回调函数可以自行查看api //注意data要和jquery的ajax的data参数区分,这个对象包含了整个请求信息 //返回的数据在data.result中,这里dataType中设置的返回的数据类型为json if (data.result.sta) { // 上传成功: $(".preview").html("<video width=‘640‘ id=‘video111‘ height=‘360‘ src=" + data.result.previewSrc + " id=‘player1‘controls=‘controls‘ preload=‘none‘></video> "); } else { // 上传失败: alert(data.result.msg); } } }); </script>
这里面我做了一些限制和后来上传成功后能够成功的插入一段新的视屏代码
再次顺便提一下笔者的视屏控件属于html5自带的video控件,笔者完成项目的时候老师要求的是使用flash插件来使用,对于此笔者表示不解和无趣。flash播放视频的时候笔者认为很快就会结束了,于是直接使用了html5的方式
完成前台的这些设计后就是后台控制器中的判断上传视频的问题了
[HttpPost] public ActionResult UploadVideo(HttpPostedFileBase files=null) { if (files != null && files.ContentLength > 0) { string folderpath = "/UploadFile/Video/"; if (!Directory.Exists(folderpath)) { Directory.CreateDirectory(Server.MapPath(folderpath)); } string ext1 = Path.GetExtension(files.FileName); if (ext1 != ".mp4" && ext1 != ".wmv" && ext1 != ".mpeg" && ext1 != ".avi" && ext1 != ".mp3" && ext1 != ".wav" && ext1 != ".wma" && ext1 != ".rmvb") { return Json(new { sta = false, msg = "文件格式不正确!" }); } else { string name = DateTime.Now.ToString("yyyyMMddHHmmssff"); string ext = Path.GetExtension(files.FileName); string downpath = folderpath + name + ext; string filepath = Server.MapPath(folderpath) + name + ext; files.SaveAs(filepath); return Json(new { sta = true, previewSrc = downpath, id = name }); } } else { return Json(new { sta = false, msg = "请上传文件!" }); } }
和上一个笔者写的上传图片一样视频存的文件夹在上传图片里面的一个子文件夹
不过笔者这儿偷懒了,判断格式的时候没怎么写。这大概是我当初对这个项目不怎么上心的缘故吧
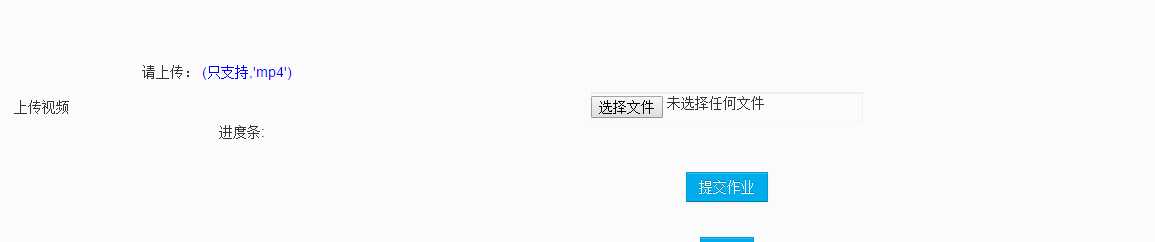
功能自此已经完全实现了,接下来我会放出效果图

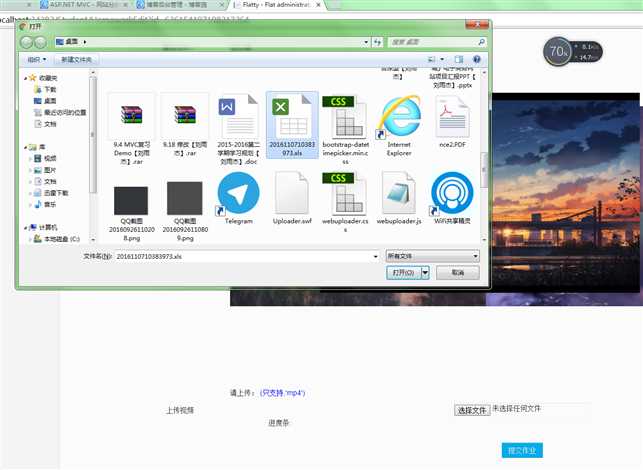
上面是样式我们先来一个其他格式的文件

会直接报错显示格式不正确
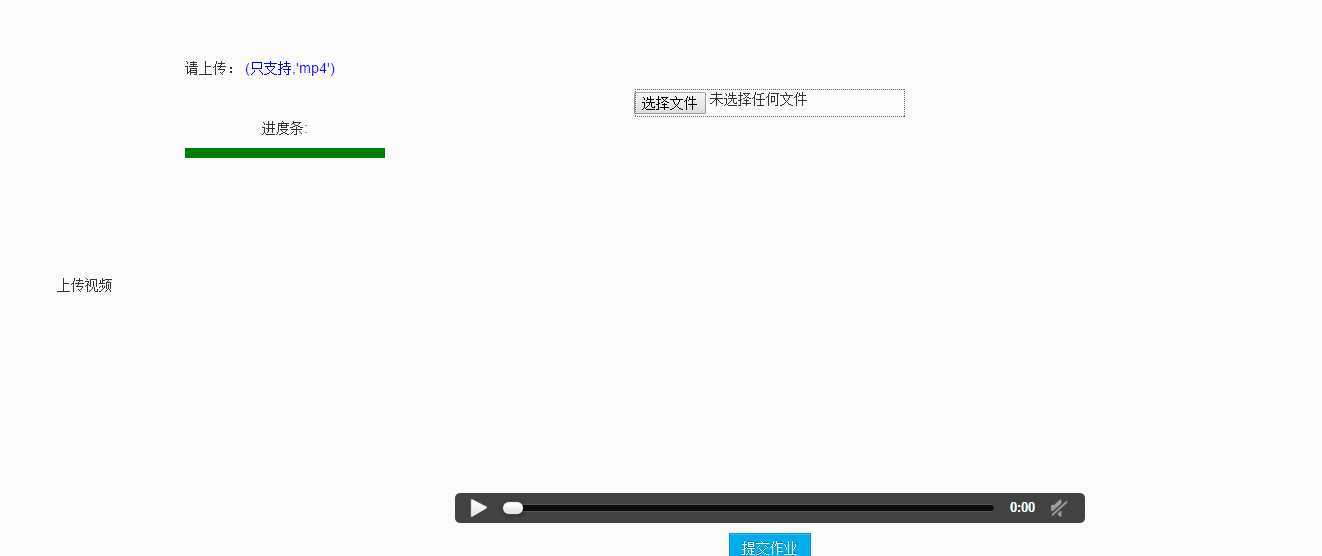
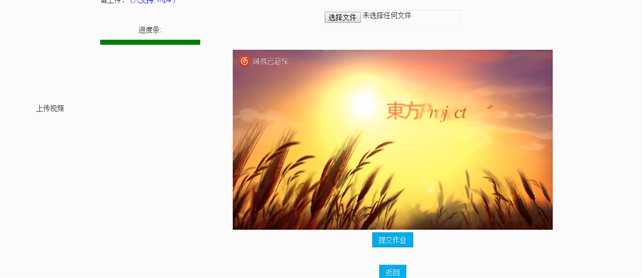
接下来上传一个正常的视频文件

上传成功样式直接出来
视频也能正常播放

OK基本上到这儿就全部结束了
标签:ase blog server views 属性 director text html 功能
原文地址:http://www.cnblogs.com/guoke360/p/6089789.html