标签:style blog http color java os io ar
学了一些HTML5的一些基本知识,开始学习制作......
介绍一些基本知识: px(像素)---》1px等于多少? 1cm or 2cm -->no no no!
(1).像素是一个密度单位:无法用度量....
(2) stoke--->画线 fill--->填充
(3)再画图形时,一定记得路径闭合...
(4)在绘制图片时:需要注意的是:先加载图片,在进行绘制
绘制照片的一些基本步骤:
(1) 创建image对象 new Image();
(2)指定图片(或者路径) src=" "
(3)先加载,再进行一段绘制 dirawImage();
代码详细的注释:
1 <html> 2 <head> 3 4 </head> 5 <body> 6 <!--用canvas画布画一个矩形--> 7 <canvas id="gxjun"width="500px"height="400px"style="border: 2px solid blue"></canvas> 8 <script type="text/javascript"> 9 <!--得到画布--> 10 var canvas_1=document.getElementById("gxjun"); 11 var cnt=canvas_1.getContext("2d"); 12 //alert(cxt); 13 //moveto设置点位置 14 cnt.moveTo(20,20); 15 //有上面那个点为起点 设置第二个点位置 16 cnt.lineTo(20,90); 17 //将两个点连接起来 18 cnt.stroke(); 19 //画出一个填充的三角形.-->路径 20 //开始新路径 21 cnt.beginPath(); 22 cnt.moveTo(40,20); 23 cnt.lineTo(40,90); 24 cnt.lineTo(80,90); 25 //闭合路径,把最后这个点和第一点MoveTO()闭合 26 cnt.closePath(); 27 //cnt.stroke(); 28 //填充矩形 由于三角形闭合了,所以填充了三角形 29 //注意的一点是: 只有矩形才会不用路径闭合 30 cnt.fill(); 31 cnt.strokeRect(100,20,30,50); //strokeRect(x,y,weidth,height); 32 //填充矩形 33 cnt.fillStyle="#004DFF"; //填充颜色 34 cnt.fillRect(140,20,30,50); 35 //画其他图形时一定的记得开始和闭合 36 cnt.beginPath(); 37 //如何话圆形 arc函数 38 //这些参数的含义(x,y,radius,开始度数,结束的度 针还是逆时 39 cnt.fillStyle="#FF0000"; 40 cnt.arc(220,40,20,0,360,false); cnt.closePath(); 41 cnt.stroke(); 42 cnt.fill(); 43 //画图像 44 var img_1=new Image(); 45 img_1.src="10.jpg"; 46 //加载完毕后再绘图.... 47 img_1.onload=function(){ 48 //(object,x,y,weidth,height) 49 cnt.drawImage(img_1,20,100,155,220); 50 } 51 </script> 52 </body> 53 </html>
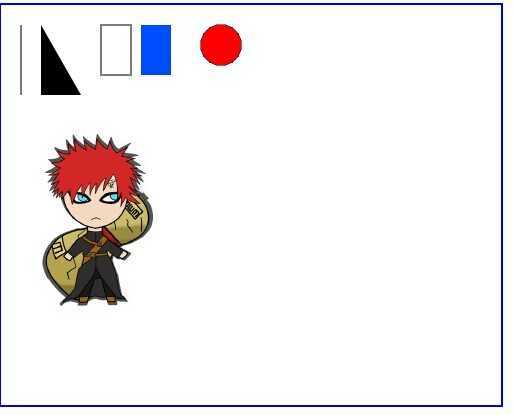
效果图:

有关Javascript写字体:
代码:

1 <html> 2 <head》</head> 3 <body> 4 <!--用canvas画布画一个矩形--> 5 <canvas id="gxjun"width="500px"height="400px"style="border: 2px solid blue"></canvas> 6 <script type="text/javascript"> 7 <!--得到画布--> 8 var canvas_1=document.getElementById("gxjun"); 9 var cnt=canvas_1.getContext("2d"); 10 //alert(cxt); 11 //moveto设置点位置 12 cnt.moveTo(20,20); 13 //有上面那个点为起点 设置第二个点位置 14 cnt.lineTo(20,90); 15 //将两个点连接起来 16 cnt.stroke(); 17 //画出一个填充的三角形.-->路径 18 //开始新路径 19 cnt.beginPath(); 20 cnt.moveTo(40,20); 21 cnt.lineTo(40,90); 22 cnt.lineTo(80,90); 23 //闭合路径,把最后这个点和第一点MoveTO()闭合 24 cnt.closePath(); 25 //cnt.stroke(); 26 //填充矩形 由于三角形闭合了,所以填充了三角形 27 //注意的一点是: 只有矩形才会不用路径闭合 28 cnt.fill(); 29 cnt.strokeRect(100,20,30,50); //strokeRect(x,y,weidth,height); 30 //填充矩形 31 cnt.fillStyle="#004DFF"; //填充颜色 32 cnt.fillRect(140,20,30,50); 33 //画其他图形时一定的记得开始和闭合 34 cnt.beginPath(); 35 //如何话圆形 arc函数 36 //这些参数的含义(x,y,radius,开始度数,结束的度 针还是逆时 37 cnt.fillStyle="#FF0000"; 38 cnt.arc(220,40,20,0,360,false); cnt.closePath(); 39 cnt.stroke(); 40 cnt.fill(); 41 //画图像 42 var img_1=new Image(); 43 img_1.src="10.jpg"; 44 //加载完毕后再绘图.... 45 img_1.onload=function(){ 46 //(object,x,y,weidth,height) 47 cnt.drawImage(img_1,20,100,155,220); 48 //在画布上写字 49 //设置字体的大小 50 var text="火影忍着之战国时代" 51 cnt.fillStyle="#0000FF"; 52 cnt.font="30px 华文彩云"; 53 cnt.fillText(text,200,200); 54 } 55 </script> 56 </body> 57 </html>>
效果图:

学习HTML5之塔克大战(详细记录),布布扣,bubuko.com
标签:style blog http color java os io ar
原文地址:http://www.cnblogs.com/gongxijun/p/3915452.html