标签:否则 view 改变 log tor 贴图 uilabel 分享 com
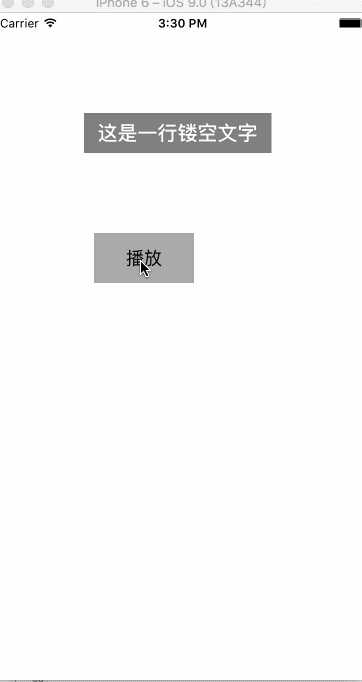
先看效果

这里关键的地方在于镂空文字的实现,可以用UILabel的drawRect方法。
.h文件
@interface HollowLabel : UILabel
@end
.m文件
@interface HollowLabel(){
NSString *_labelText;
UIFont *_labelFont;
UIColor *_labelBackgroundColor;
CGRect _labelRect;
}
@end
@implementation HollowLabel
-(void)setText:(NSString *)text{
_labelText = text;
}
-(void)setFont:(UIFont *)font{
_labelFont = font;
}
-(void)setBackgroundColor:(UIColor *)backgroundColor{
_labelBackgroundColor = backgroundColor;
}
//重写该方法,否则该方法会出问题
-(void)sizeToFit{
}
//禁止使用该方法初始化
-(instancetype)init{
return nil;
}
-(instancetype)initWithFrame:(CGRect)frame{
if (self = [super initWithFrame:frame]) {
_labelRect = frame;
}
return self;
}
重要的是drawRect的实现
-(void)drawRect:(CGRect)rect{
CGContextRef ctx = UIGraphicsGetCurrentContext();
[self drawHallowLabel:_labelText inRect:_labelRect inContext:ctx];
}
-(void)drawHallowLabel:(NSString *)labText inRect:(CGRect )labrect inContext:(CGContextRef )context{
//记录上下文的当前状态
CGContextSaveGState(context);
//设置混合色
CGContextSetBlendMode(context, kCGBlendModeDestinationOut);
//lable上边添加label
UILabel *lab = [[UILabel alloc]initWithFrame:labrect];
lab.text = labText;
lab.backgroundColor = _labelBackgroundColor;
lab.font = _labelFont;
lab.textAlignment = NSTextAlignmentCenter;
[lab.layer drawInContext:context];
//去除堆栈顶部的状态,返回到之前的上下文状态
CGContextRestoreGState(context);
}
实现镂空文字后,再在HollowLabel下贴图,一层背景view,一层变色view,用NSTimer改变【变色view】的宽度就可以实现歌词效果。
标签:否则 view 改变 log tor 贴图 uilabel 分享 com
原文地址:http://www.cnblogs.com/Apologize/p/6097132.html