标签:语句 下划线 网页 选择器优先级 空格 嵌入式 新建 sid 行高
在上一篇HTML完结篇中,已经给大家对CSS做了一个了解。本片博主将不再赘述,直接进入知识点,归纳总结:
三种书写的方式
嵌入式、外链式、行内式
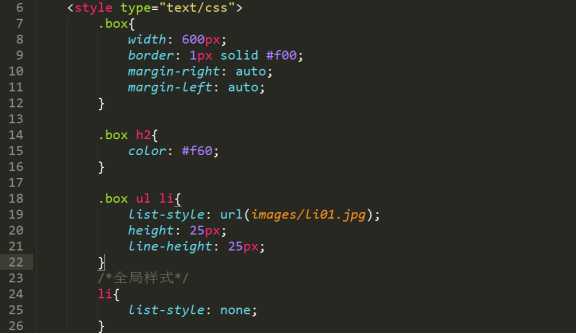
嵌入式就是将CSS写入在<style></style>
外链式将外面的CSS文件通过HTML中的标记链接过来
<link rel=”stylesheet” type=”text/css” href=”外部CSS文件的地址” />
行内式:就是将CSS代码写在<标记 style=”CSS代码” />
选择器它就是将HTML标记选择到 ,然后给它设置CSS样式!
基本选择器
通用选择器、标签选择器、ID选择器、类选择器
文本与字体属性:
text-decoration:文本修饰线 none(去除修饰线)、underline(下划线)、overline(上划线)、line-through(删除线)
color:设置文本的颜色
font-size:设置字体大小 值要在单位 px
font-style:设置文字的样式 取值:italic(斜体)
font-weight:设置文本的加粗效果 取值:normal(正常) 、bold(加粗)
font-family:给文本设置字体 可以一次写多个字体 每一个字体要加双引号
text-align:设置文本的水平对齐方式 取值:left|center|right
text-transform:改变字母的大小写或者首字母大写 取值:lowercase(小写) 、uppercase(大写)、Capitalize(首字母大写)
line-height:设置行高 将一行文本在一个容器内垂直方向居中 它的值应该要与height这个属性的值一样
text-indent:首行缩进 取值:px 或者em (1个em指一个汉字的位置 ) 值可以是负数
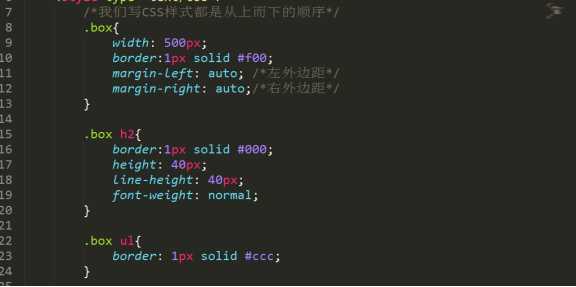
尺寸样式:
width:设置宽度
height:设置高度
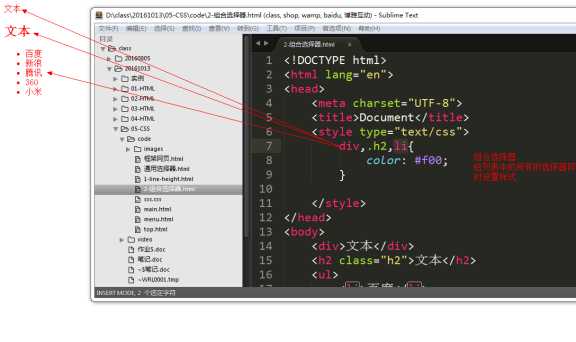
n 格式:选择器1,选择器2,选择器3,选择器n{语句1;}
n 作用:同时去给列表中的选择器来设置样式

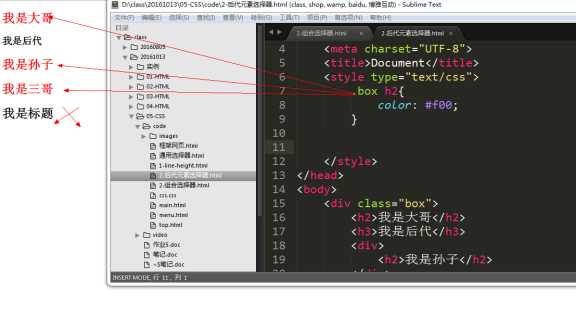
n 格式:祖先元素 后代元素{语句1;语句2;}
n 作用:它是匹配祖元素下面的指定的所有的后代元素设置样式

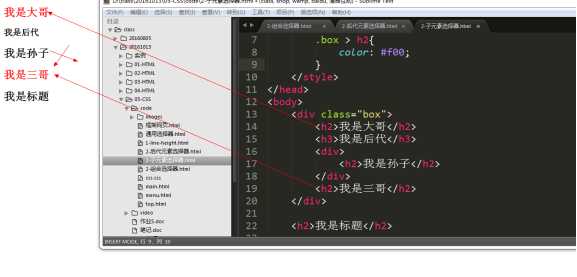
n 格式:父元素 > 子元素{语句1;语句2;}
n 作用:匹配父元素下面的指定的子元素然后给其设置样式

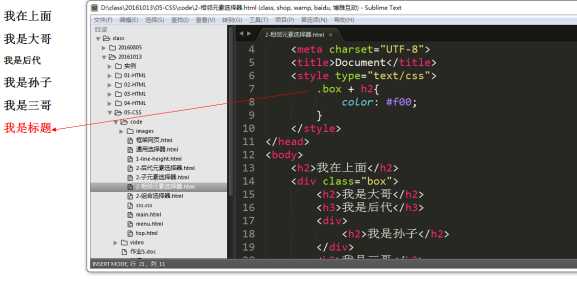
n 格式:E + F{格式声明语句;}
n 作用:匹配E元素下面的F兄弟元素 要求 E与F元素必须是兄弟关系 并且 F元素要在E的后面 并且这两个元素必须是紧挨着的

|
属性名 |
功能 |
|
list-style-type |
用来将列表前面的项目符号给清除掉 取值:none(无)、disc(实心园)、circle(空心园)、square(小方块) |
|
list-style-position |
用于设置列表前面符号的位置 取值:inside(在里面)、outside(在外面 默认值) |
|
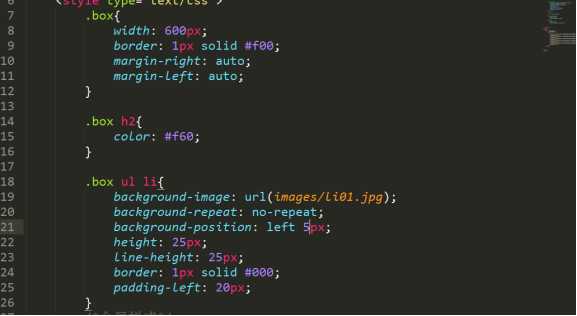
list-style-image |
将列表前面的项目符号设置为一张图片 例如: list-style-image:url(图片的路径) |
|
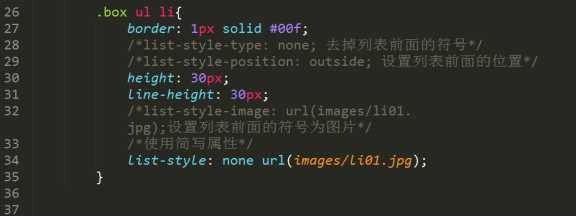
list-style |
简写属性 list-style它的值个数不定 顺序不定 每一个值之间都要使用空格来分隔 list-style:none url(图片的地址) inside; |
注意:
在CSS中 只要是能图片有关的 都得将图片的路径写在url(图片的路径)


什么是伪类选择器?
它主要是用来给超级链接的不同状态来设置样式
超级链接的不同状态有哪些?
正常状态 未访问之前的状态
访问过后的状态
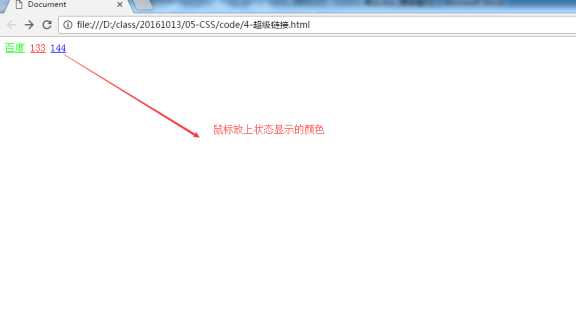
鼠标放上状态 只是把鼠标放上超级链接的上面 但是没有点击鼠标的左键
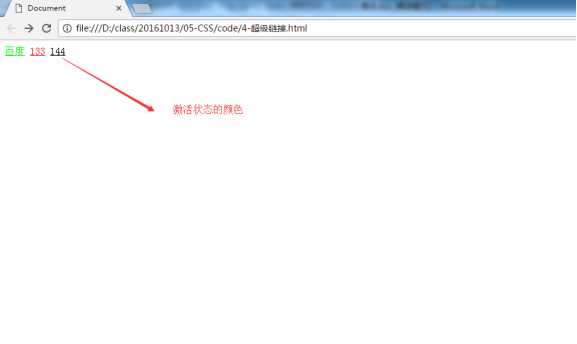
激活状态 按下鼠标左键的那一瞬间
伪类选择器的标识:
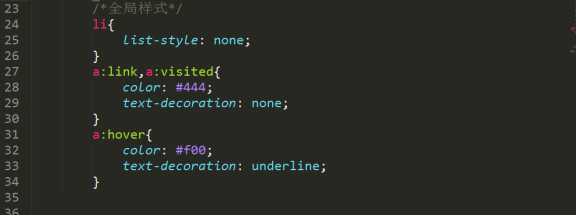
正常状态 :link{格式声明语句;}
访问过后的状态 :visited{格式声明语句;}
鼠标放上状态 :hover{格式声明语句;}
激活状态 :active{格式声明语句;}
注意:
伪类选择器它是有顺序的
这里顺序要遵守:爱恨准则 先要有爱 才有恨 “Love hate”
通过伪类选择器来对超级链接进行美化:



我们一般会这样来实现对超级链接的美化:
正常状态与访问过后的状态设置为一样的
然后再来设置鼠标放上状态
因为激活状态时间太短 一般情况下 没有人会去设置其样式 所以会几乎省略不写!
a:link,a:visited{设置超级链接的颜色;去除下划线;}
a:hover{设置超级链接的颜色;}


属性选择器它是跟标签中的属性有关
<table width=”100”></table>
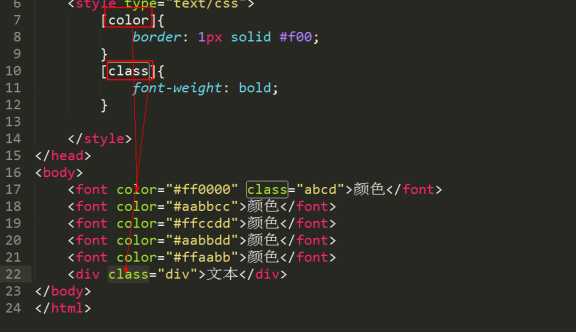
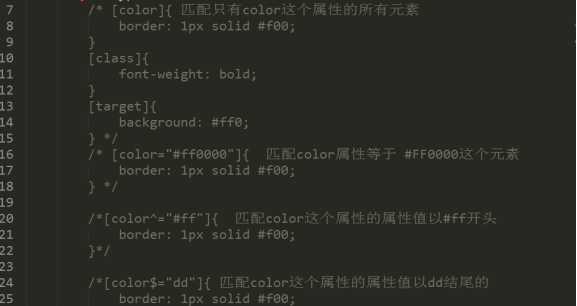
1)格式:[attr]{格式声明语句} attribute
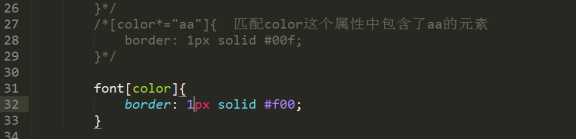
作用:匹配拥有指定属性的元素 这里只跟属性名有关 跟属性值没有关系

2)格式:[attr=val] {格式声明语句}
作用:匹配attr这个属性的是val
3)格式:[attr^=val] {格式声明语句}
作用:匹配attr这个属性的属性值是以val开头的所有元素
4)格式:[attr$=val] {格式声明语句}
作用:匹配attr这个属性的属性值是以val结尾的所有元素
5)格式:[attr*=val] {格式声明语句}
作用:匹配attr这个属性的属性值只要是包含了val的所有元素


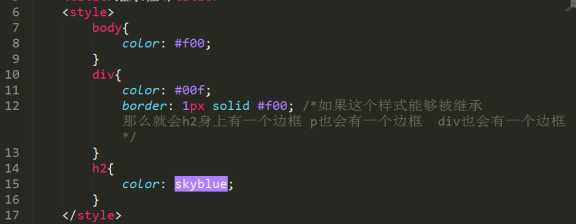
l 外层元素的样式会被内层元素所继承
l 如果外层元素上面的样式与内层元素设置的样式相同时 外层元素设置的样式就会被内层元素设置的样式覆盖掉
l 不是所有的样式都能够被继承 只有文本与字体样式属性能够被继承
l 网页里面的文字大小 和文字的颜色 这些属性一般都是给body标记来设置 因为它是最外层的元素 它身上设置的样式能够被继承

行内样式>ID选择器>类选择器>标签选择器
关于选择器优先级的计算方式:
权重!!
标签选择器 1
类选择器 10
ID选择器 100
行内样式 1000
权重值越大表示优先级越高!
什么是important?
在英文中就是“重要的”意思
!important在CSS中作用:
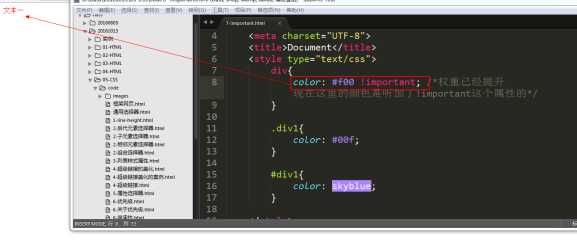
它主要是用来提升属性的权重值 它的权重值无穷大
格式:
属性:属性值 !important;

一定要注意语法格式:
n 正确的格式:属性:属性值 !important;
n 错误的格式:
u 属性:属性值 important; ---à一定要记得加!
u 属性:属性值; !important ---à!important它是写在分号的里面
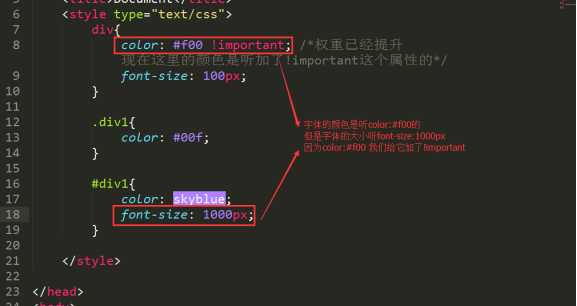
1)!impoart它是提升的属性的权重 而不是选择器权重值!

2)!important它无法提升继承过来的属性的权重!

注意:!important IE6浏览器不支持
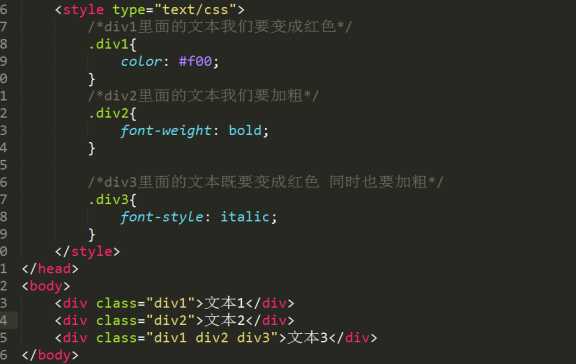
类名:指的class的属性值
一个class的属性的值可以有多个 每一个值之间都是使用空格来隔开
格式:
<标签名 class=”值1 值2 值3”></标签名>
好处:
n 减少CSS中的代码量
n 同一个标签内多个类名的样式可以叠加在一起
注意:
一个标签内有多个类名 ,它们设置了一样的样式 只有CSS中的顺序有关

|
属性名 |
功能 |
|
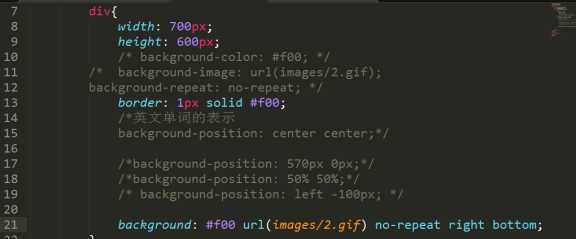
background-color |
设置背景颜色 |
|
background-image |
设置背景图片 |
|
background-repeat |
设置背景图片是状态 取值:no-repeat(不平铺) repeat-x(水平方向进行平铺) repeat-y(垂直方向进行平铺) |
|
background-position |
设置背景图片的位置 写法:backgound-position:水平位置 垂直位置 关于位置的表示方式有三种:英文单词、固定值、百分比 英文单词: 水平位置:left、center、right 垂直位置:top、center、bottom |
|
background |
简写属性 它的值个数不定 顺序不定 |
注意:
要给一个元素设置背景颜色和背景图片 前提条件是这个元素要有高度和宽度或者是内容

使用背景图片来实现列表前面的项目符号


什么是标准文档流?
我们在网页布局时它跟PS软件画图有很明显的区别,我们在排网页的时候要遵循一个“流”,从上而下!但是我们在使用PS画图软件的时候 想在哪里画就可以在哪里画!
1)空白折叠现象
有间隙


无间隙


2)高矮不齐、底部对齐

3)一行写不满,就换行写!
问题:现在需要有这样的一个效果 多个块元素让其排在同一行?
只有让这些元素脱离了标准文档流就可以!
在CSS中有三种方法可以让一个元素脱离标准流!
1)浮动
2)固定定位
3)绝对定位
float:它是用来实现让一个元素浮动 取值有两个:left(向左浮动)、right(向右浮动)
浮动元素的特点:
1、浮动元素它会向左或者是向右进行浮动
2、我们可以将浮动理解为“漂”
3、浮动元素它会遇到其父元素的边框后就停止了浮动
4、浮动元素它会遇到上一个浮动元素以后就停止了浮动
5、浮动元素它不再占用空间 因为它脱离了标准文档流
6、行内元素浮动了它就会变成块状元素
7、浮动元素它没有被其父元素包裹着
8、浮动元素它会影响到它下面的元素的排版
只是要浮动了 就必须要清除浮动! 因为浮动元素它会影响到它下面的元素的排版布局!
为什么要清除浮动?
因为经过浮动的元素它会影响到它下面的元素进行排版布局 ,浮动元素的父元素没有从视觉上包裹着它的子元素
清除浮动有三种方法
l 给浮动元素的父元素设置一个固定的高度 但是这个方法不建议使用 因为一个元素的高度它应该是由其内容来决定

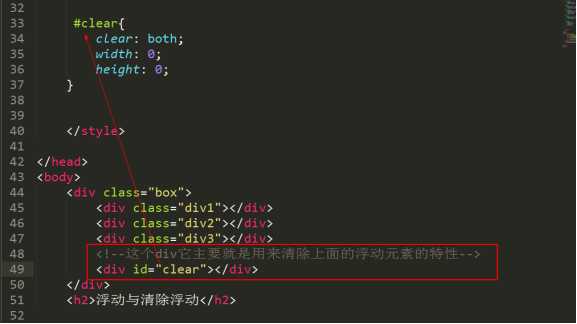
l 使用清除浮动的属性 clear 这个属性取值有三个:left(清除左浮动)、right(清除右浮动)、both(两个都浮动) 这个清除浮动的属性它一般是用在浮动元素的最后面 我们会在浮动元素的最后面新建一个空白的div 这个div里面不要放置任何的内容 这个div它就是用clear这个属性来实现清除浮动

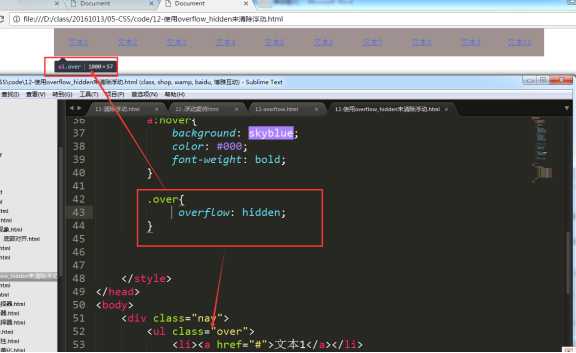
l 使用overflow:hidden来清除浮动 它主要是给无序列表来使用
overflow:hidden;这个主要作用是用来将溢出的部分进行隐藏

标签:语句 下划线 网页 选择器优先级 空格 嵌入式 新建 sid 行高
原文地址:http://www.cnblogs.com/SummerSuSu/p/6099457.html