JQuery实现列表中复选框全选反选功能封装
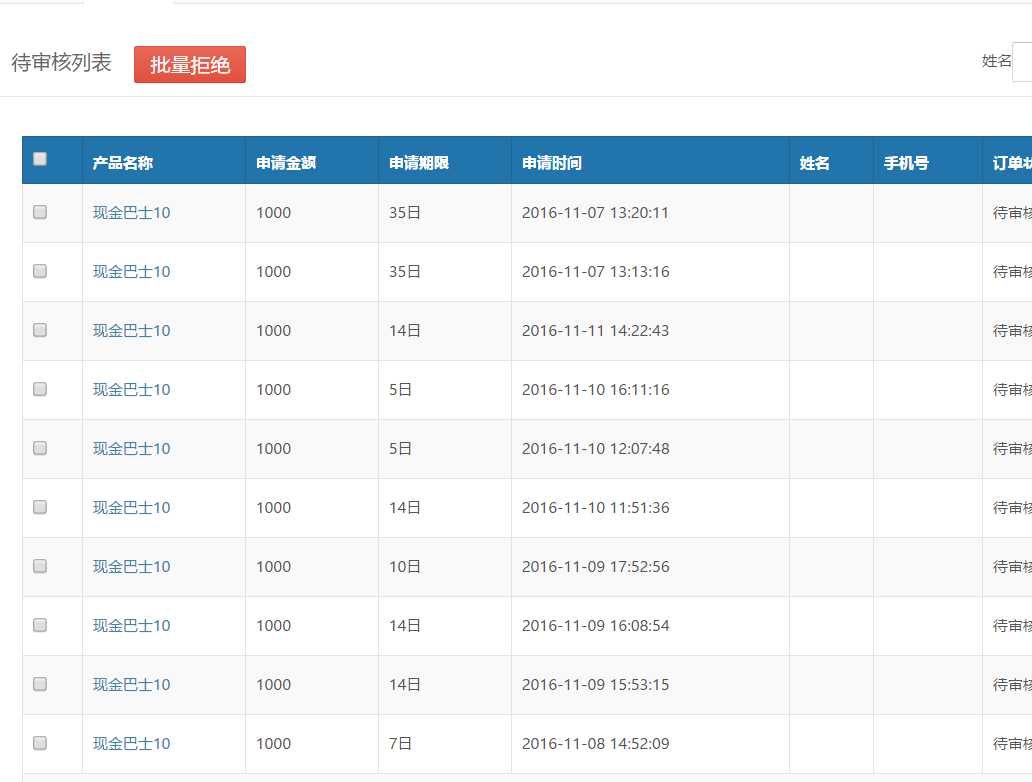
我们在做列表的时候经常会遇到全选,反选进行批量处理问题,例如:

我当时就是简单的实现了,然后想封装到公共的js中,封装的太烂,不好意思贴出来了(就是把实现代码之间放到公共js中,然后每个页面都用固定的id,class,现在想想我都不好意思叫他封装了),然后想到之前老大有写过这个功能去看下他怎么写的,真是没有对比就没有伤害啊,这才叫封装;
1 $(‘:checkbox[data-check-target]‘).click(function () {
2 var target = $(this).attr(‘data-check-target‘);
3 if ($(this).prop(‘checked‘)) {
4 $(target).prop(‘checked‘, true);
5 } else {
6 $(target).prop(‘checked‘, false);
7 }
8 });
首先这儿的高封装性就体现出来了,只有一个自定义的data-check-target属性用于js和html分离后的连接桥梁(而我当时用两个:一个全选复选框,一个子复选框,有关的点都用上了,这样就没起到封装的效果,js和html耦合性太大)(我看到上面的js就在想怎么通过一个连接点把三个相关联的东西联系起来的呢);
接下来我们继续看具体使用的地方:

我发现全选复选框用于和js链接的桥梁的自定义属性data-check-target有点特别:
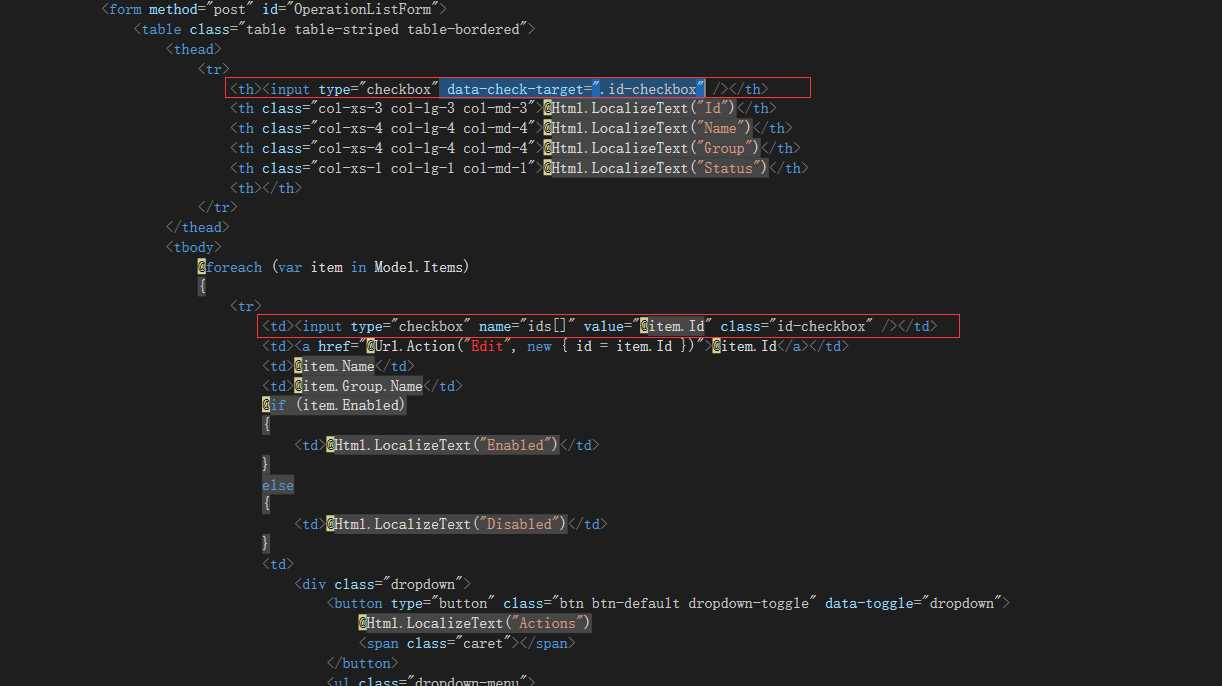
1 <input type="checkbox" data-check-target=".id-checkbox" />
它的值为“.id-checkbox”,看起来就感觉好奇怪,继续往下看子复选框实现:
1 <input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
到这儿才豁然开朗原来子复选框的class名称就存放在自定义属性data-check-target中;
1 var target = $(this).attr(‘data-check-target‘);
然后再通过自定义属性data-check-target拿到子复选框的class,从而达到高封装性;
我总结的就是js和html通过了自定义属性data-check-target通信,子复选框依赖全选复选框自定义属性data-check-target的值;
这个例子看下来代码不难,也没有什么地方很难理解的,就是通过一个自定义属性巧妙的完成了低耦合的封装,这也是正是这段代码的难点和精髓;
我真心抑制不住内心的崇拜,这几行代码太漂亮了。
PS:上面js为什么用prop而不用attr,因为:如果当前input中初始化未定义checked属性,则该元素没有指定的checked属性,所以.attr()会返回undefined;
- 对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。
- 对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。

