标签:对象 ons alt 类型 prot 方法 分享 script object

Js之原型链
1、object 与 Object
1、object是类型,表示对象类型
2、Object是函数
2、js成员的访问规则
o.方法()或o.属性
首先在o当前这个类型中寻找改成员的定义,如果存在该成员的定义
那么就直接使用该成员
如果该成员不再当前类型中,就访问其原型(原型链中的上一级),
3、__proto__属性
1、IE8之前
如果需要原型,那么就一定要有函数(构造函数)
2、火狐谷歌和IE8以后
每一个对象都有一个属性叫 __proto__
这个属性就是这个对象的原型
alert(o.__proto__);
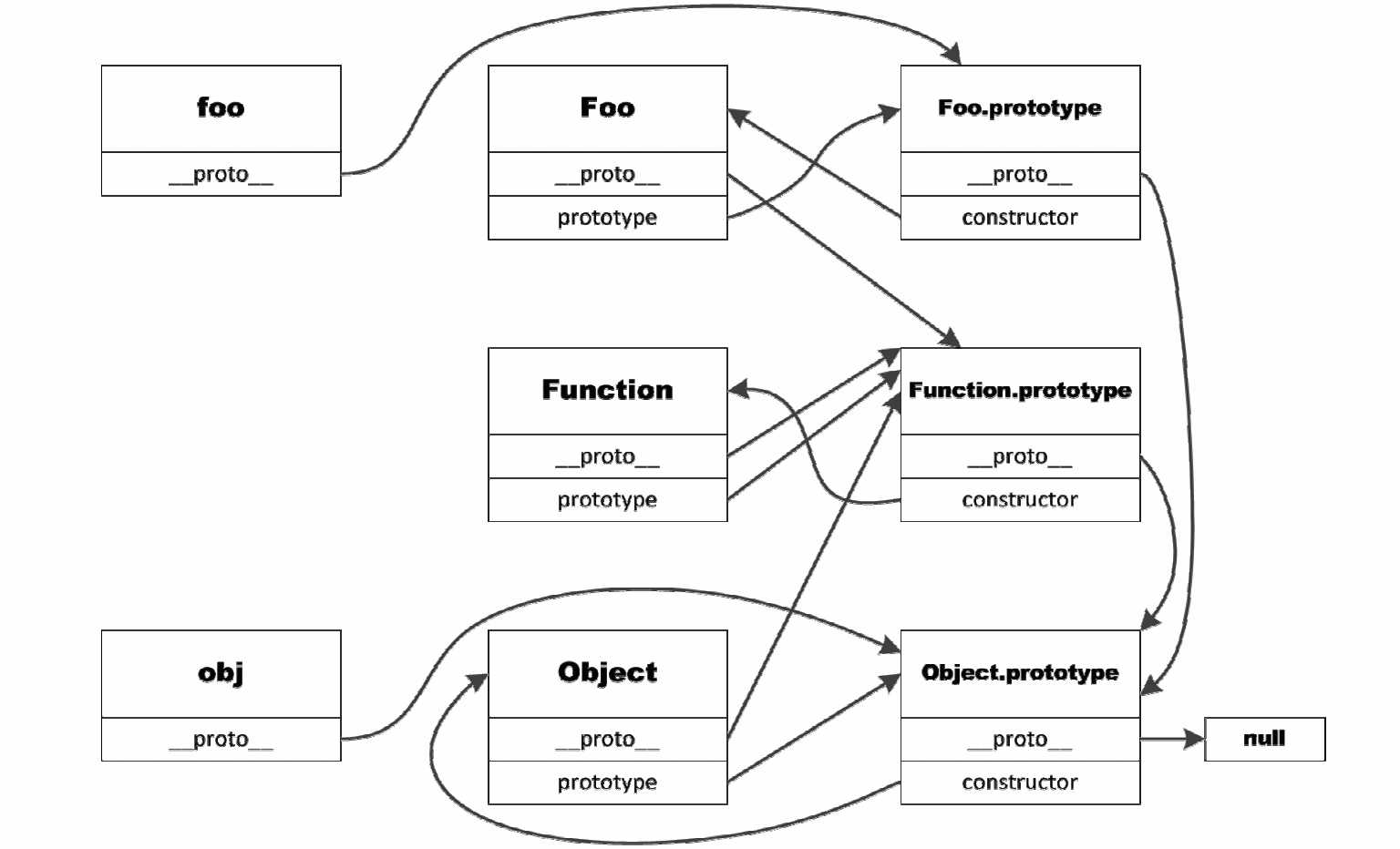
4、原型链
1、原型的特征
对象有原型,原型也是对象,原型也有原型
所有的对象都来自于Object的prototype属性指向的对象
所有的函数都来自于Function的原型(因为Function的原型等于Function的prototype属性)
2、对原型链的解释
1、总体描述
个人感觉对象如同基因,函数如同基因的载体,所以函数创建的对象的原型为函数的prototype属性(基因)
2、__protp__
__proto__属性表示当前对象或函数的原型
所以对象的__proto__属性为对象,最终指向Object.prototype
函数的__proto__属性为函数,最终指向Function.prototype(这是一个函数,也是对象)
3、prototype
1、对象的prototype
prototype属性表示表示当前函数创建出来的对象的原型。
所以对象没有这个属性,而是有constructor
这个属性表示prototype为自己的函数
若果一个函数或对象没有被函数的prototype指向自己,那么这个属性就到自己的原型中去找
函数的prototype最终指向Object.prototype
2、函数的prototype
1、Function
因为Function函数创建出来的对象还是函数类型(函数也是对象)
所以Function的__proto__属性和prototype属性都指向Function.prototype
2、Function.prototype
Function.prototype是Function创建出来的(constructor指向Function)
所以也是函数
在这里解释为对象(如果解释为函数就自己指向自己了,但是不能这样)
所以__proto__指向Object.prototype
3、Object.prototype
Object.prototype是对象
但是__proto__不能指向自己啊,所以就是null了
标签:对象 ons alt 类型 prot 方法 分享 script object
原文地址:http://www.cnblogs.com/xueyeduling/p/6089905.html