标签:strong log sch 也有 color 表示 wrap ges 没有
1、线性布局,这个东西,从外框上可以理解为一个div,他首先是一个一个从上往下罗列在屏幕上。每一个LinearLayout里面又可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。
linearLayout中有一个重要的属性 android:layout_weight="1",这个weight在垂直布局时,代表行距;水平的时候代表列宽;weight值越大就越大。
2、TextView占一定的空间,没有赋值也有一定的宽高,要特别注意。
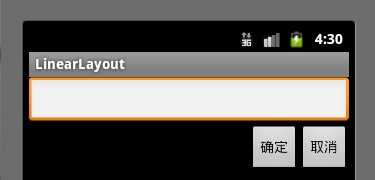
第一个实例
效果图:

代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical" > <EditText android:layout_width="fill_parent" android:layout_height="wrap_content" /> </LinearLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="right" > <!-- android:gravity="right"表示Button组件向右对齐 --> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="确定" /> <Button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="取消" /> </LinearLayout> </LinearLayout>
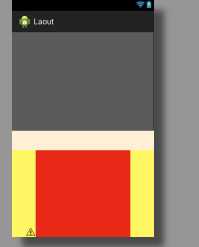
第二个实例:
效果图:

代码:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="5" android:background="#3C3C3C" /> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#FFEFD5" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="4" android:background="#66CDAA" android:orientation="horizontal" > <TextView android:id="@+id/txt1" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#FFF663" android:layout_weight="1" /> <TextView android:id="@+id/txt2" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#E82917" android:layout_weight="4" /> <TextView android:id="@+id/txt3" android:layout_width="wrap_content" android:layout_height="match_parent" android:background="#FFF663" android:layout_weight="1" /> </LinearLayout> </LinearLayout>
我们要做的就是多多实践,多看下关于软件的布局。软件上的布局和真机上的布局有差异,我们尽可能的拿真机去测验,并且在不同的机型上去测验。
标签:strong log sch 也有 color 表示 wrap ges 没有
原文地址:http://www.cnblogs.com/yuluo123/p/6089902.html