标签:接下来 oca png 谷歌浏览器 style 文档 自定义按钮 按钮 对象
学salesforce一个多月了,文档也看了不少,但大都是没有深究。salesforce国外很多文档资料,以前做java时百度很多都可以解决,现在做salesforce倒是提升了不少谷歌搜索的能力。 谷歌很多的东西在中国都是给屏蔽掉了,一般搜索不了什么东西,建议谷歌浏览器翻下墙(附上百度一http://jingyan.baidu.com/article/c85b7a64562eac003bac95b1.html)。
创建自定义按钮点击更新字段:
1 进入salesforce的开发主页,没有就申请个账号(估计创建自定义按钮的都有了吧~~),点击右上角的 “ 设置 ” 按钮,如图:

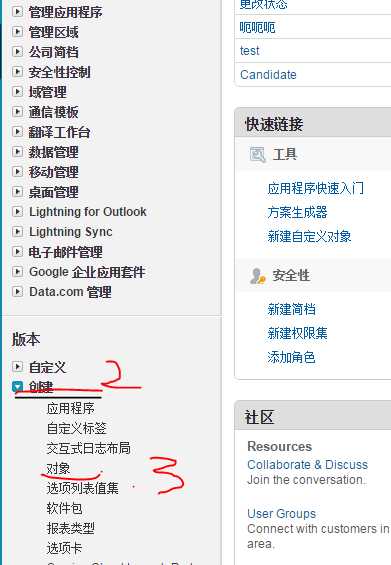
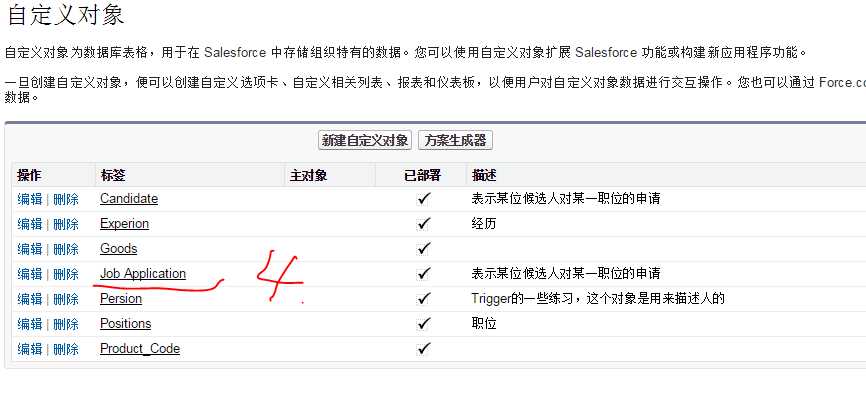
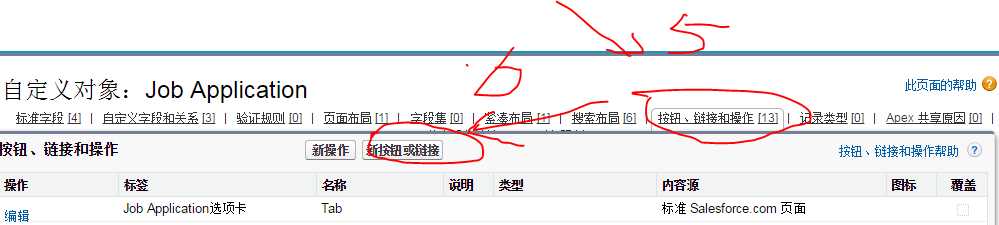
2 点击 “ 创建 ” >>> “ 对象 ” >>> 找到你目标对象点击进去 ,在导航栏找到 “ 按钮,链接和操作 ”,网页下滑也可以找到,如图:



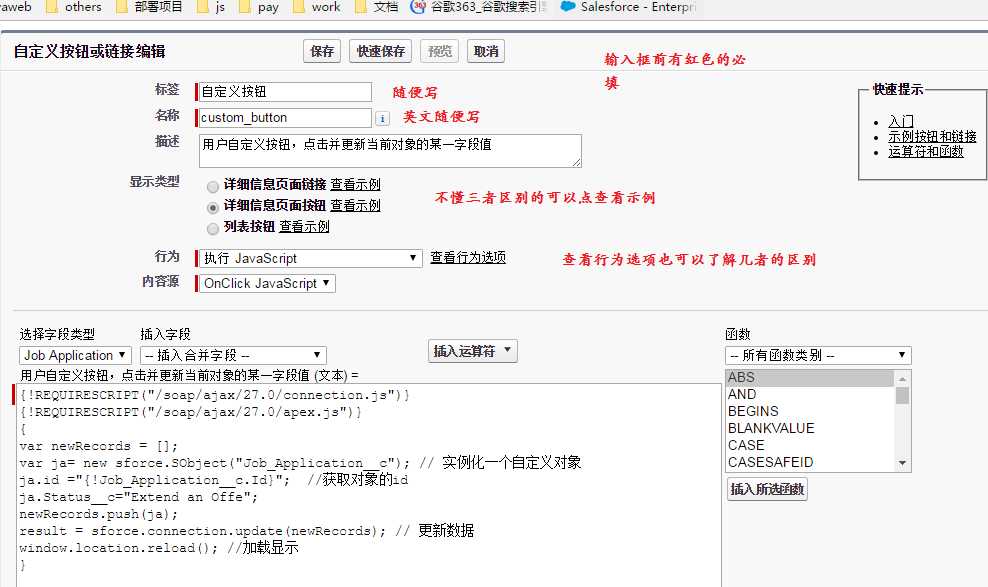
3 点击 “ 新按钮或链接 ” ,进入编辑界面,如下:

代码如下:
{!REQUIRESCRIPT("/soap/ajax/27.0/connection.js")}
{
var newRecords = [];
var ja= new sforce.SObject("Job_Application__c")" // 实例化一个自定义对象
ja.id ="{!Job_Application__c.Id}"; //获取对象的id
ja.Status__c="Extend an Offe";;
newRecords.push(ja);
result = sforce.connection.update(newRecords); // 更新数据
window.location.reload(); //加载显示
}
如果代码执行没反应,可能是符号或者版本的问题,再仔细调调吧。附上两篇国外的相关博客:
1 https://success.salesforce.com/answers?id=90630000000ghvRAAQ
2 http://hometeamconsulting.com/update-records-javascript-buttons/
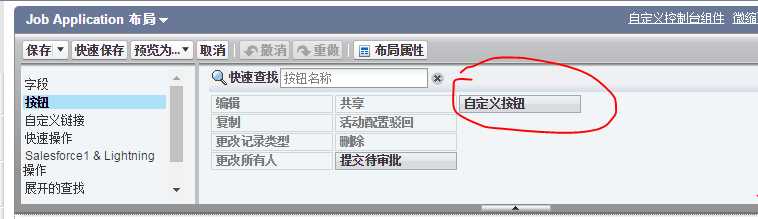
接下来可以到对象详情里面添加自定义的按钮到页面布局了,在第四张图片中可以看到页面布局就在导航栏中,点击进去,

点击左侧 ” 按钮 “ ,就会在右边出现自定义的按钮了,把他拖到对应的位置就可以了
SalesForce自定义按钮(javascript执行),点击按钮更新Filed
标签:接下来 oca png 谷歌浏览器 style 文档 自定义按钮 按钮 对象
原文地址:http://www.cnblogs.com/guocai-deng/p/6096211.html