标签:php技术 oct net 腾讯 int 技术 网络社区 edit 最大的


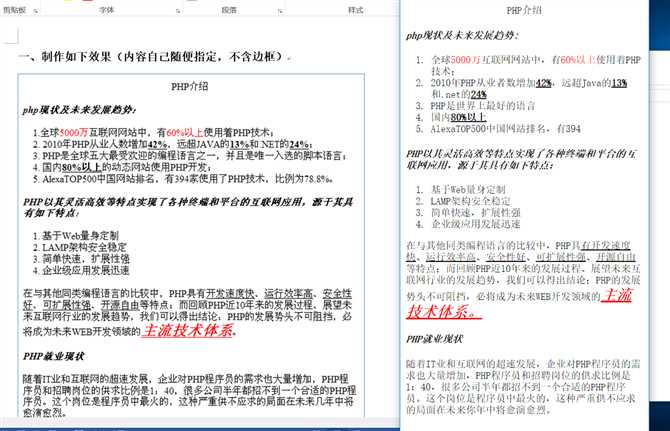
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>PHP介绍</title> </head> <body> <p align="center">PHP介绍</p> <h4><b><i>php现状及未来发展趋势:</i></b></h4> <ol> <li>全球<font color="#ff0000">5000万</font>互联网网站中,有<font color="#ff0000">60%以上</font>使用着PHP技术;</li> <li>2010年PHP从业者数增加<u><b>42%</b></u>,远超Java的<u><b>13%</b></u>和.net的<u><b>24%</b></u></li> <li>PHP是世界上最好的语言</li> <li>国内<u><b>80%以上</b></u></li> <li>AlexaTOP500中国网站排名,有394</li> </ol> <h4><b><i>PHP以其灵活高效等特点实现了各种终端和平台的互联网应用,源于其具有如下特点:</i></b></h4> <ol> <li>基于Web量身定制</li> <li>LAMP架构安全稳定</li> <li>简单快速,扩展性强</li> <li>企业级应用发展迅速</li> </ol> <p>在与其他同类编程语言的比较中,PHP具<u>有开发速度快</u>、<u>运行效率高</u>、<u>安全性好</u>、<u>可扩展性强</u>、<u>开源自由</u>等特点;而回顾PHP近10年来的发展过程、展望未来互联网行业的发展趋势,我们可以得出结论;PHP的发展势头不可阻挡,必将成为未来WEB开发领域的<font size="5" color="#ff0000"><i><u><b>主流技术体系。</b></u></i></font><p> <h4><b><i>PHP就业现状</i></b></h4> <p>随着IT业和互联网的超速发展,企业对PHP程序员的需求也大量增加,PHP程序员和招聘岗位的供求比例是1:40,很多公司半年都招不到一个合适的PHP程序员。这个岗位是程序员中最火的,这种严重供不应求的局面在未来你年中将愈演愈烈。</p> </body> </html>

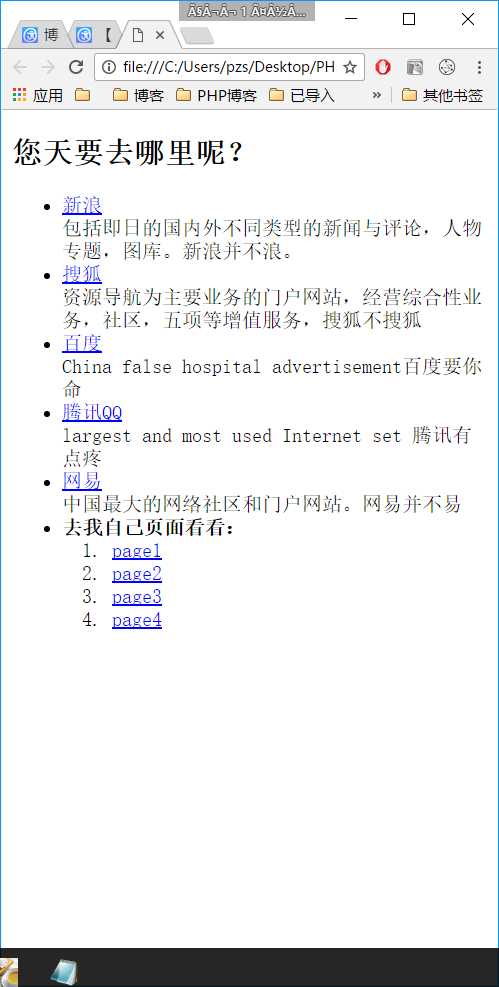
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>今天要去哪里呢?</title> </head> <body> <h2>您天要去哪里呢?</h2> <ul> <li><font color="#0000ff"><u>新浪</u></font><br>包括即日的国内外不同类型的新闻与评论,人物专题,图库。新浪并不浪。</li> <li><u><font color="#0000ff">搜狐</u></font><br>资源导航为主要业务的门户网站,经营综合性业务,社区,五项等增值服务,搜狐不搜狐</li> <li><u><font color="#0000ff">百度</u></font><br>China false hospital advertisement百度要你命</li> <li><u><font color="#0000ff">腾讯QQ</u></font><br> largest and most used Internet set 腾讯有点疼</li> <li><u><font color="#0000ff">网易</u></font><br>中国最大的网络社区和门户网站。网易并不易</li> <li><b>去我自己页面看看:</b> <ol> <li><u><font color="#0000ff">page1</u></font></li> <li><u><font color="#0000ff">page2</u></font></li> <li><u><font color="#0000ff">page3</u></font></li> <li><u><font color="#0000ff">page4</u></font></li> </ol> </li> </ul> </body> </html>

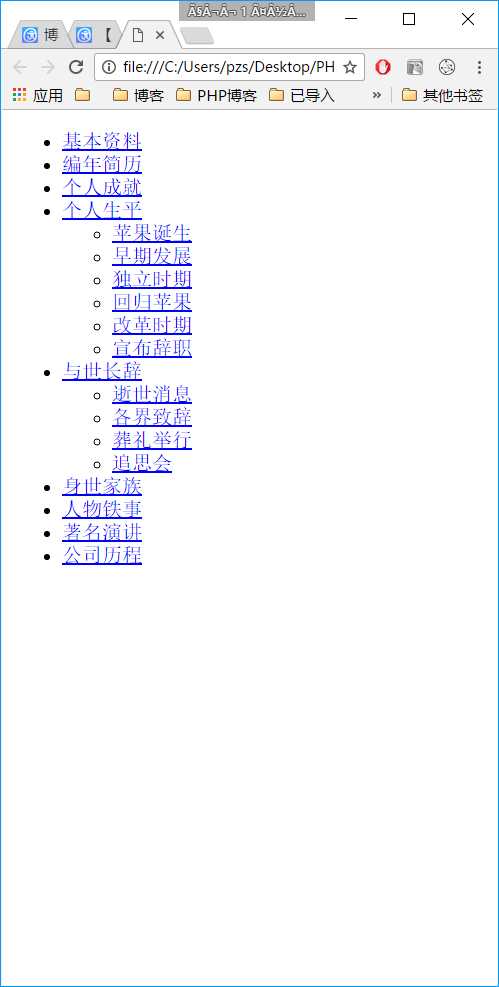
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus?"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>乔布斯</title> </head> <body> <ul> <li><font color="#0000ff"><u>基本资料</u></font></li> <li><font color="#0000ff"><u>编年简历</u></font></li> <li><font color="#0000ff"><u>个人成就</u></font></li> <li><font color="#0000ff"><u>个人生平</u></font> <ul> <li><font color="#0000ff"><u>苹果诞生</u></font></li> <li><font color="#0000ff"><u>早期发展</u></font></li> <li><font color="#0000ff"><u>独立时期</u></font></li> <li><font color="#0000ff"><u>回归苹果</u></font></li> <li><font color="#0000ff"><u>改革时期</u></font></li> <li><font color="#0000ff"><u>宣布辞职</u></font></li> </ul> </li> <li><font color="#0000ff"><u>与世长辞</u></font> <ul> <li><font color="#0000ff"><u>逝世消息</u></font></li> <li><font color="#0000ff"><u>各界致辞</u></font></li> <li><font color="#0000ff"><u>葬礼举行</u></font></li> <li><font color="#0000ff"><u>追思会</u></font></li> </ul> </li> <li><font color="#0000ff"><u>身世家族</u></font></li> <li><font color="#0000ff"><u>人物铁事</u></font></li> <li><font color="#0000ff"><u>著名演讲</u></font></li> <li><font color="#0000ff"><u>公司历程</u></font></li> </ul> </body> </html>
标签:php技术 oct net 腾讯 int 技术 网络社区 edit 最大的
原文地址:http://www.cnblogs.com/shan01/p/6100028.html