标签:alert ext rem ace 参数 erb ejs type size


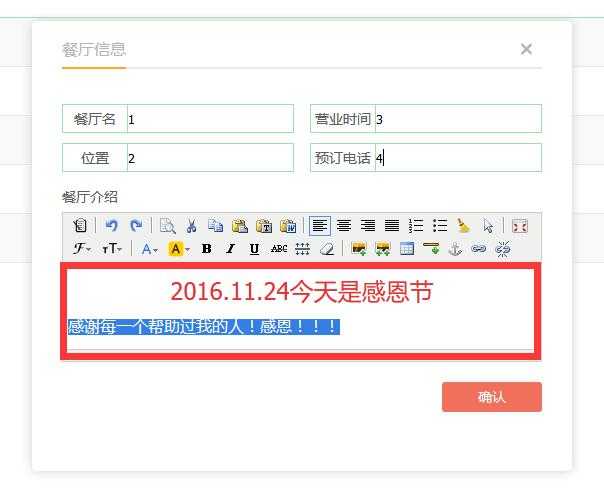
KindEditor.ready(function (K) { //编辑器插件 window.editor1 = K.create(‘#ctjs‘, { uploadJson: ‘/Hotelgl/UploadImage‘, allowFileManager: false , //允许图片管理 开启后再挑选图片的时候可以直接从图片空间内挑选 width: ‘480px‘, height: ‘150px‘, afterBlur: function () { this.sync(); } }); K(‘#ctjs‘).click(function () { editor1.loadPlugin(‘image‘, function () { editor1.plugin.imageDialog({ showRemote: false, imageUrl: K(‘#PicUrl‘).val(), clickFn: function (url, message, error) { alert("上传成功!"); editor1.hideDialog(); } }); }); }); });
AJAX: 利用encodeURIComponent(text)转码
$.ajax({ //异步添加
type: "POST",
url: "/Repast/ctgladd",
data: { tjctmz: $.trim($(‘#ctmz‘).val()), tjctsj: $.trim($(‘#ctsj‘).val()), tjctwz: $.trim($(‘#ctwz‘).val()), tjctdh: $.trim($(‘#ctdh‘).val()), tjctjs: encodeURIComponent(text), hotelid: hotelid, gnbh: parseInt($("#gnbh").val()), cz: cz },
success: function (data) {
var f = $.parseJSON(data);
if (f.yz) {
alert("添加成功!");
if ($("#ctcx").length > 0) {
$(‘.catering_details p dfn‘).trigger("click");
$("#ctcx").trigger("click");
} else {
location.replace(location.href);
}
}
else {
alert("添加失败!");
location.replace(location.href);
}
}
})
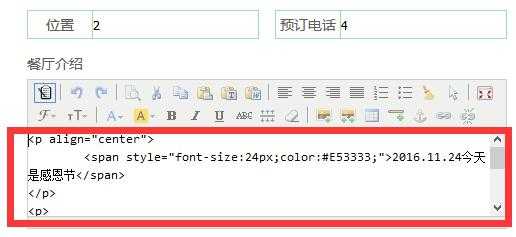
前台显示:decodeURIComponent(f.ctjs)
1 //------查询------------- 2 $(".catering_page").delegate(‘li .details‘, { 3 click: function (e) { 4 $(‘#show‘).show(); 5 $("#show .btn_ok").attr("name", $(this).attr("name")); 6 xgid = parseInt($(this).attr("value")); //全局变量保存数据库指定对应id号 7 $.ajax({ 8 type: "POST", 9 url: "/Repast/ctglcx", 10 data: { cxid: xgid }, 11 success: function (data) { 12 var f = $.parseJSON(data); 13 $("#ctmz").val(f.name); 14 $("#ctsj").val(f.time); 15 $(‘#ctwz‘).val(f.address); 16 $(‘#ctdh‘).val(f.tel); 17 editor1.html(decodeURIComponent(f.ctjs)); 18 } 19 }) 20 } 21 })
标签:alert ext rem ace 参数 erb ejs type size
原文地址:http://www.cnblogs.com/h5monkey/p/6096853.html