标签:默认值 height 第一个 pac 模式 高度 nbsp 背景图片 css

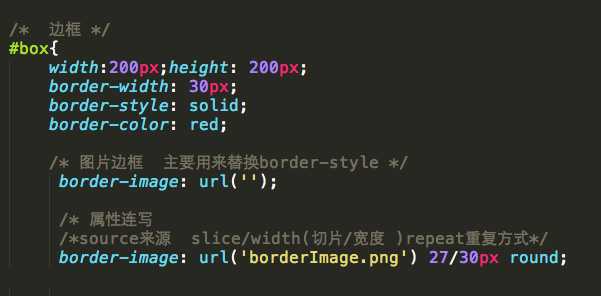
(1)设置边框图片的来源 图片边框默认只在四个顶点显示
none: 无背景图片;
border-image-source: url(‘borderImage.png‘);
(2)边框图片的分割 将图片分为9块内容, 四个顶点 四个边框 一个中间区域
如果需要用到中间区域 添加fill属性值 整体一张填充
该属性规定图像的上、右、下、左侧边缘的向内偏移,
如果省略第四个数值/百分比,则与第二个值相同。如果省略第三个值,则与第一个值相同。如果省略第二个值,则与第一个值相同
数值不需要给单位 (整数/百分比)
数字:代表图像中的像素(如果是光栅图像)或矢量坐标(如果是矢量图)
%:相对于图像尺寸的百分比值,宽度影响水平偏移 高度影响垂直偏移
border-image-slice: 27 ;
(3)边框图片的填充模式
stretch:默认值, 将边框拉伸
repeat:平铺 无限复制边框 不论大小直接复制,位置不够就直接修剪两边的图案
round:平铺, 适当的调整图片的大小, 保证图片完整显示
space:平铺 : 通过调整图片的间距来完整的显示图片
border-image-repeat: stretch;
(4)边框图片的宽度 如果宽度大于了边框宽度, 向内容区域扩张
如果设置auto 则采取跟border-image-slice相同的值
border-image-width: 30px;
(5)设置图片边框向外扩展的距离 图片距离边框的内边距
border-image-outset: 30px;
(6)作用域四个角
border-radius: 30px; 四个角的弧度
30:左上 右下 50:右上 左下
border-radius: 30px 50px;
30:水平半径 50:垂直半径//设置一个数值就代表两个一样
两个数值之间用30/50 ‘‘/‘‘分割
border-top-left-radius: 30px 50px;
border-top-right-radius: 80px 30px;
标签:默认值 height 第一个 pac 模式 高度 nbsp 背景图片 css
原文地址:http://www.cnblogs.com/wuyaxing/p/6097059.html