标签:技术分享 image safari 部分 alt 接下来 元素 盒子模型 chrome
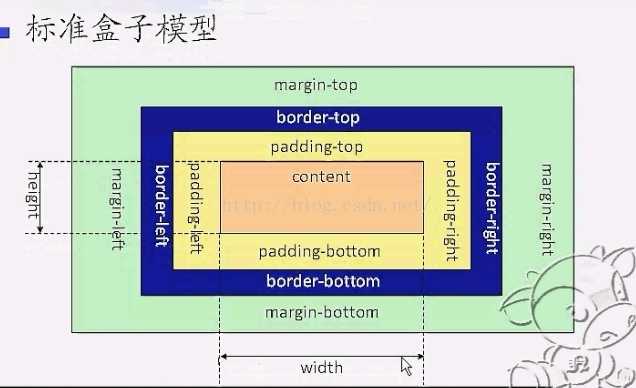
今天在学习的时候偶然看到一张图片:

我瞬间瞪大了眼睛:width和height竟然不包括padding和border!!
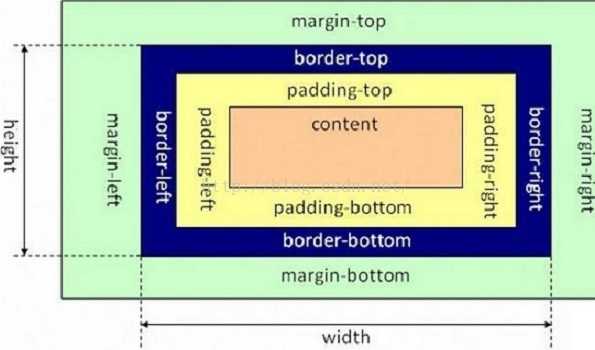
过去所学知识有问题!在我的印象里,width应该是包含padding和border的,然而接下来我又看到了另一张图:

这张图是IE下的盒子模型,而第一张图是标准盒子模型。。。
于是我决定动手实践一下
#box{ width: 100px; height: 100px; margin: 20px; padding: 20px; background-color: blue; border:solid red 4px; }
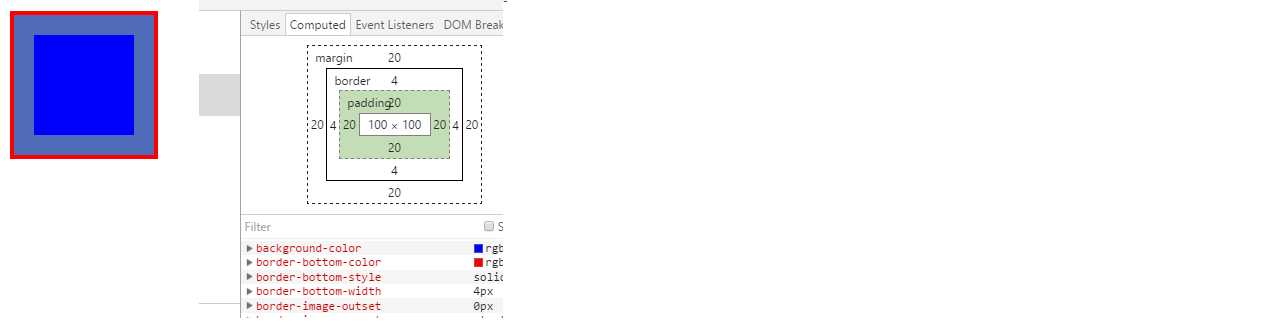
效果如图:

可以看到,在chrome浏览器下,width仅为元素实际内容部分,不包含border和padding,和标准盒子模型一致。并且backgroundcolor覆盖padding和content
但是在CSS中加上一条代码:
box-sizing:border-box
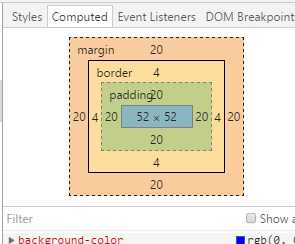
效果就跟IE下的盒子模型相同了:
 此时100px=content+padding+border
此时100px=content+padding+border
也就是说:此时border和padding计算入width之内。
此外,box-sizing还有两个值:
content-box:border和padding不计算入width之内
padding-box:padding计算入width内
实际上,webkit内核的浏览器如chrome,safari,设置content-box,padding-box,浏览器渲染的情况都与标准盒模型一致
只有Firefox的渲染结果正常,这里就不贴出测试代码与结果了,大家可以自行测试。
标签:技术分享 image safari 部分 alt 接下来 元素 盒子模型 chrome
原文地址:http://www.cnblogs.com/gagag/p/6092171.html