标签:兼容 属性 eve 规则 linear ges 反转 frame 前缀
动画分为两种,1,逐帧动画 组成动画的每一个画面就是一帧 2,关键帧动画,确定关键帧电脑会自动过度
动画中如果遇到不兼容的问题也是要加前缀
@-webkit-keyframes规则 @-webkit-animation属性
关键帧动画: @keyframes + 动画名称
第一帧最后一帧
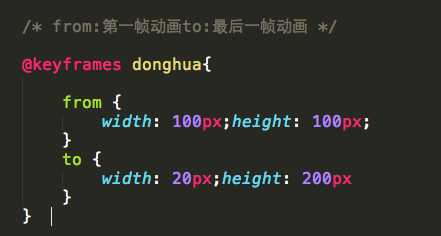
from:第一帧动画
to:最后一帧动画
@keyframes donghua{
from {
width: 100px;height: 100px;
}
to {
width: 20px;height: 200px
}

关键帧动画: @keyframes + 动画名称
进度的形式设置关键帧
@keyframes myAnimation{
0%{width: 50px; height: 100px}
50%{width: 100px;height:100px}
100%{width: 100px;height:200px}
}

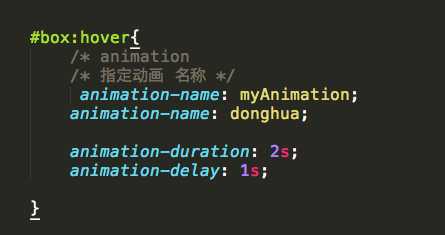
调用动画

调用动画的可选属性
(3)设置动画的延迟时间
animation-delay: 1s;
(4)设置动画的方向 direction
normal: 默认值 正常方向
reverse: 反转
alternate: 逐次取反
animation-direction: alternate;
(5)设置动画执行的次数 iteration
触发动画执行条件 并且保持该条件
infinite:无限次 或数字
animation-iteration-count: 1 ;
(6) 设置元素播放前后的填充状态
none:默认值;
backwards:设置元素动画之前的状态和第一帧相同
forwards:设置元素动画完成之后的状态和最后一帧相同
both:backwards+forwards
animation-fill-mode: both;
(7)控制元素动画播放的状态
running: 执行;
paused: 暂停
animation-play-state: paused;
(8)控制动画播放运动形式
animation-timing-function: ease-in;
linear 匀速
ease 缓冲
ease-in由慢到快
ease-out由快到慢
ease-in-out由慢到快再慢
标签:兼容 属性 eve 规则 linear ges 反转 frame 前缀
原文地址:http://www.cnblogs.com/wuyaxing/p/6095189.html