标签:三维空间 class 1.2 空间 参数设置 比例 环境 bottom apple
绘制3D环境
父元素设置了 preserve-3d 子元素就可以以父元素作为平面进行3d转换
transform-style: preserve-3d;
设置视点 :表示透视效果 值越小 透视效果越明显(联系现实)
perspective: 50px;
设置元素背面是否可见 visible:可见的 默认属性 hidden:;不可见
backface-visibility: hidden;
设置视点的原点
top bottom right left center (默认值)
可以用具体的数值 100px 或者用50%
perspective-origin: center;

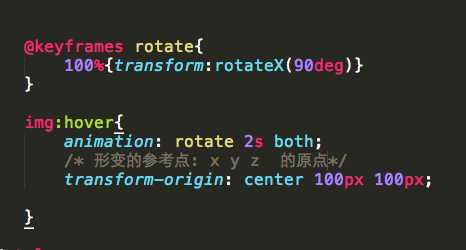
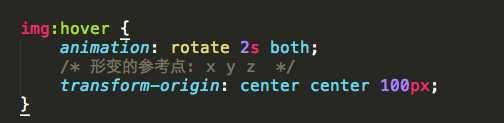
注:形变的原点也就是该元素围绕着的那个点变行或者旋转,该属性只有在设置啦
transform的时候会起作用
3D动画
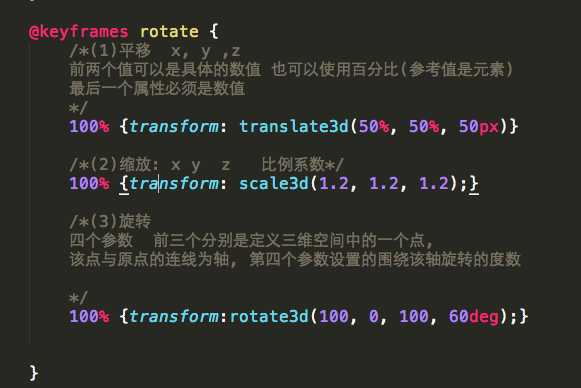
(1)平移 x, y ,z
前两个值可以是具体的数值 也可以使用百分比(参考值是元素)
最后一个属性必须是数值
100% {transform: translate3d(50%, 50%, 50px)}
(2)缩放: x y z 比例系数
100% {transform: scale3d(1.2, 1.2, 1.2);}
(3)旋转
四个参数 前三个分别是定义三维空间中的一个点, 该点与原点的连线为轴, 第四个参数设置的围绕该轴旋转的度数
100% {transform:rotate3d(100, 0, 100, 60deg);}


标签:三维空间 class 1.2 空间 参数设置 比例 环境 bottom apple
原文地址:http://www.cnblogs.com/wuyaxing/p/6095273.html