标签:style 运行 XML pre 大小 src idt xmlns 图像
一.FrameLayout(帧布局)重点:
FrameLayout(帧布局)可以说是五大布局中最为简单的一个布局,这个布局会默认把控件放在屏幕上的左上角的区域,后续添加的控件会覆盖前一个,如果控件的大小一样大的话,那么同一时刻就只能看到最上面的那个控件
二.FrameLayout(帧布局)常用属性:
android:foreground:设置改帧布局容器的前景图像
android:foregroundGravity:设置前景图像显示的位置
三.例子:
1.首先先创建一个FrameLayout的XML文件
代码如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <TextView 7 android:layout_width="200dp" 8 android:layout_height="200dp" 9 android:background="#FF0000" /> 10 <TextView 11 android:layout_width="150dp" 12 android:layout_height="150dp" 13 android:background="#00FFFF" /> 14 <TextView 15 android:layout_width="100dp" 16 android:layout_height="100dp" 17 android:background="#FFFF00" /> 18 19 </FrameLayout>
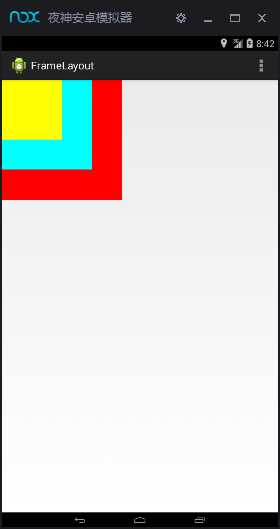
运行结果如下:

以上就是我对FrameLayout(帧布局)理解
标签:style 运行 XML pre 大小 src idt xmlns 图像
原文地址:http://www.cnblogs.com/zhaoyucong/p/6095044.html