标签:save extends ima shadow super this 宽度 效果 切换

一。关于这个控件,其实我们现在很多app都在用,最简单的,你打开QQ,当看资料卡的时候,首先要侧拉一下,那个就是SlidingMenu
这几天查了很多资料,各种方法都试了,但是一直都没有成功,最后在一个角落发现了一篇好文,成功了,推荐给大家,同时也自己写一下
原文是:http://www.ithao123.cn/content-8690810.html
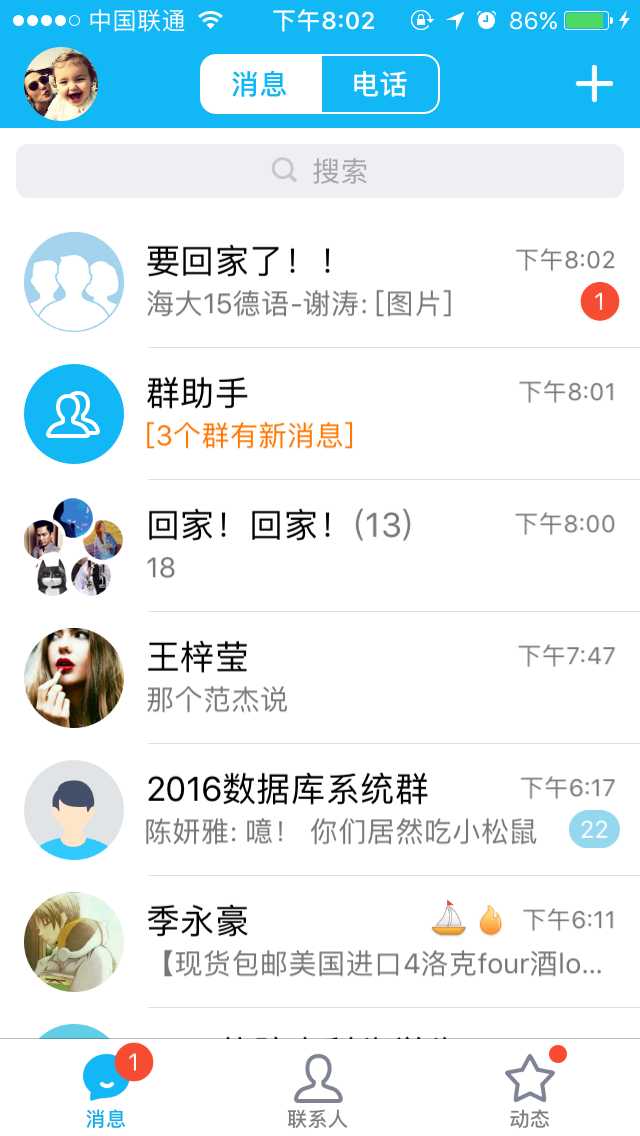
我们正常视图是这个样子的

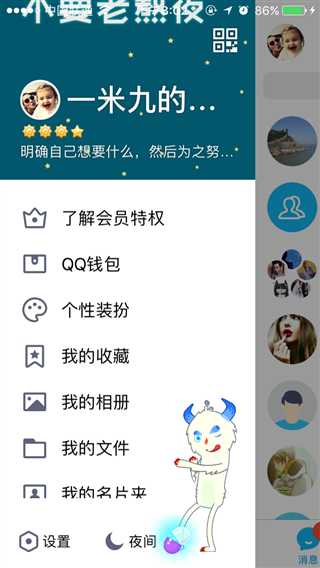
slingdingMenu的样式就像下面这个图

二,说了样式,下面说一下导入吧
1,首先,下载SlidingMenu http://www.ithao123.cn/content-8690810.html
这是无数先辈们一步步完善的产物,在github上共享的
2,新建一个project,
把SlidingMenu-master中的library文件夹(我把这个文件夹重命名为sliding_menu)拷到新建项目文件夹中与app文件夹同级
可以直接在电脑上找到文件的位置,然后拷贝
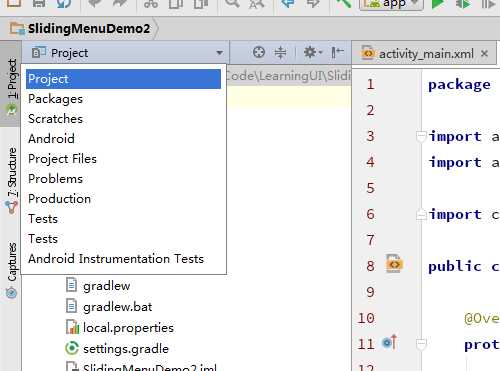
也可以按照下面的方法,将Android切换成Project然后复制进去就ok了

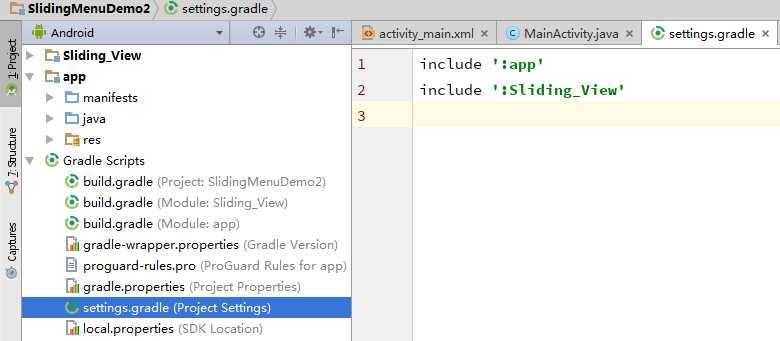
3.在settings.gradle文件中添加 include ":sliding_menu‘
4.在build.gradle(Module:app)中添加依赖 compile project(‘:sliding_menu‘)
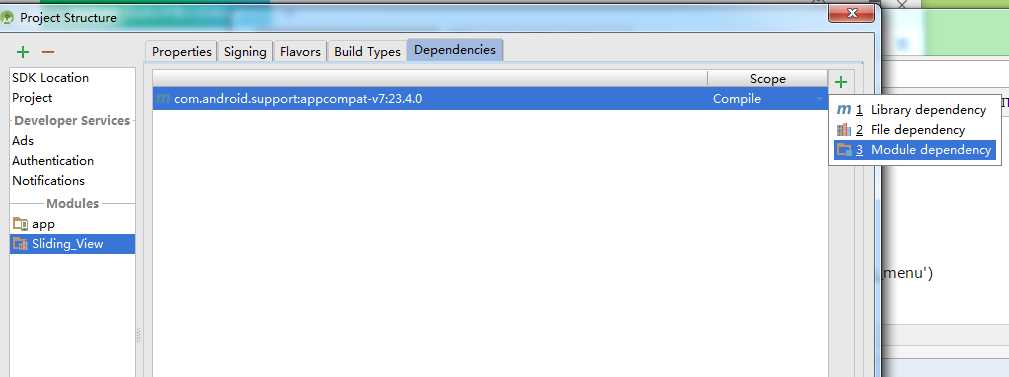
右键app,Module Setting,点击选定那个,然后将以来加进去

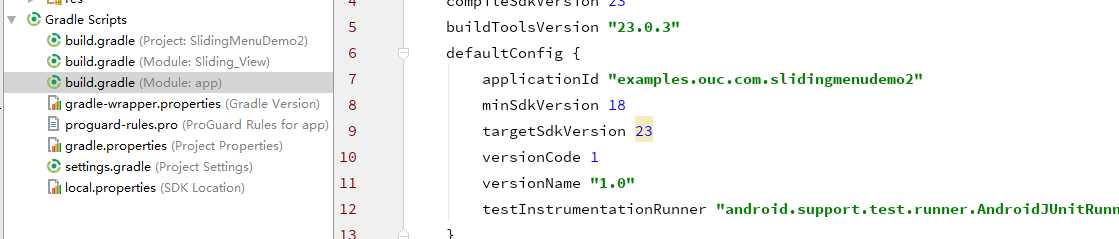
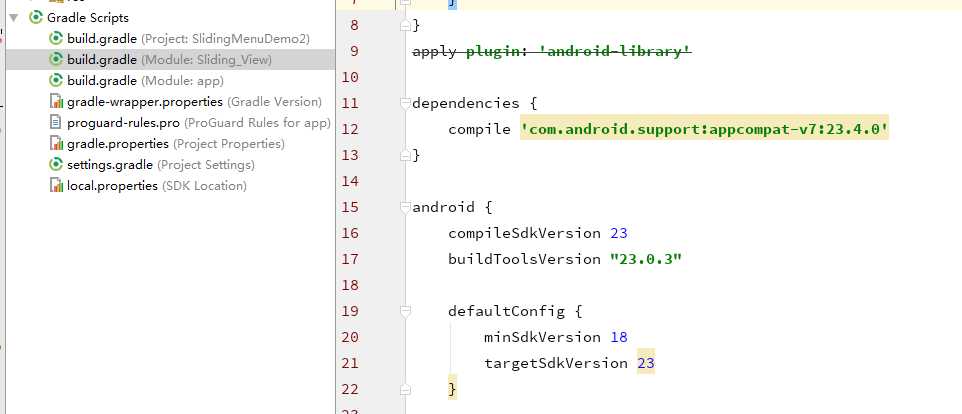
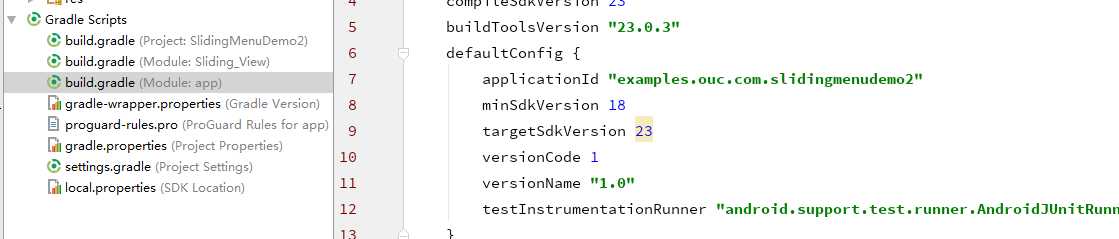
5,第4步结束后我这边就提示有错误了,修改sliding_menu的build.gradle中的一些参数,如compileSdkVerdion、buildToolsVersion与你AS相匹配(可参照app的build.gradle中的设置)
将下面这些参数调整一致


6,Build/Make Project(到这步SlidingMenu就已经添加成功了)
7,添加代码,然后运行就ok了
控制台代码:

1 public class MainActivity extends AppCompatActivity { 2 3 @Override 4 protected void onCreate(Bundle savedInstanceState) { 5 super.onCreate(savedInstanceState); 6 setContentView(R.layout.activity_main); 7 // configure the SlidingMenu 8 SlidingMenu menu = new SlidingMenu(this); 9 menu.setMode(SlidingMenu.LEFT); 10 // 设置触摸屏幕的模式 11 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); 12 menu.setShadowWidthRes(R.dimen.shadow_width); 13 // menu.setShadowDrawable(R.drawable.shadow); 14 15 // 设置滑动菜单视图的宽度 16 menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); 17 // 设置渐入渐出效果的值 18 menu.setFadeDegree(0.35f); 19 /** 20 * SLIDING_WINDOW will include the Title/ActionBar in the content 21 * section of the SlidingMenu, while SLIDING_CONTENT does not. 22 */ 23 menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); 24 //为侧滑菜单设置布局 25 menu.setMenu(R.layout.layout_left_menu); 26 27 } 28 }
layout布局文件:
activity_main不做修改也可以,我们只是为了实现一下布局样式
layout_left_menu我们只放置一张安卓小图标

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="wrap_content" app:srcCompat="@mipmap/ic_launcher" android:id="@+id/imageView" /> </LinearLayout>
不要在配置文件dimens.xml中添加
<dimen name="slidingmenu_offset">60dp</dimen> <dimen name="shadow_width">15dp</dimen>
8,现在我们就可以运行app了,鼠标放在页面最左边向右边拉,就可以呈现出效果拉
Android Studio下SlidingMenu的导入与基础使用
标签:save extends ima shadow super this 宽度 效果 切换
原文地址:http://www.cnblogs.com/icyhusky/p/6095231.html